实战开发三步走
一,需求分析
1,这个项目的目标是什么?
2,我们需要设计哪些功能来满足这些目标?
3,网站地图(核心功能路径)
二,设计师进行界面设计(切图)
1,首页标注(宽高,颜色,字体等等)可以使用软件(PxCook)
进行标注时,要思考用什么结构,什么标签实现,进而对需要的数据进行标注,
要在标注时,在脑中完整编写一遍。

2,切图
3,设计 和 交互 (比如:某一些下拉菜单)
三,前后端合作开发
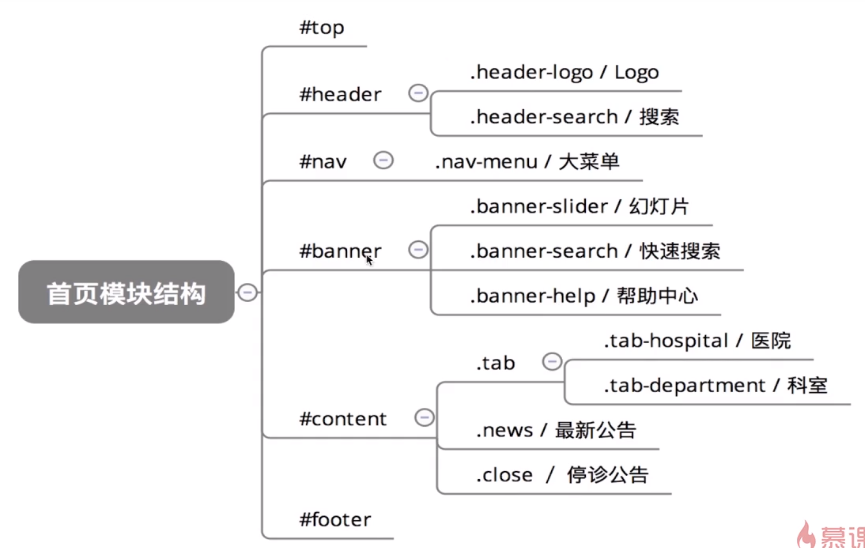
1,模块分析,说白了就是各种大模块
2,还需要列一张表:

3,CSS+HTML完成静态页面样式开发,简而言之,存在下拉列表,轮播,等等动态的页面都是放在最后面进行设置的。
在样式编写时,一定要注意,样式路径,想要绝对的不影响,那就写完整的样式路径如下:
.header > .container > .main > . left > .caption 这样写效率非常高,同时不会影响其他元素。
如果类标签是唯一的,那么我们可以直接使用 类标签 > .list > .option ......
两个问题没搞明白
1,相对定位,绝对定位
2,background url('...') xpx xp no-repeat
3,background url('...') no-repeat xpx xpx



