CSS3选择器
CSS是层叠样式表(Cascading Style Sheets)的简称,并且它是增量式,向后兼容,所以它支持CSS3以前的所有的版本,当然包括CSS2的内容,CSS3也称作级联样式表或者是层级样式表。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的,
选择器:指定特定标签的方式。
一,基本选择器。通配符*,标签,类class,id,子,兄弟,群组。
二,属性选择器。=全等,~=约等,^=开头,$=结尾,*=含有,|=特别
二,伪类选择器。(我们的对象是HTML标签,就是冒号前面的标签。)
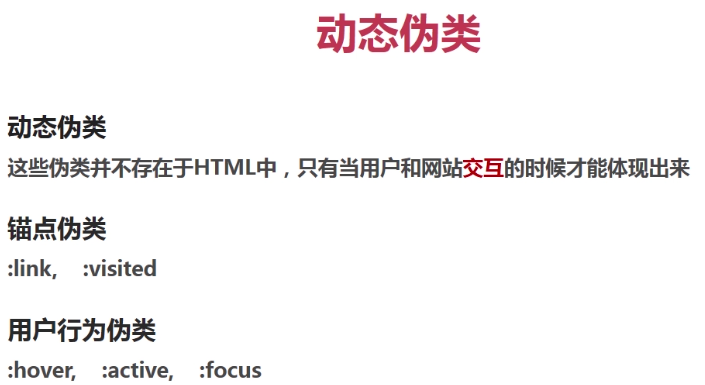
1,动态伪类: a :likn a:visited a:hover a:active input:focus
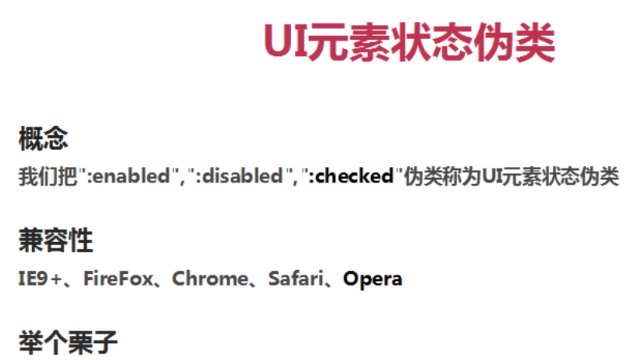
2,状(静)态伪类: input:enable input:disable input:checked
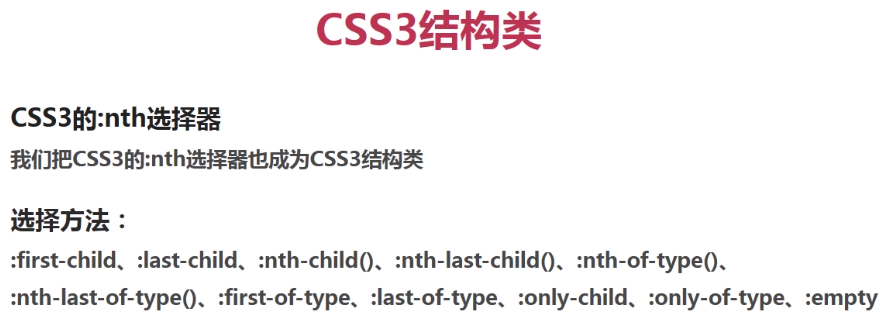
3,结构伪类: div:nth-child(n)正数 div:nth-last-child(n)倒数 div:first-of-child(n) div:last-of-child(n)
div:nth-of-type(n)正数 div:nth-last-of-type(n)倒数 div:first-of-type div:last-of-type
div:empty空值 div:only-child唯一子元素 div:only-of-type唯一类型子元素 :not否定
4,伪元素: div::before div::after div::selection div::first-line div::first-letter (我们的对象不是冒号前面的标签,而是冒号前面标签里面的内容。不真正的HTML标签)
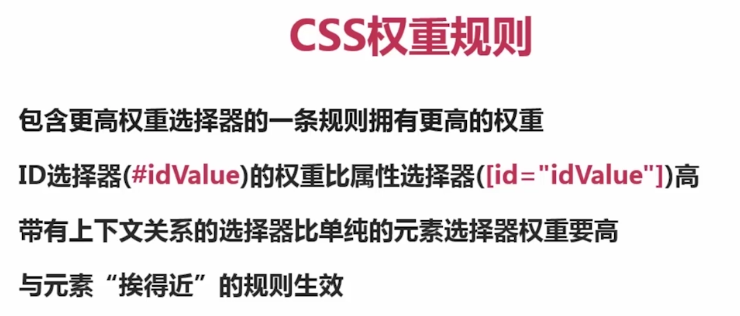
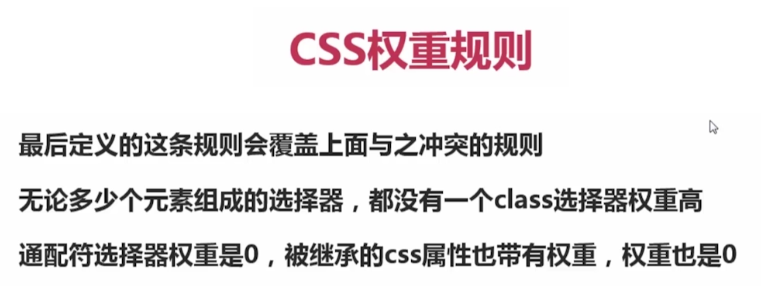
权重:*0 > 标签,伪类1 > 类,选择器10 > id100 > 行内1000 此外还有一个:就近原则。


