vue-cli +echarts-amap集成echarts和高德地图TypeError: Cannot read property 'dataToPoint' of null解决方案
由于项目的需求,需要做一种迁徙效果, 最后我们采用了组件化开发,可以说这个坑自己一个人踩,有点累,但也收获不少。
vue-cli +echarts-amap集成echarts和高德地图,出现报错,错误如下
webpack-internal:///./node_modules/vue/dist/vue.esm.js:629 [Vue warn]: Error in mounted hook: "TypeError: Cannot read property 'dataToPoint' of null" found in ---> <VChart> at node_modules/vue-echarts/components/ECharts.vue <EchartsAmap> at src/components/EchartsAmap.vue <App> at src/App.vue <Root> warn @ webpack-internal:///./node_modules/vue/dist/vue.esm.js:629 webpack-internal:///./node_modules/vue/dist/vue.esm.js:1896 TypeError: Cannot read property 'dataToPoint' of null at Object.progress (webpack-internal:///./node_modules/echarts/lib/chart/lines/linesLayout.js:99) at Task.eval (webpack-internal:///./node_modules/echarts/lib/stream/Scheduler.js:488) at doProgress (webpack-internal:///./node_modules/echarts/lib/stream/task.js:217) at Task.taskProto.perform (webpack-internal:///./node_modules/echarts/lib/stream/task.js:157) at eval (webpack-internal:///./node_modules/echarts/lib/stream/Scheduler.js:286) at HashMap.each (webpack-internal:///./node_modules/zrender/lib/core/util.js:665) at eval (webpack-internal:///./node_modules/echarts/lib/stream/Scheduler.js:278) at Array.forEach (<anonymous>) at each (webpack-internal:///./node_modules/zrender/lib/core/util.js:298) at performStageTasks (webpack-internal:///./node_modules/echarts/lib/stream/Scheduler.js:247) logError @ webpack-internal:///./node_modules/vue/dist/vue.esm.js:1896
网上找了很多方法,但是都没有解决的办法,但是用google搜索了一下,也有人遇到这样的一个问题,但是就是没有解决,经过一个早上的决斗,还是自己解决了。
先看下 ECharts配置项,echarts用的底图是高德地图,网上资源很少,多多少少会遇到些问题。
