谷粒商城-商品服务(新增商品)
前置操作
1 修改网关配置
由于在之后的开发过程中,会启动越来越多的服务,没启动一个新的微服务,都要配置网关的请求路径转发配置,修改完配置还要重启网关服务,麻烦!所以直接把网关的配置放在nacos配置中心。

bootstrap.yaml
spring:
application:
name: gulimall-gateway
cloud:
nacos:
config:
server-addr: 127.0.0.1:8848
# 指定命名空间
namespace: 9a14f3ee-be4f-4b3d-9086-aea286e5c8cc
# 告知配置中心的配置文件的后缀(非properties的需要标注)
file-extension: yml
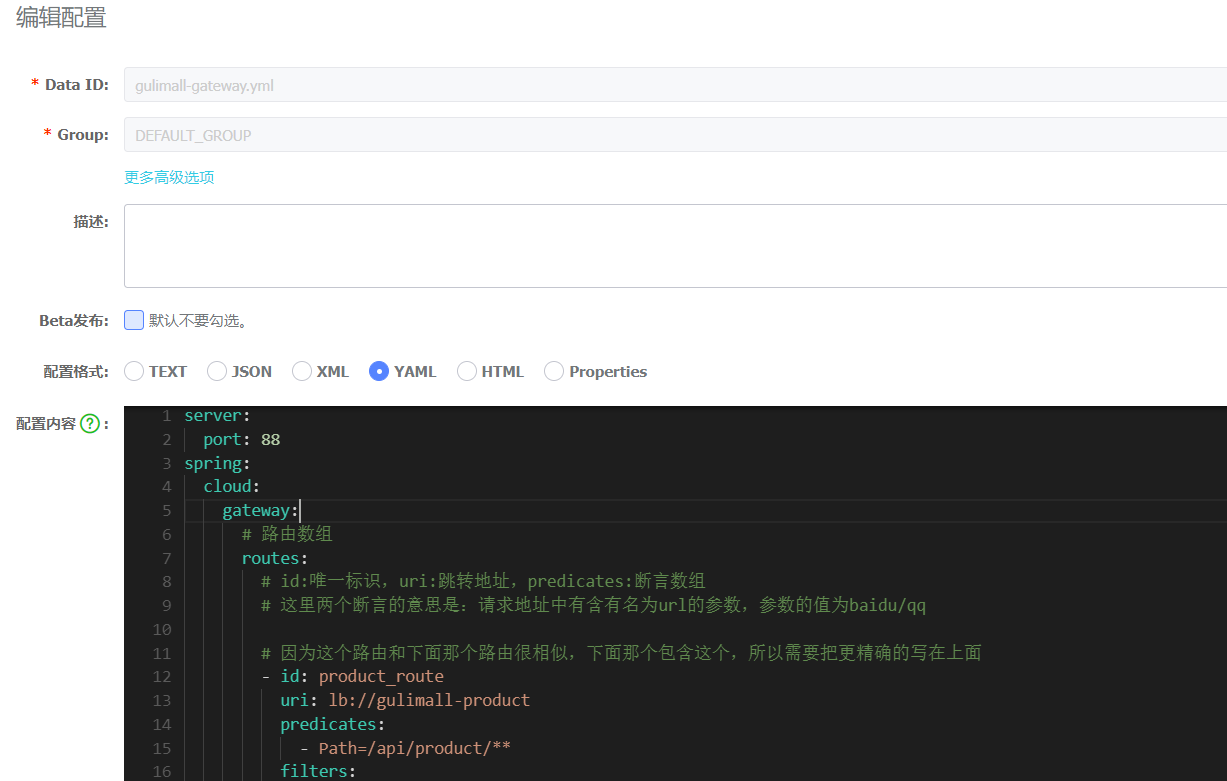
2 配置新的服务的网关配置
spring:
cloud:
gateway:
# 路由数组
routes:
# id:唯一标识,uri:跳转地址,predicates:断言数组
# 这里两个断言的意思是:请求地址中有含有名为url的参数,参数的值为baidu/qq
# 因为这个路由和下面那个路由很相似,下面那个包含这个,所以需要把更精确的写在上面
- id: product_route
uri: lb://gulimall-product
predicates:
- Path=/api/product/**
filters:
# 把api删掉就行了
- RewritePath=/api/(?<segment>/?.*), /$\{segment}
# 第三方服务
- id: third_party_route
uri: lb://gulimall-third-party
predicates:
- Path=/api/thirdparty/**
filters:
- RewritePath=/api/(?<segment>/?.*), /$\{segment}
# 会员服务
- id: member-route
uri: lb://gulimall-member
predicates:
- Path=/api/member/**
filters:
- RewritePath=/api/(?<segment>/?.*), /$\{segment}
# renren-fast服务
- id: admin_route
uri: lb://renren-fast
predicates:
# 前端项目:/api
- Path=/api/**
filters:
- RewritePath=/api/(?<segment>/?.*), /renren-fast/$\{segment}
3 导入前端组件
把已有的前端代码导入到前端项目中
商品维护
1 新增商品
导入前端代码后,有的功能对应的后端接口还没完善,较简单,就不再记录了。
记录一下新增商品:
发布商品流程的最后一步是保存商品信息,这时前端会向后端传递一条巨大的json数据:
{
"spuName": "华为 HUAWEI Mate30 Pro",
"spuDescription": "华为 HUAWEI Mate30 Pro",
"catalogId": 225,
"brandId": 6,
"weight": 0.198,
"publishStatus": 0,
"decript": ["https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//0cc5949d-db49-46dc-800a-e150f6f0df54_73366cc235d68202.jpg", "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//35caf56a-cbec-47f9-8ea1-2aa1dcc3d090_528211b97272d88a.jpg"],
