没有安装插件:node-sass , sass-loader@6.0.7 导致在style标签中使用 lang="scss" 报错
1 2 3 4 5 6 7 8 9 10 11 12 13 | <template> <div> Text </div></template><script> export default{ name:'Text' }</script><style lang="scss" scoped></style> |
只有安装了插件 : node-sass 和 sass-loader@6.0.7 才可以在style标签中使用 lang="scss" 否则会直接报错,因为scss是依赖上面的两个插件
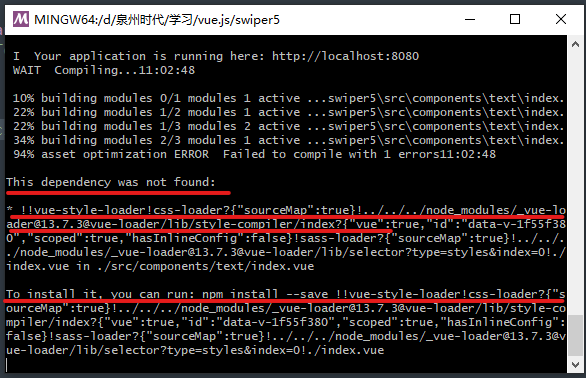
报错如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?