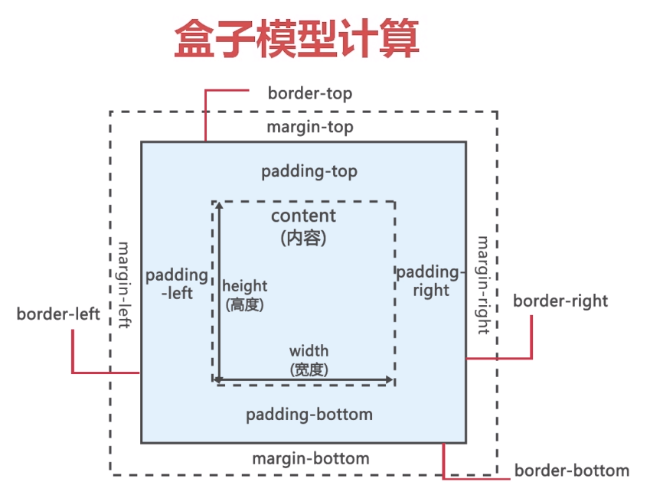
盒子模型

------



IE6以下版本不支持:max-width 和 min-width两个值。
---------------
<style type="text/css">
p{width:500px;}
#one{max-width:400px; min-width:200px;}
#two{max-width:800px; min-width:600px;}
</style>
<div>
<p id="one"></p> //显示为400px;
</div>
<div>
<p id="two"></p> //显示为600px;
</div>
==============================================

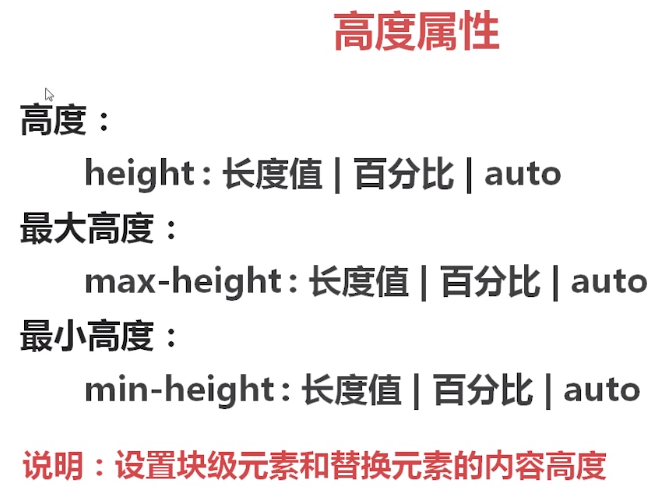
在IE6以下版本是不支持:max-height 和 min-height.
元素可以同时设置min-height属性与height属性
如果一个元素同时设置max-height和min-height属性, 并且max-height值小于min-height值,结果:显示min-height值
当一个元素同时设置 max-height和min-height,max-height值小于min-height值,最大高度自动转换成最小高度的值
===============

img标签是有它的src决定的,它指定的图片大小决定了,该标签的width和height。所以是替换元素。
input标签是由它的type=决定内容大小,所以是替换元素。
p 标签是由内容直接决定了它的width和height,所以是不可替换元素。即:width和weight不可手动更改。
span标签也是由内容直接决定了它的width和height,所以也是不可替换元素,即:width和weight不可手动更改。