const series_ = [ //闪动的线 { name: "上海 Top10", coordinateSystem: "amap", type: "lines", zlevel: 1, effect: { show: true, period: 6, trailLength: 0.7, color: "#2f44c8", symbolSize: 3 }, lineStyle: { normal: { color: "#2f44c8", width: 0, curveness: 0.2 } }, data: [ { fromName: "上海", toName: "包头", coords: [ [ 121.4648, 31.2891 ], [ 109.853634, 40.651412 ] ], value: 95 } ] }, //轨迹 { name: "上海 Top10", coordinateSystem: "amap", type: "lines", zlevel: 2, symbol: [ "none", "arrow" ], symbolSize: 10, lineStyle: { normal: { color: "#a6c84c", width: 1, opacity: 0.6, curveness: 0.2 } }, data: [ { fromName: "上海", toName: "包头", coords: [ [ 121.4648, 31.2891 ], [ 109.853634, 40.651412 ] ], "value": 95 } ] }, //包头圆点 { name: "上海 Top10", type: "effectScatter", coordinateSystem: "amap", zlevel: 2, symbolSize: 20, rippleEffect: { brushType: "stroke" }, label: { normal: { show: true, position: "bottom", formatter: "{b}" } }, itemStyle: { normal: { color: "#a6c84c" } }, data: [ { name: "包头", value: [ 109.853634, 40.651412, 95 ] } ] } ]; export default { data() { return { openflower: { title: { text: '模 拟 迁 徙', subtext: '数据纯属虚构', left: 'center', textStyle: { color: '#1935ff' } }, amap: { maxPitch: 60, pitch: 10, //45 俯仰角 viewMode: '3D', zoom: 5.5, expandZoomRange: true, zooms: [3, 20], //mapStyle: 'amap://styles/darkblue', //地图主题 center: [110, 33], //中心点 rotation: 0, //顺时针旋转角度 resizeEnable: true, }, animation: false, series: series_ } } } }
这个主要的原因是我在index.html中引入 了
<!-- 引入高德地图扩展 -->
<!--<script src="/echarts-amap.min.js"></script>-->
这个,但是没有效果,根本加载不到。所以我确定这肯定是没有加载到,加载这个是我没有写vue的时候是完成可以实现,但是到了vue组件化开发这里来呢?这就是一个问题。
终于,我发现,在使用vue-cli的时候,不再是直接引入echarts-amap.min.js了,是有组件是可以npm下载的。这时候就要用npm来下载了,
安装
npm install echarts-extension-amap --save
引入
在index.html中引入
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue_visualization</title> <script src="https://webapi.amap.com/maps?v=1.4.13&key=你的高德key"></script> </head> <body> <div id="app"></div> </body> </html>
如果是 webpack 打包,在main.js中使用 require 引入
//导入echarts-amp
require('echarts-extension-amap');
具体的解决方法如果看不懂,可以查看链接:https://www.npmjs.com/package/echarts-extension-amap ,,这也是使用vue-cli整合echarts-amap的一种方法。
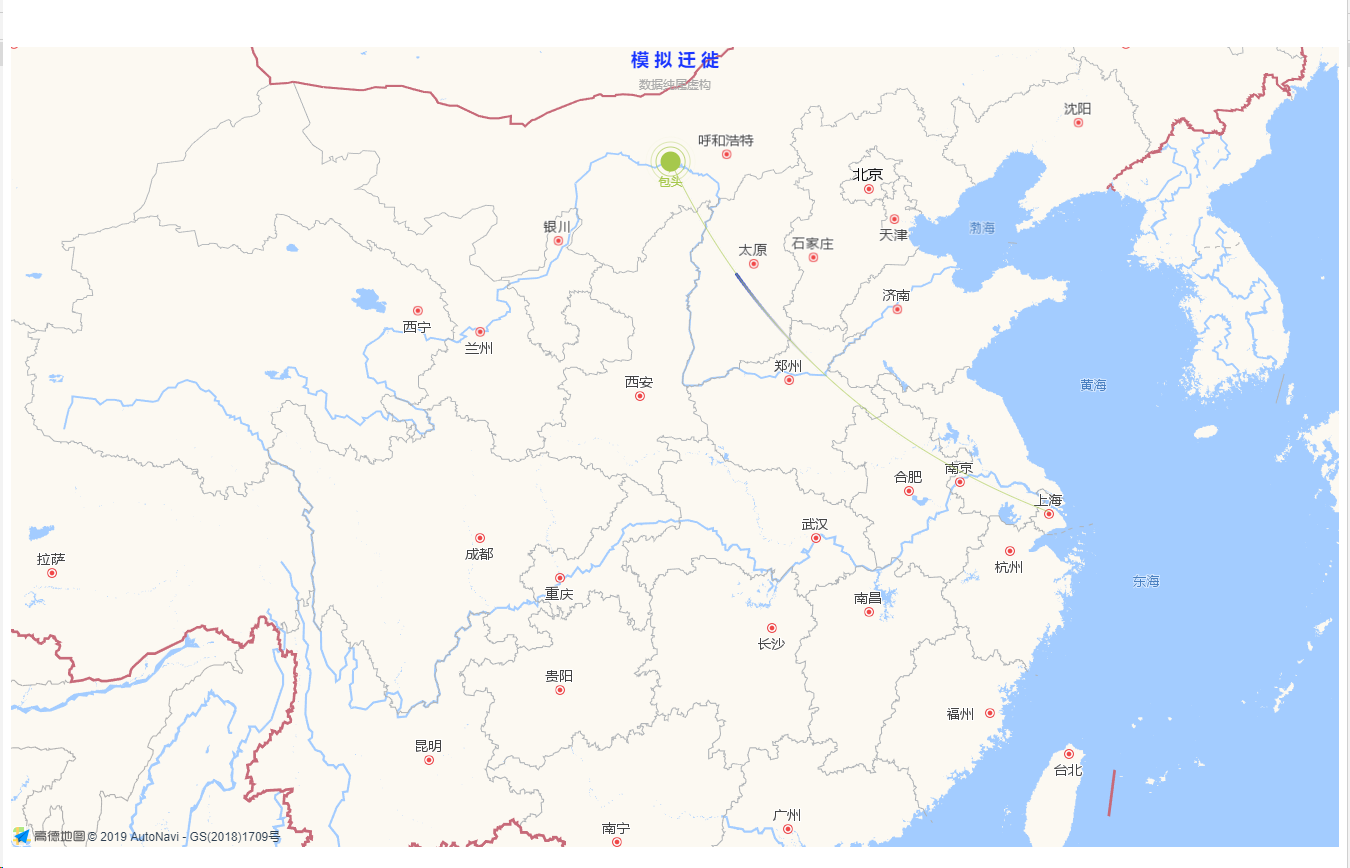
按照步骤一步一步来,问题解决了,地图也出来发,效果也出来了。
若有不正确,请指正, 小白的代码生涯。