vue 移动端环境配置
1,进入项目src
2.,App.vue
取出template中<img src="./assets/logo.png">
3,进入 App.vue
删除默认图片:
<div id="app">
<!-- <img src="./assets/logo.png"> -->
<router-view/>
</div>
删除默认样式,修改通用样式:
<style>
/* #app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
} */
*{
padding: 0;
margin: 0;
list-style: none;
}
</style>
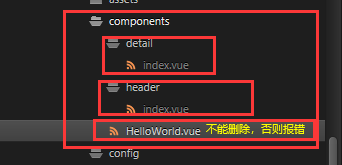
4,创建主要页面,都使用以下方式:
每个组件都创建独立文件夹/index.vue (默认index.vue是可以省略的,这样很方便调用)
此外 文件:HelloWorld.vue 是不能删除的,否则报错。

每个组件有且只有一个跟节点:
<template> <div class="detail-page"> detail详情 </div> </template>
5,进入 router/index.js 进行路由配置
在页面顶部引入主要页面文件,并进行路由配置:
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Home from '@/components/header/' import Detail from '@/components/detail/' Vue.use(Router) export default new Router({ routes: [ /* { path: '/', name: 'HelloWorld', component: HelloWorld },*/ { path: '/', name: 'Home', component: Home }, { path: '/Detail', name: 'Detail', component: Detail }, ] })
7,cnpm run dev 运行项目看是否出现问题。
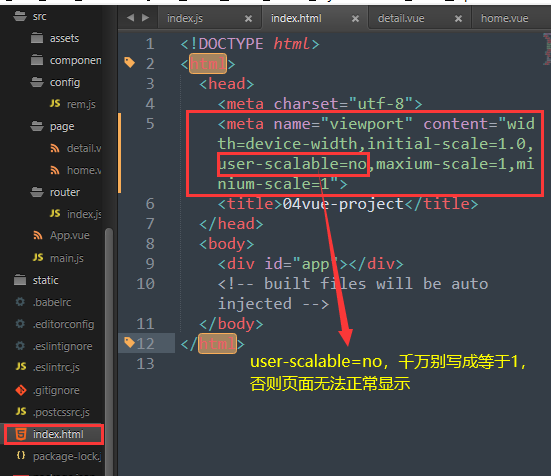
8,在项目下面的index.html页面进行移动端的配置:
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no">
width=device-width 宽高等于设备宽度
initial-scale=1 设备初始缩放比例为1
maximum-scale=1 最大缩放比例为1
minimum-scale=1 最小缩放比例为1
user-scalable=no 不允许用户缩放

9,在main.js 中 import './config/rem' 意为整个项目采用rem响应式布局
在src目录下创建 config文件夹 及在其下面创建 rem.js文件,内容为:
(function(){function a(){var b=document.documentElement.clientWidth;b=b>750?750:b;var c=b/750*100;document.getElementsByTagName("html")[0].style.fontSize=c+"px"}a();window.onresize=a})();
以上内容可以百度,类型很多,都是大同小异。
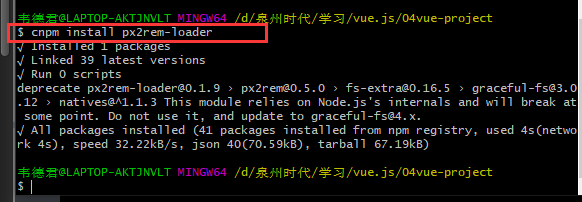
9,安装 px2rem-loader 插件:自定将px单位 转化为rem单位。
如想保持 px单位: width:20px; /*no*/ 如此即可不进行转换
安装:cnpm install px2rem-loader

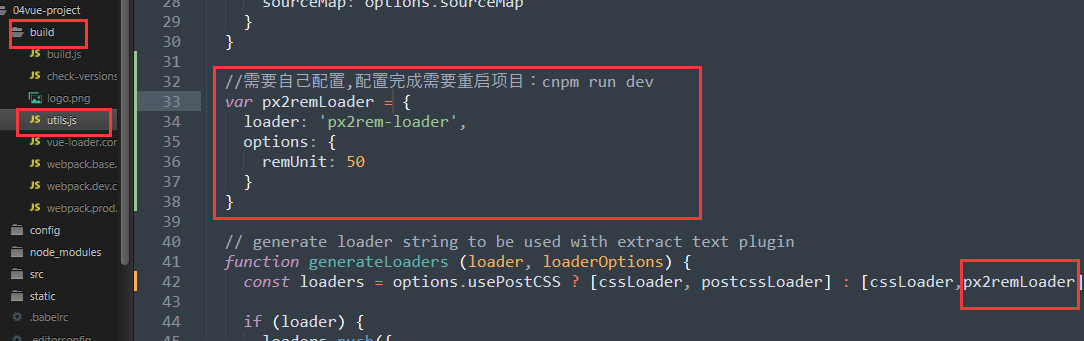
10,在项目下面的 build/config/utils.js中找到函数:generateLoaders 进行 配置 px2rem-loader
配置完成需要重启项目:cnpm run dev
//loader: 'px2rem-loader', 这里千万别写成:'px2remLoader' 否则直接报错:can`t get等等错误。
var px2remLoader = { loader: 'px2rem-loader', options:{ remUnit: 50 } } // generate loader string to be used with extract text plugin function generateLoaders (loader, loaderOptions) { const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader,px2remLoader] if (loader) { loaders.push({ loader: loader + '-loader', options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } ... }


11,在header组件中index.vue进行样式编写
height:400px; /*no*/ 后面有注释/*no*/的单位默认不会被转化为rem。进入开发者工具进行查看
width:200px; 安装完px2rem-loader插件重启后,所有的px单位都会被转化为 rem单位。进入开发者工具进行查看
<style scoped> /* scoped表示当前样式只用于当前的组件,不影响其他页面 */
页面其他内容就是根据设计图继续设计完成即可。
<template>
<div class="c-header">
<ul class="header-ul">
<li>推荐</li>
<li>课程</li>
<li>实战</li>
<li>职业路径</li>
<li class="header-search">
<img src="src../../assets/search.png" >
</li>
<li class="header-search">
<img src="src../../assets/history.png" >
</li>
</ul>
</div>
</template>
<style scoped> /* scoped表示当前样式只用于当前的组件,不影响其他页面 */
.c-header{
width: 300px;
background: #f0f;
height:400px; /*no*/
}
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号