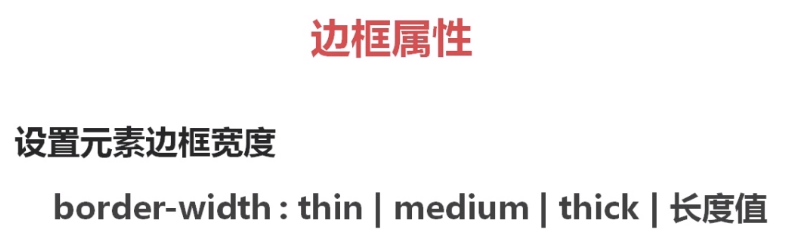
border:5px solid red; (其实border: 宽度 颜色 样式)这样的顺序也可以。
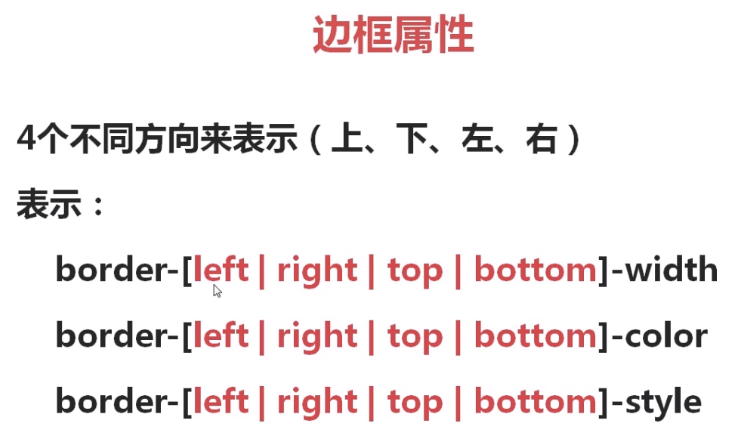
border-bottom:1px dotted red; ///点线
border-top:5px double blue; ///双线
border-right:10px solid yellow; ///实线
border-top: 15px dashed blue; ///虚线
--------------------------------




-----





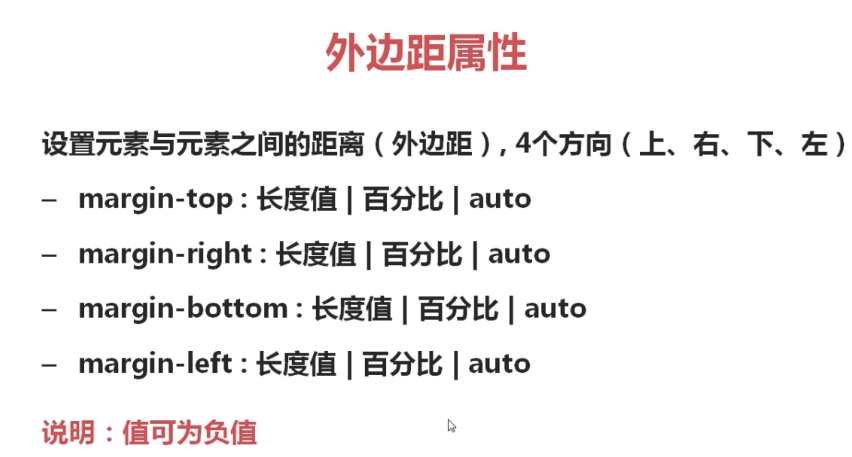
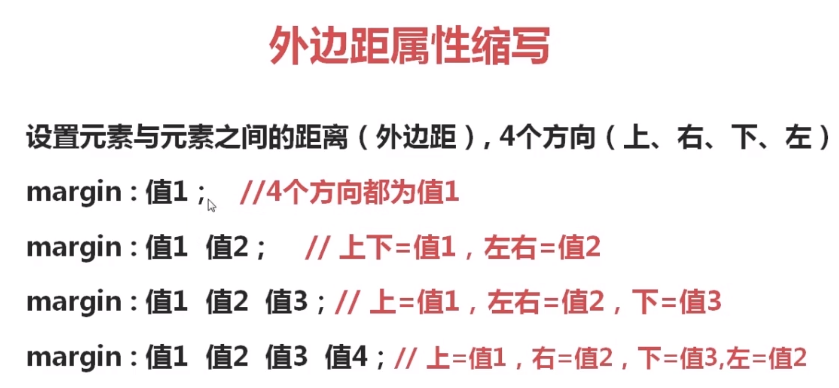
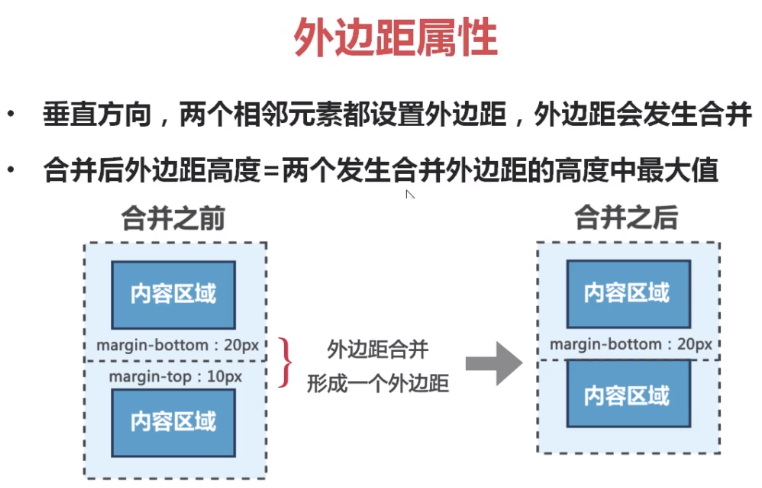
如果垂直方向上,两个相邻的元素都设置外边距,外边距会合并,合并后外边距的高度采用的是外边距最大的那个值;
=========


