玩转HTML5+跨平台开发[5] HTML表单标签
表单标签
- 作用: 用于收集用户信息, 让用户填写、选择相关信息
- 格式:
<form> 所有的表单内容,都要写在form标签里面 </form>
注意事项:- 所有的表单内容,都要写在form标签里面
- form标签中有两个比较重要的属性
action和method
- 什么是表单元素?
在HTML中 标签/标记/元素都是指HTML中的标签
例如: <a> a标签/a标记/a元素
表单元素其实还是HTML中的一些标签, 只不过这些标签比较特殊, 在浏览器中所有的表单标签都有特殊的外观和默认的功能
input标签
input就是表单最核心的标签。input标签有一个type属性, 这个属性有很多类型的取值, 取值的不同就决定了input标签的功能和外观不同。
<form> <!--明文输入框--> 账号:<input type="text"><br> <!--暗文输入框--> 密码:<input type="password"><br> <!--给输入框设置默认值--> 账号:<input type="text" value="lnj"><br> 密码:<input type="password" value="123"><br> <!--规定输入字段中的字符的最大长度--> 账号: <input type="text" name="fullname" maxlength="8" /> <!-- 单选框 注意点: 1.默认情况下单选框不会互斥, 要想单选框互斥那么必须给每一个单选框标签都设置一个name属性, 然后name属性还必须设置相同的值 2.要想让单选框默认选中某一个框子, 那么可以给input标签添加一个checked属性 3.在HTML中如果属性的取值和属性的名称一样, 可以只写一个. 但是在XHTML中必须写上取值, 所以在企业开发中我们推荐大家不要省略取值 --> 性别: <input type="radio" name="xx" checked>男 <input type="radio" name="xx">女 <input type="radio" name="xx" >保密<br> <!--多选框,最好也是有相同的name(虽然他不需要互斥,但是也要有相同的name) 给单选、多选设置默认值,指定radio和checkbox默认值, 前提是同一组内容必须设置相同name属性 --> 爱好: <input type="checkbox">篮球 <input type="checkbox">足球 <input type="checkbox" checked="checked">棒球 <input type="checkbox" checked="checked">足浴 <!-- 定义普通按钮 可以通过value属性来给按钮指定标题 作用: 配合JS完成一些操作 --> <input type="button" value="我是按钮"> <!-- 图片按钮 作用: 配合JS完成一些操作 --> <input type="image" src="images/register.jpg"> <!-- 重置按钮 作用: 用于清空表单中已经填写好的数据 注意点: 这个按钮不需要写value自动就有“重置”文字,如果想想改重置按钮默认的按钮标题可以通过value属性来修改 reset只对form表单中表单项有效果 --> <input type="reset" value="清空"> <!-- 提交按钮 作用: 将表单中已经填写好的数据, 提交到远程服务器 注意点: 要想把表单中填写好的数据提交到远程服务器, 必须具备两个条件 1.需要给form表单添加一个action的属性, 通过这个action属性指定需要提交到的服务器地址 2.需要给需要提交到服务器的表单元素添加一个name属性 --> <input type="submit"> <!-- 隐藏域 作用 : 配合提交按钮将一些数据默默的悄悄咪咪的提交到服务器 Ajax --> <input type="hidden" name="cc" value="kukuku"> <!--取色器--> <input type="color"> <!--日期选择器--> <input type="date"> <!--HTML5中input类型增加了很多type类型, 例如color、date但是都不兼容, 后面讲到浏览器兼容时会重点讲解--> </form>
注意:
表单元素一定要写在表单中
label标签
- 作用: label标签
不会向用户呈现任何特殊效果。默认情况下文字和输入框是没有关联关系的, 也就是说点击文字输入框不会聚焦, 如果想点击文字时让对应的输入框聚焦, 那么就需要让文字和输入框进行绑定,那么我们可以使用Label标签。它为鼠标用户改进了可用性。 - 注意事项:
- 表单元素要有一个id,然后label标签就有一个for属性,for属性和id相同就表示绑定了
- 所有表单元素都可以通过label绑定
- 绑定的方式
1)将文字利用label标签包裹起来
2)给输入框添加一个id属性
3)在label标签中通过for属性和输入框中的id进行绑定即可<label for="account">账号:</label><input type="text" id="account">
<!--给文本框添加绑定--> <label for="account">账号:</label> <input type="text" id="account" /> <!--给单选框添加绑定--> <input type="radio" name="sex" id="man" /> <label for="man">男</label> <!--给多选框添加绑定--> <input type="checkbox" id="basketball" /> <label for="basketball">篮球</label>
数据列表-datalist标签
-
作用: 给输入框绑定待选项
-
格式:
datalist> <option>待选项内容</option> </datalist>
如何给输入框绑定待选列表
- 搞一个输入框
- 搞一个datalist列表
- 给datalist列表标签添加一个id
- 给输入框添加一个list属性,将datalist的id对应的值赋值给list属性即可