"images": ["https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//1e1b1b6d-125d-4c81-8ceb-92a828ec96c5_8bf441260bffa42f.jpg", "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//88809ad3-4d19-4365-8dce-78c0111c9827_a83bf5250e14caf2.jpg", "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//0331785e-1a25-41f5-8279-e09d9406046f_d511faab82abb34b.jpg", "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//89a110a1-2556-40f7-83be-ffb811c8bb59_a0b8774404ae8a2c.jpg", "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//77af34b2-d8e8-4168-8f35-d7a0f6d61871_a64c5d2d08c1e498.jpg"],
"bounds": {
"buyBounds": 500,
"growBounds": 500
},
"baseAttrs": [{
"attrId": 5,
"attrValues": "以官网信息为准",
"showDesc": 0
}],
"skus": [{
"attr": [{
"attrId": 9,
"attrName": "颜色",
"attrValue": "亮黑色"
}, {
"attrId": 13,
"attrName": "版本",
"attrValue": "8+256G"
}],
"skuName": "华为 HUAWEI Mate30 Pro 亮黑色 8+256G",
"price": "6899",
"skuTitle": "华为 HUAWEI Mate30 Pro 亮黑色 8+256G 5G版全网通手机 支持鸿蒙HarmonyOS",
"skuSubtitle": "【全新原装正品/现货速发】送:品牌无线充电器+蓝牙耳机+蓝牙音箱+三合一多功能数据线+钢化膜等好礼!购买mate30(5G版)",
"images": [{
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//1e1b1b6d-125d-4c81-8ceb-92a828ec96c5_8bf441260bffa42f.jpg",
"defaultImg": 1
}, {
"imgUrl": "",
"defaultImg": 0
}, {
"imgUrl": "",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//89a110a1-2556-40f7-83be-ffb811c8bb59_a0b8774404ae8a2c.jpg",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//77af34b2-d8e8-4168-8f35-d7a0f6d61871_a64c5d2d08c1e498.jpg",
"defaultImg": 0
}],
"descar": ["亮黑色", "8+256G"],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [{
"id": 2,
"name": "铜牌会员",
"price": 0
}, {
"id": 3,
"name": "银牌会员",
"price": 0
}]
}, {
"attr": [{
"attrId": 9,
"attrName": "颜色",
"attrValue": "亮黑色"
}, {
"attrId": 13,
"attrName": "版本",
"attrValue": "8+128G"
}],
"skuName": "华为 HUAWEI Mate30 Pro 亮黑色 8+128G",
"price": "5899",
"skuTitle": "华为 HUAWEI Mate30 Pro 亮黑色 8+128G 5G版全网通手机 支持鸿蒙HarmonyOS",
"skuSubtitle": "【全新原装正品/现货速发】送:品牌无线充电器+蓝牙耳机+蓝牙音箱+三合一多功能数据线+钢化膜等好礼!购买mate30(5G版)",
"images": [{
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//1e1b1b6d-125d-4c81-8ceb-92a828ec96c5_8bf441260bffa42f.jpg",
"defaultImg": 1
}, {