=================================
div.part1+.part4{background:#00f;} 只匹配.part1下面的第一个兄弟元素,且这个兄弟元素必须有.part4,否则其他的都不匹配。
<div class="part1">111</div>
<div class="part4">111</div> 匹配
<div class="part1123141 part4">111</div> 不匹配
相邻兄弟选择器,选中的是和它同一个父元素,并且要相邻的元素,而且是它下面的那个相邻的元素(一个元素)。

------------------------------
.one~.two{background:#00f} 只匹配.one下面含有.two的所有元素,.one上面的不匹配。
<div class="two">不匹配
<div class="one">
<div class="two three"> 匹配
<div class="three four > 不匹配
<div class="two five> 匹配
通用兄弟选择器,选中的是和它同一个父元素,而且是指定的它下面所有兄弟元素




div[class="part1"]{background: #00f; } 全等,只匹配class="part1" 其他都不匹配
<div class="part1">111</div> 匹配
<div class="part1 part4">111</div> 不匹配

------------------------------
div[class~="part1"]{ background: #00f; } class的值一定是一个列表,其中含有单词part1才匹配,否则不匹配。
<div class="part1"> 匹配
<div class=" two part1 three fore"> 匹配
<div class="ad-part1123141 two three part1123141"> 不匹配
Element[attribute~=value] 选择器用于选取属性值中包含指定词汇的元素(一定是一个单独的单词),只要是指定的属性,并且属性值列表中包含value,而不是在某个值中以value开头或结尾。
此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词

------------------------------------
Element[attribute^="value"]匹配指定属性的指定value值开头的元素,如果class中有多个value值,第一个值中的第一个字母不是指定的值,即使后面的属性中首字母是指定的值,那么也不能匹配上
div[class^="s"]{ background:red; }
<div class="one stwo"> 一行字</div> 第一个值的首字母是"o",即使后面的值stwo的首字母是“s”,那么也匹配不上。
E[attr^="value"]:指定了属性名,并且有属性值,属性值是以value开头的
如下例子:
div[class^=“part”]
class="part two aside" 匹配
class="part123423" 匹配
其他都不匹配。

------------------------可以和上面的attribute^="value"合起来记忆------------------------
div[class$="part1"]
class=" two three part1" 匹配
class=" two three four_part1" 匹配
其他都不匹配

