Node.js、npm、vue-cli 的安装配置环境变量
我安装node.js是为了学习vue,需要用到npm,所以就把node.js安装了,安装node.js会带有npm的安装。
在安装node.js之前,我们需要了解以下三个内容。
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
下载node.js地址:https://nodejs.org/en/

1、下载安装包,点击安装就一直下一步就可以了。
2、安装完成后,系统会自动帮你配置系统环境变量,你可以在系统环境变量中path可以看到
3、进入docs中查看node.js和npm的版本号,如下图:

4、进入C:\Users\admin\AppData\Roaming,可以看到npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,
一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\ProgramFiles\nodejs,在D:\ProgramFiles\nodejs目录下创建两个文件夹,分别是以下两个

然后在docs命令下运行以下2条命令
npm config set prefix "D:\ProgramFiles\nodejs\node_global"
npm config set cache "D:\ProgramFiles\nodejs\node_cache"
把目录设置为我们指定的目录,最后在docs下运行npm list -global,可以看到目录已经改变了。
因为使用npm下载很慢,这时候我们需要配置淘宝镜像站,下载才会快。
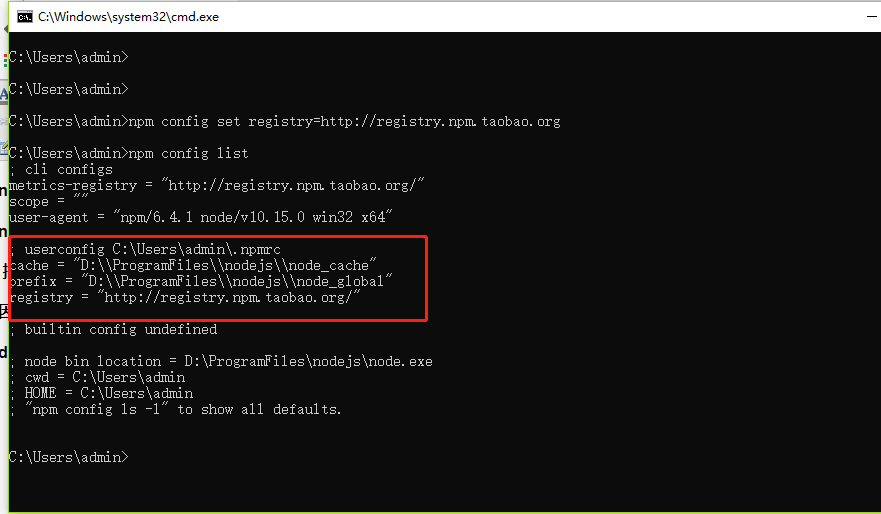
docs命令下输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
再输入npm config list可以显示刚才我们配置的信息。

注意:
使用 npm -g 安装的时候,默认的模块D:\ProgramFiles\nodejs\node_modules 目录
将会改变为D:\ProgramFiles\nodejs\node_global\node_modules目录,
我们需要做1件事情:
1、增加环境变量NODE_PATH 内容是:D:\ProgramFiles\nodejs\node_global\node_modules
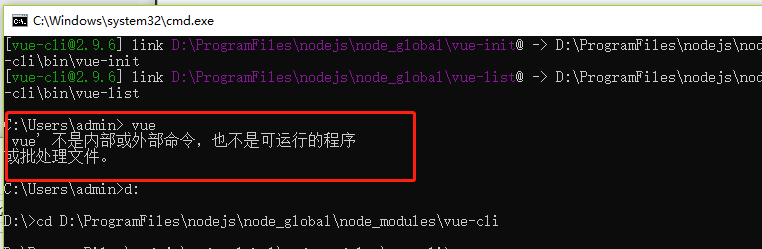
下载vue-cli 脚手架,npm install vue-cli -g,下载vue后,docs命令下测试vue ,提示没有vue命令。

主要是因为vue脚本在自定义的global目录下,不在path环境变量
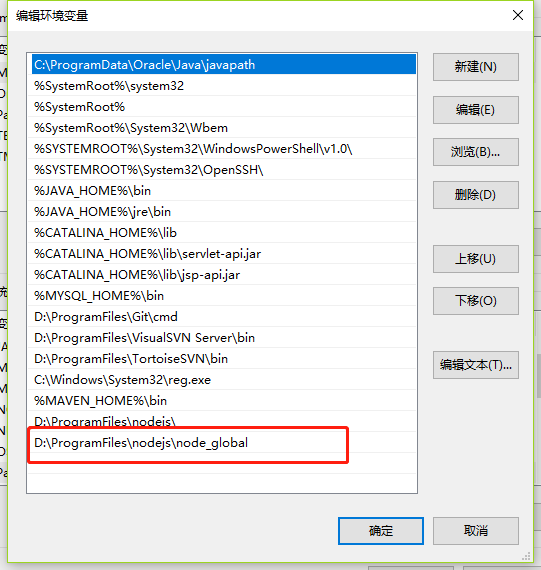
这时候,我们需要在环境变量path中添加,D:\ProgramFiles\nodejs\node_global,如下图

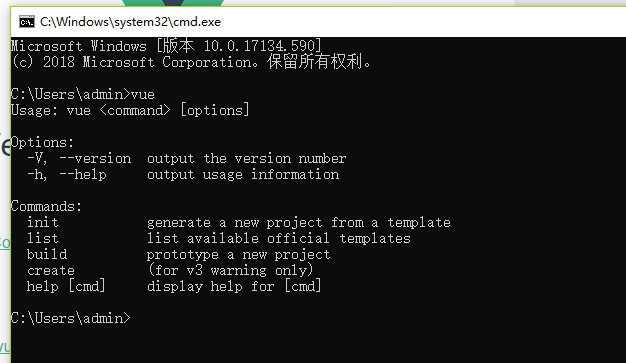
再来输入vue就可以看到是有这个命令的了

查看vue脚手架版本,vue -V 字母V为大写。