请输入你的车型: <input type="text" list="cars"> <datalist id="cars"> <option>奔驰</option> <option>宝马</option> <option>奥迪</option> <option>路虎</option> <option>宾利</option> </datalist>
select标签-下拉列表
- 作用: 用于定义下拉列表
- 格式:
选择籍贯: <select> <option>北京</option> <option>河北</option> <option>河南</option> <option>山东</option> <option>山西</option> <option>湖北</option> <option>贵州</option> </select>
- 给下拉列表设置默认值
和radio、checkbox一样select也可以设置默认值, 通过selected属性设置
<select> <option>北京</option> <option>河北</option> <option>河南</option> <option>山东</option> <option>山西</option> <option>湖北</option> <option selected="selected">贵州</option> </select>
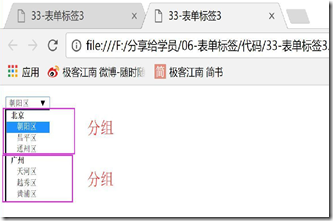
- 给下拉列表添加分组,格式:
<select> <optgroup label="分组名称"> <option>列表数据</option> </optgroup> </select>
<select> <optgroup label="北京市"> <option>海淀区</option> <option>昌平区</option> <option>朝阳区</option> </optgroup> <optgroup label="广州市"> <option>天河区</option> <option>白云区</option> </optgroup> <option selected="selected">贵州</option> </select>
- 注意点:
1.下拉列表不能输入内容, 但是可以直接在列表中选择内容
2.可以通过给option标签添加一个selected属性来指定列表的默认值
3.可以通过给option标签包裹一层optgroup标签来给下拉列表中的数据分类
textarea标签-多行文本框(文本域)
- 作用: textarea标签用于在表单中定义多行的文本输入控件
- cols属性表示columns“列”, 规定文本区内的可见宽度
- rows属性表示rows“行”, 规定文本区内的可见行数
-
格式
<textarea cols="30" rows="10">默认</textarea>
注意点:
- 默认情况下输入框可以无限换行
- 默认情况下输入框有自己的宽度和高度
- 可以通过cols和rows来指定输入框的宽度和高度 ,, 但是虽然指定了列数和行数, 但是还是可以无限往下输入
- 默认情况下输入框是可以手动拉伸的
<!--禁止手动拉伸--> <style type="text/css"> textarea{ resize: none; } </style>
H5表单标签(了解)
<form> <!-- 可以自动校验输入的内容是否符合邮箱的格式 --> 邮箱:<input type="email"><br> <!-- 可以自动校验输入的内容是否是URL地址 --> 域名:<input type="url"><br> <!-- 输入框中只能输入数字 --> 电话:<input type="number"><br> <!-- 可以通过日历来选择时间 --> 时间:<input type="date"><br> <!-- 可以通过取色板来选择颜色 --> 颜色: <input type="color"><br> <input type="submit"> </form>
fieldset标签
- 作用:可以给表单添加一个边框
legend标签
- 作用:可以给边框指定一个标题
<form action="http://www.520it.com"> <!-- fieldset标签:可以给表单添加一个边框 legend标签:可以给边框指定一个标题 --> <fieldset> <legend>注册界面</legend> <p> 账号: <input type="text" name="account"> </p> <p> 密码: <input type="password" name="pwd"> </p> <p> 性别: <input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女 <input type="radio" name="gender" checked="checked" value="yao">保密 </p> <p> <!--注意点: 单选框和多选框的name都需要指定相同的name值 --> 爱好: <input type="checkbox" name="sport" value="basketball">篮球 <input type="checkbox" name="sport" value="football">足球 <input type="checkbox" name="sport" checked="checked" value="crazy">足浴 </p> <p> 简介: <textarea cols="30" rows="10" name="desc"></textarea> </p> <p> 生日: <input type="date" name="birthday"> </p> <p> 邮箱: <input type="email" name="email"> </p> <p> 电话: <input type="number" name="phone"> </p> <p> <input type="submit" value="注册"> <input type="reset" value="清空"> </p> <!-- 除了按钮类型的input标签以外, 其它的类型的标签都可以通过一个value属性来指定将来提交到服务器的值 --> </fieldset> </form>