============================
div[class*="part1"] 只要含有part1都匹配,
class=" two three part1" 匹配
class=" two three part111111" 匹配
class=" part1-four three two" 匹配
class="two part1-four three" 匹配
其他都不配!!!
Elemrnt[attribute*="value"]匹配的是指定属性、并且属性值中包含value的都可以匹配到,只要有就都匹配,不管是否是单词。

--------------------------------------
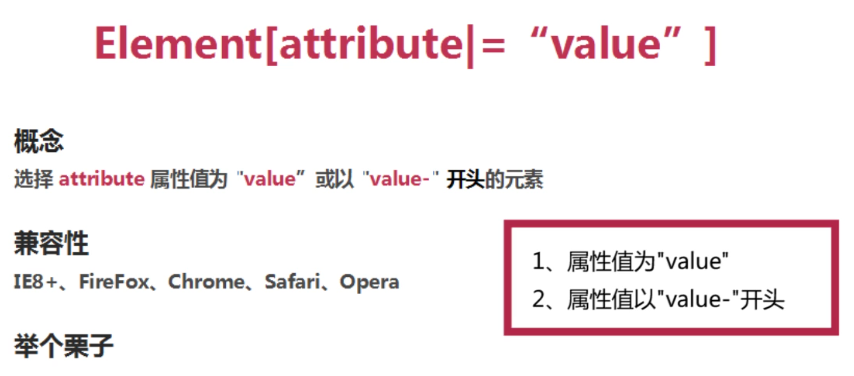
div[class|="part1"] 值为part1, 和 以part1- 的匹配
class="part1" 匹配 有其他值就不匹配 如:class="part1 one" 不匹配。
class="part1-part9 two three fore_" 匹配
其他不匹配。
Elemrnt[attribute|=”value”]匹配的是指定的属性,并且属性值是以“value-“开头的元素,或者值就是value。



:link :visited :hover :active 在超链接中最常使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器</title>
<style type="text/css">
input{
width: 300px;
height: 60px;
border: 2px solid #333;
}
input:hover{
border: 2px solid red;
}
input.one:focus{
background: orange;
}
input.two:focus{
background: yellow;
}
</style>
</head>
<body>
用户名:<input type="text" class="one"><br/><br/>
密码:<input type="password" class="two">
</body>
</html>
========================================
user interface 用户界面的状态伪类

:checked 选择器匹配每个已被选中的 input 元素、只用于单选按钮和复选框,目前主流的浏览器都能兼容。
----------------
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器</title>
<style type="text/css">
input{ /*这里默认可以写为:input:enabled{...} ,所以先设定好宽高,再禁用 */
width: 300px;
height: 60px;
}
.one:enabled{ /*默认可用的输入框是可以设置宽高的*/
background: orange;
}
.two:disabled{ /*默认禁用的输入框是不可以设置宽高的,但是可以在先前设定好宽高,再禁用*/
background: yellow;
}
.three:disabled{ /*默认禁用的输入框是不可以设置宽高的,但是可以在先前设定好宽高,再禁用*/
background: black;
}
</style>
</head>
<body>
用户名:<input type="text" class="one"><br/><br/>
用户名:<input type="text" class="two" disabled="disabled" value="不可以输入"><br/><br/>
用户名:<input type="text" class="three" disabled="disabled" value="不可以输入"><br/><br/>
密码:<input type="password" class="four">
</body>
</html>
============================
================================================注意==========================================
以下所有CSS3的选择器全部都是要相对于每个父元素而言的,
一定记得找每个父元素,每个父元素。