"imgUrl": "",
"defaultImg": 0
}, {
"imgUrl": "",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//89a110a1-2556-40f7-83be-ffb811c8bb59_a0b8774404ae8a2c.jpg",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//77af34b2-d8e8-4168-8f35-d7a0f6d61871_a64c5d2d08c1e498.jpg",
"defaultImg": 0
}],
"descar": ["亮黑色", "8+128G"],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [{
"id": 2,
"name": "铜牌会员",
"price": 0
}, {
"id": 3,
"name": "银牌会员",
"price": 0
}]
}, {
"attr": [{
"attrId": 9,
"attrName": "颜色",
"attrValue": "星河银"
}, {
"attrId": 13,
"attrName": "版本",
"attrValue": "8+256G"
}],
"skuName": "华为 HUAWEI Mate30 Pro 星河银 8+256G",
"price": "6899",
"skuTitle": "华为 HUAWEI Mate30 Pro 星河银 8+256G 5G版全网通手机 支持鸿蒙HarmonyOS",
"skuSubtitle": "【全新原装正品/现货速发】送:品牌无线充电器+蓝牙耳机+蓝牙音箱+三合一多功能数据线+钢化膜等好礼!购买mate30(5G版)",
"images": [{
"imgUrl": "",
"defaultImg": 0
}, {
"imgUrl": "",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//0331785e-1a25-41f5-8279-e09d9406046f_d511faab82abb34b.jpg",
"defaultImg": 1
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//89a110a1-2556-40f7-83be-ffb811c8bb59_a0b8774404ae8a2c.jpg",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//77af34b2-d8e8-4168-8f35-d7a0f6d61871_a64c5d2d08c1e498.jpg",
"defaultImg": 0
}],
"descar": ["星河银", "8+256G"],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [{
"id": 2,
"name": "铜牌会员",
"price": 0
}, {
"id": 3,
"name": "银牌会员",
"price": 0
}]
}, {
"attr": [{
"attrId": 9,
"attrName": "颜色",
"attrValue": "星河银"
}, {
"attrId": 13,
"attrName": "版本",
"attrValue": "8+128G"
}],
"skuName": "华为 HUAWEI Mate30 Pro 星河银 8+128G",
"price": "5899",
"skuTitle": "华为 HUAWEI Mate30 Pro 星河银 8+128G 5G版全网通手机 支持鸿蒙HarmonyOS",
"skuSubtitle": "【全新原装正品/现货速发】送:品牌无线充电器+蓝牙耳机+蓝牙音箱+三合一多功能数据线+钢化膜等好礼!购买mate30(5G版)",
"images": [{
"imgUrl": "",
"defaultImg": 0
}, {
"imgUrl": "",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//0331785e-1a25-41f5-8279-e09d9406046f_d511faab82abb34b.jpg",
"defaultImg": 1