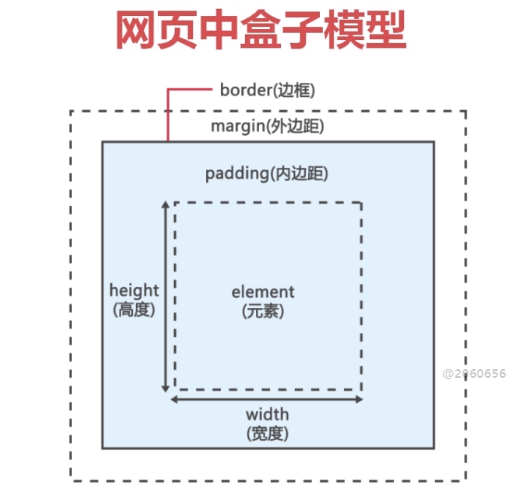
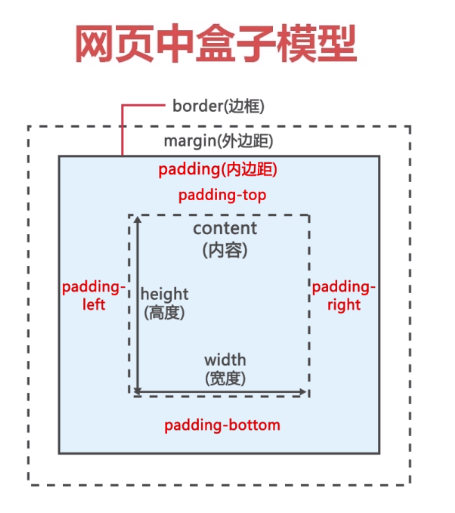
盒子模型分两种:IE盒子模型 标准盒子模型

盒子中内容的宽和高不会随着内边距、边框以及外边距的变化而变化。
div标签的内容宽度是多少?
div{
margin:20px 10px 20px;
border:1px solid red;
padding:20px 10px 20px;
width:300px;
height:300px;
}
答案是:300px;,就是文中设置的width:300px。因为盒子中内容的宽和高不会随着内边距、边框以及外边距的变化而变化。
===================
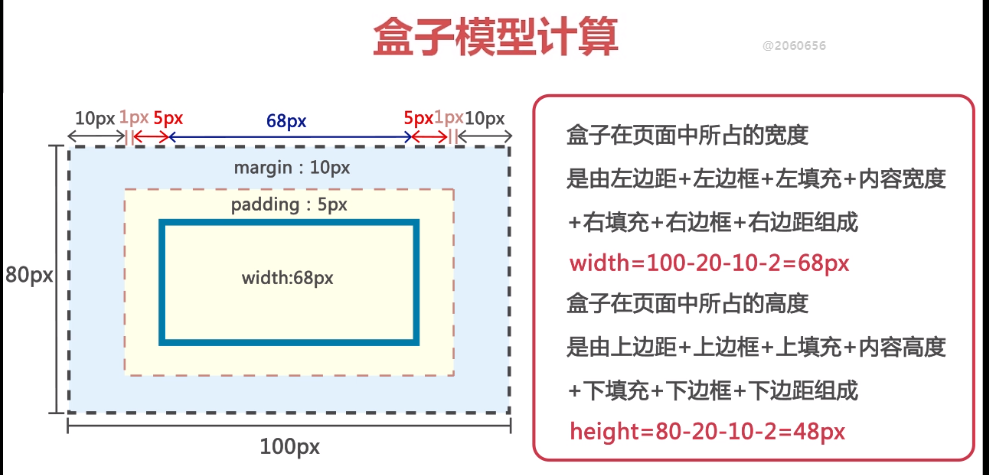
盒子的实际高度是:上边框+上内边距+内容高度+下内边距+下边框,margin设置的是盒子与盒子之间的距离。
div实际高度是多少?
div{
margin:10px 20px 30px 40px;
border:2px solid red;
width:300px;
heigth:300px;
padding:40px 30px 20px 10px;
}
2+40+300+20+2=364px;
答案是:364px。原因:盒子的实际高度是:上边框+上内边距+内容高度+下内边距+下边框,margin设置的是盒子与盒子之间的距离。
-------------------------