解释:
div:first-child{...} 所有父元素中,第一个子元素是div,则匹配。如果第一个子元素不是div就不匹配。和 last-child刚刚好相反:
div:last-child{...} 所有父元素中,最后一个元素是div,则匹配,如果最后一个元素不是div就不匹配。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>属性选择器</title>
<style type="text/css">
div:first-child{ /*所有第一个div子元素进行改变*/
background: #f00;
border: 1px solid #000;
}
</style>
</head>
<body>
<div><!--相对body,这是第一个div元素,红背景,1黑边框--->
<div>1</div><!--相对其父元素,这是第一个div元素,红背景,1黑边框--->
<div>2</div><!--这是相对body第一个div元素里面的内容而已,-->
<div>3</div><!--这是相对body第一个div元素里面的内容而已,-->
</div>
<div>
<div>4</div><!--相对其父元素,这是第一个div元素,红背景,1黑边框--->
<div>5</div>
<div>6</div>
</div>
<div>
<div>7</div><!--相对其父元素,这是第一个div元素,红背景,1黑边框--->
<div>8</div>
<div>9</div>
</div>
</body>
</html>
显示:

一般都会指定特定范围内的第一个div如下:
.header > container > content > div:first-child{....}
=============================
解释:
div:first-child{...} 所有父元素中,第一个子元素是div。如果第一个子元素不是div就不匹配。和 last-child刚刚好相反:
div:last-child{...} 所有父元素中,最后一个元素是div,如果最后一个元素不是div就不匹配。

--------------
div:nth-child(3){...} :
说白了就是第(3)n个子元素是不是div,是就匹配,不是就不匹配。
div:nth-child(3){...} 所有父元素的第三个子元素是div(前面的两个子元素不论类型,只要第三个子元素是div类型就匹配),才匹配。如果第三个子元素不是div ,那么不匹配。
这里是从第一个开始计算1.
一般都会指定具体路径,不然很难控制。如:
.header > .nav > div:nth-child(3){...}


odd number 奇数 even number 偶数
2n even 偶数, 2n+1=1 odd 奇数, 3n-1 , 3n+1 , 4n-1 , 4n+1...等等,这里的n是从0开始的。
--------------
div:nth-last-child(3){...} :
说白了就是倒数第(3)n个子元素是不是div,是就匹配,不是就不匹配。

div:nth-last-child(3){...} 所有父元素的倒数第三个子元素是div(前面的两个子元素不论类型,只要第三个子元素是div类型就匹配),才匹配。如果倒数第三个子元素不是div ,那么不匹配。
这里是从最后一个开始计算。
一般都会指定具体路径,不然很难控制。如:
.header > .nav > div:nth-last-child(3){...}
------------------
div:nth-of-type(3){ background: red;}
匹配:第三个div类型。

div:nth-of-type(3){ background: red;} 匹配所有父元素下面的第三个div(不是第三个子元素是不是div,而是所有div中的第三个div)。如果有第三个div则匹配第三个,如果没有则不匹配。相反:
div:nth-last-of-type(3){ background: red;} 匹配所有父元素下面的倒数第三个div(不是第三个子元素是不是div,而是所有div中的第三个div)。如果有倒数第三个div则匹配倒数第三个,如果没有则不匹配。
====================
div:nth-last-of-type(3){ background: red;}
匹配:倒数第三个div类型。

div:nth-last-of-type(3){ background: red;} 匹配所有父元素下面的倒数第三个div(不是第三个子元素是不是div,而是所有div中的第三个div)。如果有倒数第三个div则匹配倒数第三个,如果没有则不匹配。
相反, div:nth-of-type(3){ background: red;} 匹配所有父元素下面的第三个div(不是第三个子元素是不是div,而是所有div中的第三个div)。如果有第三个div则匹配第三个,如果没有则不匹配。
==================

first-of-type{ background: red;} 匹配所有父元素下面的第一个div(不是第一个子元素是不是div,而是所有div中的第一个div)。如果有一个div则匹配第一个,如果没有div则不匹配。
这里的div不一定是要排在父元素下面的第一个子元素,只要存在该类型,且是第一个div就可以了,
-----------------------