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//89a110a1-2556-40f7-83be-ffb811c8bb59_a0b8774404ae8a2c.jpg",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//77af34b2-d8e8-4168-8f35-d7a0f6d61871_a64c5d2d08c1e498.jpg",
"defaultImg": 0
}],
"descar": ["星河银", "8+128G"],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [{
"id": 2,
"name": "铜牌会员",
"price": 0
}, {
"id": 3,
"name": "银牌会员",
"price": 0
}]
}, {
"attr": [{
"attrId": 9,
"attrName": "颜色",
"attrValue": "翡冷翠"
}, {
"attrId": 13,
"attrName": "版本",
"attrValue": "8+256G"
}],
"skuName": "华为 HUAWEI Mate30 Pro 翡冷翠 8+256G",
"price": "6899",
"skuTitle": "华为 HUAWEI Mate30 Pro 翡冷翠 8+256G 5G版全网通手机 支持鸿蒙HarmonyOS",
"skuSubtitle": "【全新原装正品/现货速发】送:品牌无线充电器+蓝牙耳机+蓝牙音箱+三合一多功能数据线+钢化膜等好礼!购买mate30(5G版)",
"images": [{
"imgUrl": "",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//88809ad3-4d19-4365-8dce-78c0111c9827_a83bf5250e14caf2.jpg",
"defaultImg": 1
}, {
"imgUrl": "",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//89a110a1-2556-40f7-83be-ffb811c8bb59_a0b8774404ae8a2c.jpg",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//77af34b2-d8e8-4168-8f35-d7a0f6d61871_a64c5d2d08c1e498.jpg",
"defaultImg": 0
}],
"descar": ["翡冷翠", "8+256G"],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [{
"id": 2,
"name": "铜牌会员",
"price": 0
}, {
"id": 3,
"name": "银牌会员",
"price": 0
}]
}, {
"attr": [{
"attrId": 9,
"attrName": "颜色",
"attrValue": "翡冷翠"
}, {
"attrId": 13,
"attrName": "版本",
"attrValue": "8+128G"
}],
"skuName": "华为 HUAWEI Mate30 Pro 翡冷翠 8+128G",
"price": "5899",
"skuTitle": "华为 HUAWEI Mate30 Pro 翡冷翠 8+128G 5G版全网通手机 支持鸿蒙HarmonyOS",
"skuSubtitle": "【全新原装正品/现货速发】送:品牌无线充电器+蓝牙耳机+蓝牙音箱+三合一多功能数据线+钢化膜等好礼!购买mate30(5G版)",
"images": [{
"imgUrl": "",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//88809ad3-4d19-4365-8dce-78c0111c9827_a83bf5250e14caf2.jpg",
"defaultImg": 1
}, {
"imgUrl": "",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//89a110a1-2556-40f7-83be-ffb811c8bb59_a0b8774404ae8a2c.jpg",
