圆角理论-边框和圆角

border-radius:的值可以是任意长度的单位,包括px ,cm,em,vm,%等等。
其中百分比%是相对于方形的width和height而言的。如:
border-radius:10%; 相对于该div的width , height的长度的10%进行画的圆角。
-------
<style type="text/css">
div{
height: 200px;
width: 500px;
margin: 0 auto;
background: #f00;
border-radius: 10%;
}
</style>
<div></div>
显示如下图,四个角有点乖乖的,10%是相对于width 和 height 的宽度进行画的圆角。如果border-radius:50%;那么就会变成椭圆。
如果width=height; border-radius:50%; 那么就会变成一个正圆。如下图所示:



------------------------------

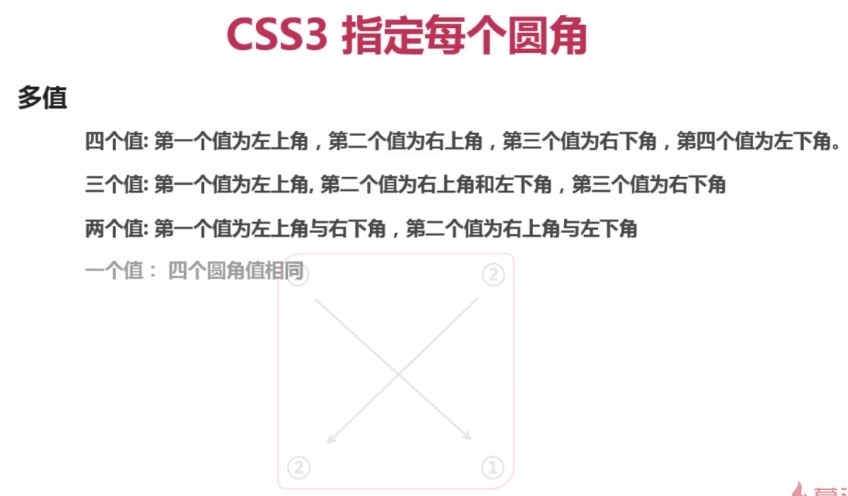
border-radius: a b c d ; 那么就是从左上角开始顺时针转如上图的 1,2,3,4
如果有四个值,那就是 左上角 右上角 右下角 左下角 一一对应 a b c d 。
如果是三个值,那就是 左上角a 右上角b 右下角c 右下角b。
如果是两个值,那就是 左上角右下角a 右上角左下角b。
如果是一个值,那么全部都是一样的a。
如下:

================================

正确答案是:A、D
box-shadow的值对比:
(1)水平阴影的位置。允许负值。必写;
(2)垂直阴影的位置。允许负值。必写;
(3)模糊距离。可选;
(4)阴影的尺寸。可选;
(5)阴影的颜色。请参阅 CSS 颜色值。可选;
(6)可选。将外部阴影 (outset) 改为内部阴影(inset)。
==================================================
border-image: source slice(30%) / width(10px) / outset(0px) repeat(round平铺,凑整 stretch拉伸)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
width: 200px;
height: 200px;
margin: 0 auto;
margin-top: 100px;
border: 20px solid red;
padding: 50px;
border-image-source: url('image/1.png');
border-image-slice: 30% ; /*两个值,一个水平*/

border-image-width: 10px;
border-image-outset: 10px;
border-image-repeat: repeat;
border-image: url('image/1.png') 20% / 10px / 0 repeat;
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>
----------------------------
border: 20px solid red;/*一定要设置border样式,在border-image值为:none或无法显示时,就会显示该样式。*/
border-image-source: url('image/1.png');/*图片地址绝对路径,相对路径,none*/
border-image-slice: 30% 40%;/*两个值,第一个水平切割,第二垂直切割。可以写四个值,遵循上右下左的顺序。和border-top/right/bottom/right: 顺序一样,不管几个值图片切割出来的一定是九宫格(分别为1,2,3,4,5,6,7,8,9张图片),1,3,7,9一定是在边框的四个顶点处,2,8一定是在水平边框缩放,4,7一定是垂直边框缩放,而5则不会填充。此外,如果只为:fill,那么中间的部分就会被5号图片填满,用在图片按钮时要设置成fill*/
border-image-width: 10px;/*切割完按所取的宽度等比例缩放为:10px*/
值:
length 带 px, em, in … 单位的尺寸值
percentage 百分比
number 不带单位的数字;它表示 border-width 的倍数
auto 使用 auto, border-image-width 将会使用 border-image-slice 的值
border-image-outset: 10px;/*图片向边框外扩展10px 不能为负值*/
border-image-repeat: repeat;/*repeat:重复,不拉伸不凑整。round:平铺,适当拉伸凑整。stretch:拉伸 默认值*/
border-image: url('image/1.png') 20% / 10px / 0 repeat;
/*这是border-image的复合属性,border-image:source slice/width/outset repeat*/