基本变量和引用变量
基本数据类型作比较,值相等则相等,值不相等则不相等(忽略数据类型)
引用类型作比较,引用地址相等则相等,否则都是不等的。
基本数据类型,和引用数据类型作比较,是比较值是否相等(忽略数据类型)
console.log([ []==[] , []===[] , 4==[4] , 4===[4] ]); //返回:[false, false, true, false]
1,引用数据类型: [] 数组,只有 a=[] , b=a (引用地址相等) 只有这种情况才相等,否则都是不等的。
所以 [] == [] 返回 false; [] === [] 返回:false
2,[4] 经过隐式类型转换 :console.log(Number([4])); 返回:4 。
所以,4==[4] 返回:true; 4===[4] 返回:false 。
======================================
<script>
//引用类型只要重新赋值,那么就是重新在堆内存空间中开辟新的内存地址。
var a=[4];
var b=a;//b=[4];
a=[4,44];//重新给变量a开辟新的堆内存空间。
document.write(b);//返回:[4]
a=b;//b=[4],所以a=[4]
a.push(44);// a=[4,44] b=[4,44]
document.write(a);//返回:[4,44];
</script>
======================================
javascript
变量就是保存数据的容器:包含$ ,_ ,字母,数字,数字不能开头,区分大小写,不能是保留字和关键字:class,function等等。
变量命名:首先按照项目组的规定来命名。驼峰命名btnConfirm btn_confirm buttonConfirm 一定要有意义的,千万别写btn1 btn2 btn3 等等无意义的命名,尽量使用英文而别用汉语拼音。
数据是最重要的。
变量:
1,基本类型:值不可修改 4 "str" true/false undefined null NaN(not a number)
2,引用类型:值可以修改
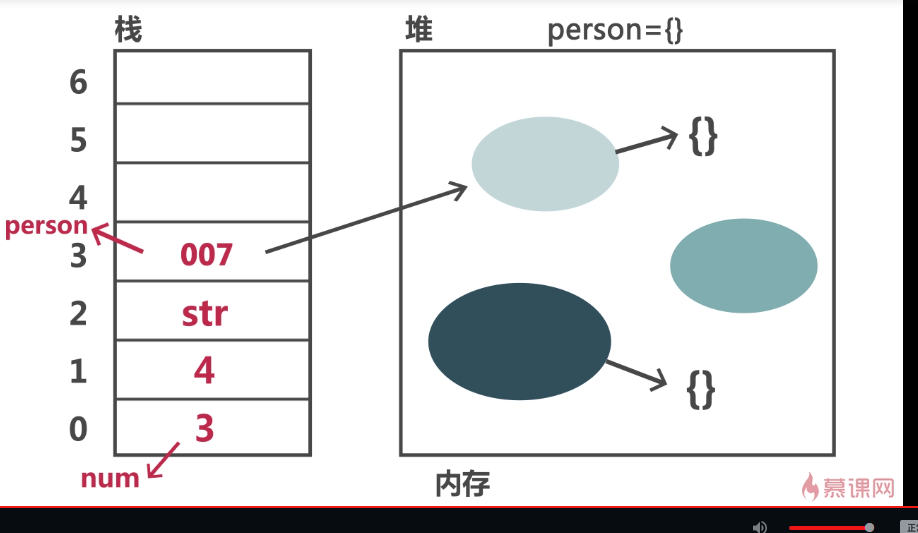
栈堆内存
栈内存:类似楼梯阶梯,空间大小固定,只可以放一个东西,值不可改变,且是有序的。所以是存放基本类型。
堆内存:类似可以放一大堆东西的空间,空间大小可以改变,是无序的,可以放这个也可以放那个。所以是存放引用类型。
================
区别
基本数据类型:值不可修改 Number String Boolean Undefined Null 等 网页中的最小单位
引用数据类型:值可以修改 Array[] {}对象 都是由基本数据类型组成的
---------------------------
//基本数据类型,是网页中的最小单位,所以不能添加删除修改属性。
var person="xiaoming";
person.age=19;
console.log(person.age);//返回:undefined
=======================
var a=4;//4基本数据类型,是不可修改的。
a=3;//这里只是覆盖了4,4本身并没有变化。
console.log(a);//返回:3
------------
string 的包装对象 String,从而调用该包装对象的方法,基本数据类型本身是没有方法的
1 的包装对象是 Number 从而调用该包装对象的方法,基本数据类型本身是没有方法的
var str="string";//基本数据类型
//把s 替换成 "",创建一个新的字符串,不会在原有的字符串里面修改,因为办不到。
var anotherStr=str.replace("s","");
console.log(str+"--"+anotherStr);//返回:string--tring
------------
// 引用类型可以添加删除修改属性的
//引用类型里面可以是基本数据类型
//引用类型是里面还可以是引用类型
var person={};
console.log(person);//返回:{}
person.name="ZhengLiang";//引用类型里面是基本数据类型
person.sex="Male";//男
person.sex="Female";//女
console.log(person);//返回:{name: "ZhengLiang", sex: "Female"}
delete person.name;
console.log(person);//返回:{sex: "Female"}
person=["fathor","mother"];//引用类型是里面还是引用类型
=================参数传递==================
不管是基本数据类型还是引用数据类型进行参数传递,传的都是值本身,而不是引用。
而访问则不同:
基本数据类型:是直接访问值。
引用数据类型:通过引用地址指向指定的堆内存空间中的某一个地址访问值。
------------------基本数据类型传递参数-------------------
<script>
//a , b 是形参(形式参数)
function addScore(a,b){
return a+b;
}
//这里的80 , 70 是实参(实际参数)
console.log(addScore(80,70));
</script>
------------------引用数据类型传递参数-------------------
<script>
//引用类型传递参数 obj是形式参数
function setName(obj){
return obj.name="xm";
}
var person={};//声明空对象
//调用setName方法,把person这个值直接传递给obj(传递的不是引用),变成person.name="xm"。
setName(person);
console.log(person.name);//返回:xm。
</script>
------------------引用数据类型传递参数-------------------
