jquery 事件

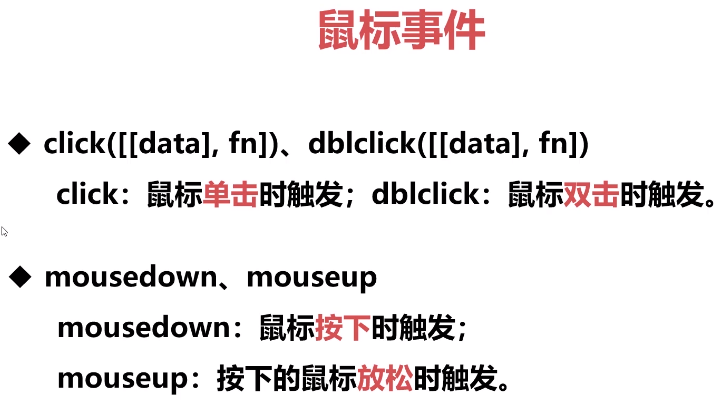
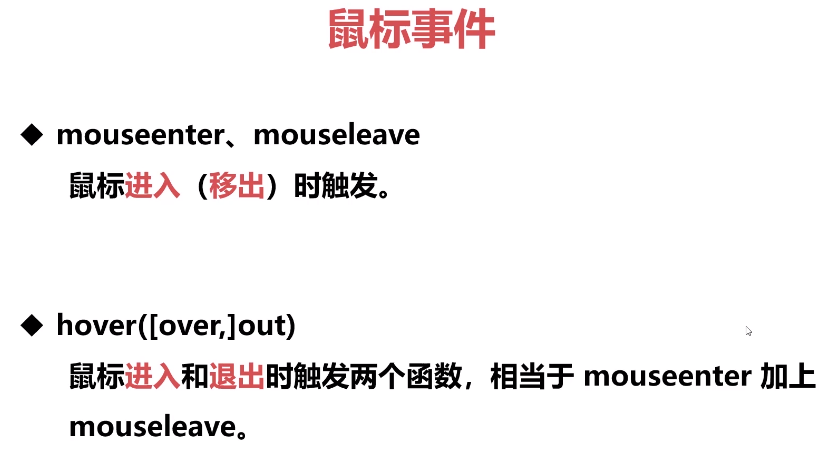
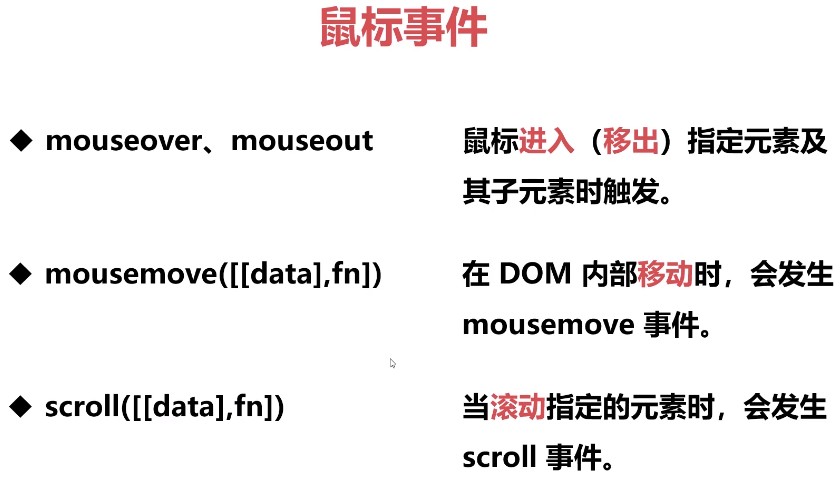
以下是鼠标事件:
鼠标双击事件是:dblclick,别少了一个l。











event实例如下:
键盘事件keydown进行事件绑定
keyCode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>云南旅游景点</title>
<!-- <link rel="stylesheet" href="css/index.css"> -->
<style>
*{padding: 0;margin: 0;}
body{background: rgba(0, 0, 255, .3);}
.flag{display: block;width: 20px;height: 20px;margin: 30px auto 40px;background: #fff;border-radius: 50%;}
.nav{display: flex;width: 80vw;margin: 0 auto 40px;justify-content: space-between;position: relative;}
.nav > a{padding: 5px;border: 1px solid #000;font-size: 16px;color: #255d7e;text-decoration: none;background: #fff;z-index: 10;}
.nav:before{display: block;width: 79vw;height: 13px;position: absolute;top: 10px;right: 2px;content: "";background: #fff;}
.content{width: 80vw;height: 75vh;background: #fff;margin: auto;position: relative;}
.content > img{width: 98%;height: 96%;position: absolute;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}
</style>
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<span class="flag"></span>
<nav class="nav">
<a href="#">泸沽湖</a>
<a href="#">丽江古城</a>
<a href="#">就这家-云逸客栈</a>
<a href="#">西双版纳</a>
<a href="#">云南红酒庄</a>
<a href="#">轿子雪山</a>
<a href="#">普者黑</a>
<a href="#">海埂大坝</a>
<a href="#">玉龙湾</a>
<a href="#">昆明郊野公园</a>
<a href="#">欧洲风琴小镇</a>
<a href="#">茶马古道</a>
</nav>
<div class="content">
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
<img src="images/4.jpg">
<img src="images/5.jpg">
<img src="images/6.jpg">
<img src="images/7.jpg">
<img src="images/8.jpg">
<img src="images/9.jpg">
<img src="images/10.jpg">
<img src="images/11.jpg">
<img src="images/12.jpg">
</div>
<script type="text/javascript">
$(document).ready(function(){
var index=0;//默认索引值
//给所有a标签添加单击事件,并且改变显示对应img对象,隐藏其他所有兄弟标签
$('a').mouseenter(function(){
index=$(this).index();//获取当前对象的索引值
switchPic(index);
})
function switchPic(index){
$('img').eq(index).css({'opacity':'1'}).siblings().css({'opacity':'0'});
}
$(document).keydown(function(event){
if (event.keyCode=='37') {
index<=0?index=$('a').length-1:index-=1;
}else if (event.keyCode=='39') {
index>=$('a').length-1?index=0:index+=1;
}else{
return false;
}
console.log(index);
switchPic(index);
})
})
</script>
</body>
</html>
====================


cursor的所有值:autocrosshairdefaultpointermovee-resizene-resizenw-resizen-resizese-resizesw-resizes-resizew-resizetextwaithelp