--------
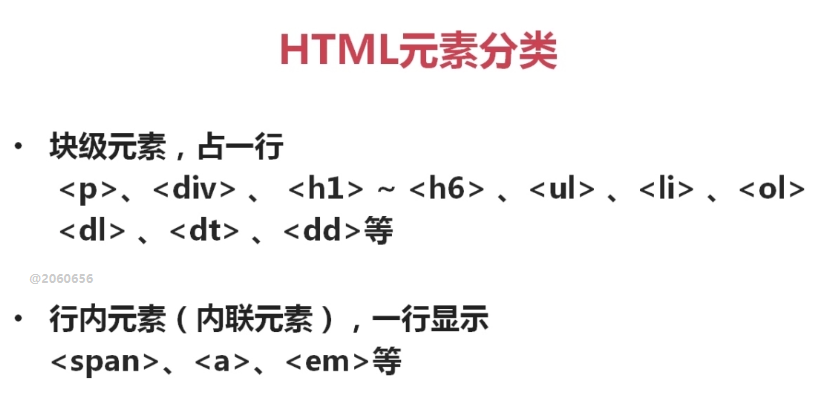
这里是把div的属性display:inline;

行内没有宽高属性值。
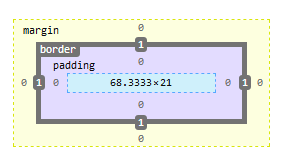
使用调试工具查看盒子模型如下:

上图显示标签与标签之间没有设置margin属性,即外边框为0px;
但是标签之间还是有空格。为什么呢?怎么解决?
原因:因为我们在后台键入代码时标签与标签之间有换行,所以标签之间才有空格。如下图:

解决办法:全部把他们放在一行就解决该问题了。

-------------
第二种解决办法:
在这些标签之外添加一个父元素,在父元素上添加font-size:0px;,即:设置标签之间的空格为0px,不显示。
因为font-size属性是会继承的,所以必须在子元素中重新再设置font-size=16px;。
如下:把.one 设置一个字体属性:font-size:0px; 把.two的font-size:20px;,即可解决。
<div class="one">
<divclass="two">我是div</div>
<divclass="two">我是div</div>
<divclass="two">我是div</div>
<span>我是span</span>
<span>我是span</span>
<span>我是span</span>
</div>
========================
<style type="text/css">
.two{
display:inline; //设置为行内元素
width:200px; ///行内元素不具备宽和高
height:200px; ///行内元素不具备宽和高
margin:30px; ///行内元素的外边框只能设置左右边框,无法设置上下边框。
padding:15px; ///行内元素的内边框都可以设置。跟外边框不一样
}
</style>
<div class="two">我是div我是div我是div我是div我是div</div>
<div class="two">我是div我是div我是div我是div我是div</div>
<div class="two">我是div我是div我是div我是div我是div</div>
<div class="two">我是div我是div我是div我是div我是div</div>
<div class="two">我是div我是div我是div我是div我是div</div>
这是只设置margin:30px; 没有设置padding:显示如下:
![]()
这是设置margin:30px; 和 padding:15px; 显示如下
![]()
------------------------------------------------

display:inline-block;
这样就具有块级元素的属性:width,height,margin等。也具有行内元素的属性,一行排满换行。
-------------------------------------
span{display:none}
a:hover span{display:inline}
<a href="#">点我点我<span>我跑跑跑</span></a>
鼠标经过超链接,显示span标签,离开span标签消失。