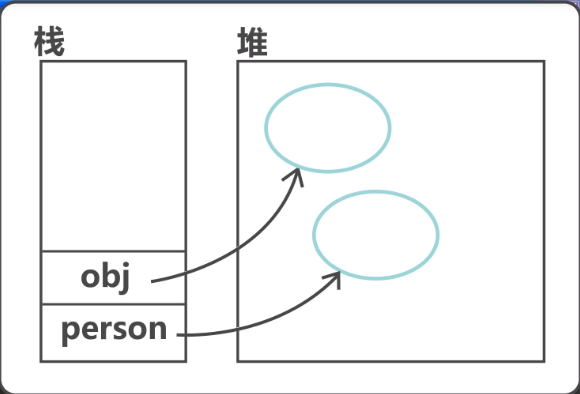
<script>
//引用类型传递参数 obj是形式参数
function setName(obj){
obj.name="xm";//这里的obj=person
obj={};//给obj重新开辟了一个堆内存空间,是一个新的对象,跟person本身没有关系了。所以下面输出xm。
obj.name="xh";
}
var person={};//声明空对象
//调用setName方法,把person这个值直接传递给obj(传递的不是引用),变成person.name="xm"。
setName(person);//obj=person
console.log(person.name);//返回:xm。
</script>
如下图:请注意obj={}; 是引用地址指向了另外一个堆内存空间。即重新开辟对象了。

-------------------------------------
数据类型:Number String Boolean Undefined Null []数组 {}对象 function函数 RegExp正则表达式
<script>
//-------引用数据类型具体是什么类型数据-------
//基本数据类型,使用 indanceof 该方法,全部返回 false
console.log([] instanceof Array);//返回 true
// console.log(Array);//返回:Array() { [native code] }
// console.log([] instanceof array);直接报错 array 是构造函数,应该是大写:Array
console.log([] instanceof Object);//返回 true
// console.log([] instanceof object);直接报错 boject 是构造函数,应该是大写:Object
// console.log(Object) ;//返回:Object() { [native code] }
console.log({} instanceof Object);//返回 true {}空对象是 Object 的实例
console.log({} instanceof Array);//返回 false {}空对象不是 Array 的实例
//------基本数据类型使用indstanceof,全部返回 fasle-------
console.log(1 instanceof Number);//返回 false
console.log("string" instanceof Number);//返回 false
console.log(false instanceof Number);//返回 false
</script>
以下是基本数据类型使用 typeof 返回的数据类型 : number string boolean undefined null
Number() toString() String() Boolean() isNaN() 这些都是类型转换的方法
<script>
//typeof 或者 typeof() 返回的一定是字符串
console.log(typeof null);//返回:Object null是Null数据类型,因为typeof 返回的是字符串,所以是Object
console.log(typeof false);//返回:boolean
console.log(typeof 1);//返回:number
console.log(typeof "a");//返回:string
console.log(typeof a);//返回:undefined a是一个未定义的变量:a="";
</script>
-------------------------------------
<script>
function add(a,b){
return a+b;
}
function fn(fn){
fn.person="xm";
fn=function(){};
fn.person="xh";
}
fn(add);//只要涉及参数传递,直接把参数值带入函数中,再一步一步执行即可。
/*参数传递都是值的传递。解析该函数:
function(add){//直接把add这个值带入fn(fn)函数执行即可
add.person="xm";
add=function(){};//这里的add是引用类型,重新在系统堆内存中开辟一个新的空间。和先前的add没有关系
add.person="xh";
}*/
console.log(add.person);//返回 xm
</script>
------------------------------------------
javascript数据类型:数据类型:
1,基本数据类型:Numer String Null Undefined Boolean 五种。
2,复杂数据类型:Object
null 表示一个空对象指针,如果变量用于保存对象,那么最好将变量初始化为null,而不是其他值。
对象里面是有多个属性,函数等等。一般都是空对象的变量才设置为null。而不是一个单纯的变量。
var person=null;
typeof的使用方法有两种:(1)typeof 变量(2) typeof(变量)typeof的返回值有Undefined、Null、Boolean、Number、String、Object,但是返回值的类型是String类型。上面的返回值Null,Boolen...都是String类型。var name="zheng";console.log( typeof( name ) );console.log(typeof name);

栈内存:类似楼梯的阶梯,有序的,一个阶梯只能放一个值,这个值是固定不可修改,这个值可以是基本类型,也可以是一个引用地址。
堆内存:类似一个巨大空间,无序的,可以放很多东西,值多大就开辟多大的空间进行存储,值可以改变的。
引用类型的值可以修改,凡是可以修改的都可以看作引用类型
函数是引用类型,可以为其添加属性和方法。只要是引用类型都可以添加属性和方法。
一个变量----进来如果是基本类型(值不可以改变),那就可以直接使用。