"defaultImg": 0
}, {
"imgUrl": "https://gulimall-img-bed.oss-cn-hangzhou.aliyuncs.com/2022-08-24//77af34b2-d8e8-4168-8f35-d7a0f6d61871_a64c5d2d08c1e498.jpg",
"defaultImg": 0
}],
"descar": ["翡冷翠", "8+128G"],
"fullCount": 0,
"discount": 0,
"countStatus": 0,
"fullPrice": 0,
"reducePrice": 0,
"priceStatus": 0,
"memberPrice": [{
"id": 2,
"name": "铜牌会员",
"price": 0
}, {
"id": 3,
"name": "银牌会员",
"price": 0
}]
}]
}
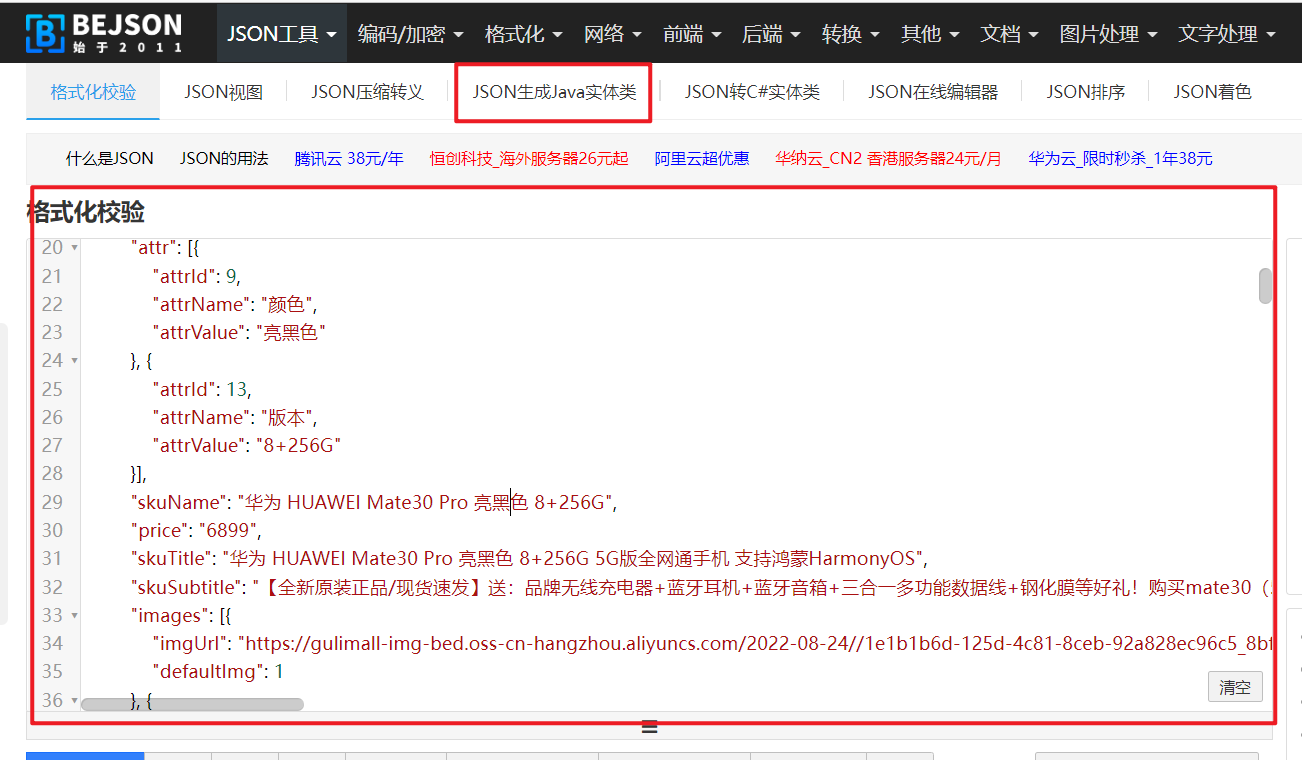
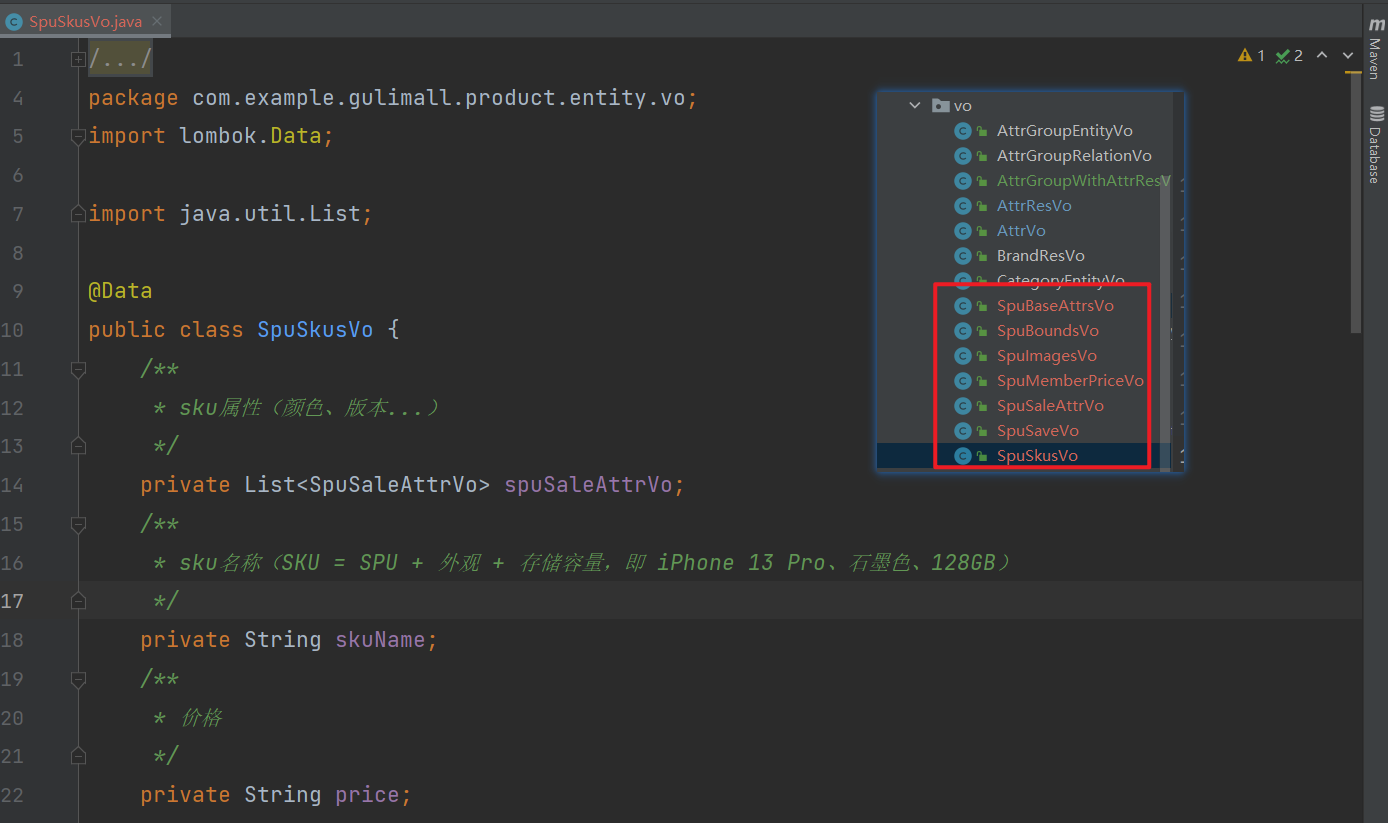
可以把这条json数据放到网站中格式化一下,然后分析一波。然后使用网站的功能逆向生成Java实体类。并放入vo包中,并稍加修改(把跟价格相关的属性类型都改为BigDecimal,id改为Long)。


业务流程分析
1、保存spu的基本信息 pms_spu_info
2、保存spu的商品介绍(图片) pms_spu_info_desc
3、保存spu的图片集 pms_spu_images
4、保存spu的规格参数 pms_product_attr_value
5、保存spu的积分信息 gulimall_sms库 -> sms_spu_bounds
6、保存spu的所有sku信息 pms_sku_info
6.1、 保存sku的基本信息 pms_sku_info
6.2、 保存sku的图片信息 pms_sku_images
6.3、 保存sku的销售属性信息 pms_sku_sale_attr_value
6.4、 保存sku的优惠、满减等信息 gulimall_sms库 -> sms_sku_full_reduction、sms_sku_ladder
注意点:
- 由于操作的表比较多,所以添加上事务注解。
- sku的优惠、满减、会员价格等信息是在其他数据库中的表,所以我们得利用feign来远程调用其他服务。微服务之间就需要传递数据,所以我们在common模块中新建一个
SkuReductionLadderTo,把折扣、满减、会员价格等信息全部保存在里面,进行传递。- 专门建一个feign包,里面存放远程调用的接口。
- 想要远程调用,要在调用者的启动类上加上注解
@EnableFeignClients,还要在专门做远程调用的接口上加上注解@FeignClient。- 远程调用的路径要写被调用方法所在服务下的完整路径。
- 方法参数可以不同,只要json数据模型兼容,名称相同的属性就能自动赋值。
代码
- SpuInfoServiceImpl
// 由于要操作很多表,所以要添加事务
@Transactional
@Override
public void saveSpuInfo(SpuSaveVo spuSaveVo) {
// 1、保存spu的基本信息 pms_spu_info
SpuInfoEntity spuInfoEntity = new SpuInfoEntity();
BeanUtils.copyProperties(spuSaveVo, spuInfoEntity);
this.save(spuInfoEntity);
// 2、保存spu的商品介绍(图片) pms_spu_info_desc
List<String> decriptList = spuSaveVo.getDecript();
SpuInfoDescEntity spuInfoDescEntity = new SpuInfoDescEntity();
spuInfoDescEntity.setSpuId(spuInfoEntity.getId());
spuInfoDescEntity.setDecript(String.join(",", decriptList));
spuInfoDescService.save(spuInfoDescEntity);