last-of-type{ background: red;} 匹配所有父元素下面的倒数第一个div(不是倒数第一个子元素是不是div,而是所有div中的倒数第一个div)。如果有倒数第一个div则匹配倒数第一个,如果没有div则不匹配。
这里的div不一定是要排在父元素下面的倒数第一个子元素,只要存在该类型,且是倒数第一个div就可以了,
---------------------------------

div:only-child{ ... } 如果父元素下面有且只有一个div子元素,则匹配。如果有两个子元素,不匹配。存在唯一子元素,但不是div元素,则不匹配。
--------------------------------------------

div:only-child{ ... } 不管父元素下面有多少子元素,只要存在div元素是唯一的一个div就匹配。如果存在两个div则不匹配。
------------------------------

--------------------
a:not(last-of-type){....} 最后一个a标签不匹配。
a:not(first-of-type){....} 第一个a标签不匹配。
a:not(nth-child(3)){....} 第三个a标签不匹配。

div:not([class="one"]):not(.two):not(.four){color: red;} 除了.one .two .four 的div进行匹配
div:not(p){font-size: 50px;} 除了p的div进行匹配
p:not([name="one"]):not([name="three"]){background: #ff0;} 除了name="one" name="three"的p进行匹配。
:not(table) a 将依旧会应用在table内部的<a> 上, 因为 <tr>将会被 :not()这部分选择器匹配。
:not([class="container"]) > span{font-size: 50px} 除了.container > span ,其他span都匹配。
not(section) span{。。。} 这样写所有的span都会匹配,所以错误。
:not(ul) li a {color: red;} 匹配所有 li 下面的子元素 a 标签。
:not(ul)>li>a {color: red;} 除了ul>li>a 其他a标签都匹配。注意。。。。
================================



========================================================
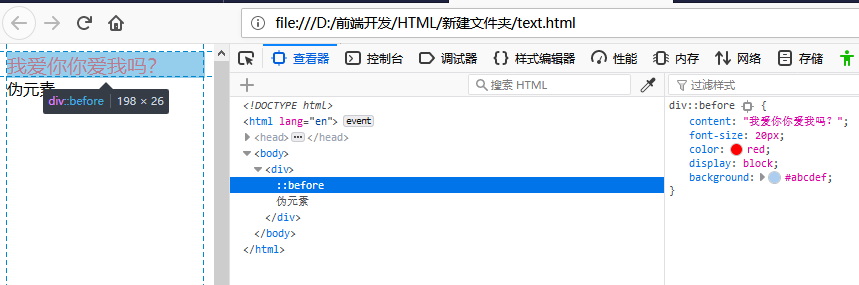
之所以叫伪元素,那是因为在开发者工具中是找不到被控制的元素对象(因为在伪元素中被控制的只是元素的内容,而不是元素对象。),只能在浏览器中看到效果。
而元素选择器则不一样,它是可在开发者工具中找到被控制的元素对象。(元素选择器中,被控制的是整个元素对象)
总共有五个伪元素:
Element::first-line 控制块级元素的第一行。
Element::first-letter 控制块级元素的第个字母/汉子。
Element::before 在指定元素的内容之前添加内容,是该元素的第一个子元素。
Element::after 在指定元素的内容之后添加内容,是该元素的最后一个子元素。

’


-------------------------------------------------------

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style type="text/css">
div::before{
content: "我爱你你爱我吗?";
font-size: 20px;
color: red;
display: block;
background: #abcdef;
}
</style>
</head>
<body>
<div>伪元素</div>
</body>
</html>
::before 伪元素:
1,第一个子元素。
2,默认是行级元素,可以进行所有的CSS样式设置
3,内容是通过content属性来添加的。
4,在开发者工具中是找不到对应的标签的。
5,在页面显示中内容是无法被选中的。
显示如下:




div::selection{
color: red;
background: #ff0;
}
使用鼠标选中时,改变其CSS样式,如下显示:

=====================================




 浙公网安备 33010602011771号
浙公网安备 33010602011771号