一个变量进来如果是引用地址(不是一个值,而是一个指路标),那么需要去堆内存空间去取该值。
一个变量取值顺序是-------》栈内存------》堆内存。
-------------------------------------------------
变量比较是否相等
基本类型和基本类型比较:只要是值相等,那么两个就一定相等。(注意数据类型也要完全相等。)
引用类型和引用类型比较:只有两个引用地址指向的是堆内存里面开辟的同一个存储空间时,
两个变量才会相等,否则都是不相等的。如下面:
-----------------------------------------
<script type="text/javascript">
var xm={
age:18,
score:4
};
var xh={
age:18,
score:4
};
console.log(xm===xh);//xm,xh在堆内存中各自开辟了一个空间,两个引用地址不同,所以两个是不同对象,不相等。
</script>
控制台输出:false,即不相等
变量xm和xh是两个变量,先在栈内存中各自开辟一个内存位置。
然后xm在堆内存中自己开辟一个空间存放age和score。
xh也在堆内存中自己开辟一个空间存放age和score。
虽然两个属性和值都是一模一样的,但是开辟了两个不同的内存空间,两个完全不同的引用,
是两个完全不同的对象,所以,两者并不相等。
=================================================
-----------------------------------------
<script type="text/javascript">
var xm={
age:18,
score:4
};
var xh=xm;//把xm的引用地址赋值给xh,他们的引用地址相等,指向同一个值,所以相等
console.log(xm===xh);
</script>
控制台输出:true,即相等。
==========================
undefined==null 返回 true
undefined===null 返回false
==比较的是值,===比较的是值和类型;undefined和null的值相等; undefined是Undefined类型,null是Null类型,它们的数据类型不相等。
--------------------------------
<script type="text/javascript">
document.write([ [ ]==[ ] , [ ] === [ ], 4==[4],4===[4] ]);
</script>
输出结果:false,false,true,false
-------------------------------
var xm={
age:18,
score:4
};
var xh=xm;
xh.score++;
//引用类型是可以修改的。引用地址相同,那么值也就一定相等。因为指向同一个对象的值。
console.log(xm.score);//返回:5
console.log(xh.score);//返回:5
----------------------------
对应浅层拷贝 ,还有另外一个深层拷贝。
以下是浅层拷贝:
var xm={
age:18,
score:4
};
function copyObj(obj){
var newObj={};
for(var a in obj){
newObj[a]=obj[a];
}
return newObj;
}
var xh=copyObj(xm);
console.log(xh);
--------------------------------
如果拷贝对象里面还有对象,那么使用上述浅层拷贝的方法就会报错,如下:
var xm={
age:18,
score:4
family:{"father","mother"} //这里报错
};
function copyObj(obj){
var newObj={};
for(var a in obj){
newObj[a]=obj[a];
}
return newObj;
}
var xh=copyObj(xm);
console.log(xh);
---------------------------------
如果是两个引用类型的数据进行比较,那么比较的是它们的引用:即使两个数组各个索引元素完全相等,它们也是不相等的。
上文的数组 [ ] 和 [ ] 是值相等,但是引用数据类型是比较引用地址,如果地址相同,那就相等,否则都是不相等。
如果是基本数据类型和引用数据类型进行比较,那么会把引用类型数据转换成基本数据类型进行比较,如果值相等,那就相等,否则不等。
基本数据类型和基本数据类型相比较,值相等,那么结果就相等。
举个例子:
var a = []; // 定义一个引用空数组的变量a
var b = a; // 变量b引用同一个数组
b[0] = 1; // 通过变量b来修改引用的数组
a[0] // => 1: 变量a也会修改
a === b // => true:a和b引用同一个数组,因此它们相等
如果两个不同类型的数据进行==比较,会把左右转换成同一类型再比较,
如果一个运算数是对象,另一个是数字,会把对象转换成数字。
-----------------------------------
<script type="text/javascript">
var a=[4];
var b=a; //把a的引用赋值给b,如果这里添加 b=[4,44],那就改变了引用指向的堆内存的值,所以a=b=[4,44]
a=[4,44]; //重新赋值,开辟新空间,没有改变b的引用,所以b的值为4不变。
document.write(b+","); ?、
b.push(44); //在b后面追加44。所以b=[4,44].
document.write(b);
</script>
-----------------------------------
LOGO png图片制作https://www.logoko.com.cn/pngimg.com快速抠图:https://www.gaoding.com/
各种转换转义:https://www.sojson.com/