// 3、保存spu的图片集 pms_spu_images
List<String> images = spuSaveVo.getImages();
if (!images.isEmpty()) {
// 批量保存
List<SpuImagesEntity> spuImagesEntityList = images.stream().map(img -> {
SpuImagesEntity spuImagesEntity = new SpuImagesEntity();
spuImagesEntity.setSpuId(spuInfoEntity.getId());
spuImagesEntity.setImgUrl(img);
return spuImagesEntity;
}).collect(Collectors.toList());
spuImagesService.saveBatch(spuImagesEntityList);
}
// 4、保存spu的规格参数 pms_product_attr_value
List<SpuBaseAttrsVo> baseAttrVosList = spuSaveVo.getSpuBaseAttrVos();
if (!baseAttrVosList.isEmpty()) {
List<ProductAttrValueEntity> productAttrValueEntityList = baseAttrVosList.stream().map(baseAttr -> {
ProductAttrValueEntity productAttrValueEntity = new ProductAttrValueEntity();
productAttrValueEntity.setSpuId(spuInfoEntity.getId());
productAttrValueEntity.setAttrId(baseAttr.getAttrId());
// 获取属性名称
AttrResVo attrInfo = attrService.getAttrInfo(baseAttr.getAttrId());
productAttrValueEntity.setAttrName(attrInfo.getAttrName());
productAttrValueEntity.setAttrValue(baseAttr.getAttrValues());
productAttrValueEntity.setQuickShow(baseAttr.getShowDesc());
return productAttrValueEntity;
}).collect(Collectors.toList());
productAttrValueService.saveBatch(productAttrValueEntityList);
}
// 5、保存spu的积分信息 gulimall_sms库 -> sms_spu_bounds
SpuBoundTo spuBoundTo = new SpuBoundTo();
spuBoundTo.setSpuId(spuInfoEntity.getId());
spuBoundTo.setBuyBounds(spuSaveVo.getSpuBoundsVo().getBuyBounds());
spuBoundTo.setGrowBounds(spuSaveVo.getSpuBoundsVo().getGrowBounds());
R r1 = couponFeignService.saveSpuBounds(spuBoundTo);
if (r1.getCode() != 0){
log.error("远程保存spu积分情况失败");
}
// 6、保存spu的所有sku信息 pms_sku_info
List<SkusVo> skusVosList = spuSaveVo.getSkusVos();
if (!skusVosList.isEmpty()) {
// 一个spu中有多个sku,所以需要遍历
skusVosList.forEach(sku -> {
// 6.1、 保存sku的基本信息 pms_sku_info
SkuInfoEntity skuInfoEntity = new SkuInfoEntity();
// 插入所属spu的id
skuInfoEntity.setSpuId(spuInfoEntity.getId());
/*
copyProperties可以拷贝这四个属性
private String skuName;
private BigDecimal price;
private String skuTitle;
private String skuSubtitle;
*/
BeanUtils.copyProperties(sku, skuInfoEntity);
skuInfoEntity.setSkuDesc("");
skuInfoEntity.setCatalogId(spuInfoEntity.getCatalogId());
skuInfoEntity.setBrandId(spuInfoEntity.getBrandId());
// 找到默认图片
sku.getImages().forEach(img -> {
if (img.getDefaultImg() == 1) {
skuInfoEntity.setSkuDefaultImg(img.getImgUrl());
}
});
skuInfoEntity.setSaleCount(0L);
skuInfoService.save(skuInfoEntity);
// 6.2、 保存sku的图片信息 pms_sku_images
Long skuId = skuInfoEntity.getSkuId();
// 每个sku中都有多张图片,所以还需要遍历图片集
List<SkuImagesEntity> skuImagesEntityList = sku.getImages().stream().map(img -> {
SkuImagesEntity skuImagesEntity = new SkuImagesEntity();
skuImagesEntity.setSkuId(skuId);
skuImagesEntity.setImgUrl(img.getImgUrl());
// 标记是否是默认图片
skuImagesEntity.setDefaultImg(img.getDefaultImg());
return skuImagesEntity;
}).collect(Collectors.toList());
skuImagesService.saveBatch(skuImagesEntityList);
// 6.3、 保存sku的销售属性信息 pms_sku_sale_attr_value
List<SkuSaleAttrVo> skuSaleAttrVo = sku.getSkuSaleAttrVo();
List<SkuSaleAttrValueEntity> skuSaleAttrValueEntityList = skuSaleAttrVo.stream().map(attr -> {
SkuSaleAttrValueEntity skuSaleAttrValueEntity = new SkuSaleAttrValueEntity();
skuSaleAttrValueEntity.setSkuId(skuId);
BeanUtils.copyProperties(attr, skuSaleAttrValueEntity);
return skuSaleAttrValueEntity;
}).collect(Collectors.toList());
skuSaleAttrValueService.saveBatch(skuSaleAttrValueEntityList);
// 6.4、 保存sku的优惠、满减等信息 gulimall_sms库 -> sms_sku_full_reduction、sms_sku_ladder、sms_member_price
SkuReductionLadderTo skuReductionLadderTo = new SkuReductionLadderTo();
skuReductionLadderTo.setSkuId(skuId);
BeanUtils.copyProperties(sku, skuReductionLadderTo);
// 保存满减情况
R r2 = couponFeignService.saveSkuReduction(skuReductionLadderTo);
if (r2.getCode() != 0){
log.error("远程保存sku满减情况失败");
}
// 保存折扣情况
R r3 = couponFeignService.saveSkuLadder(skuReductionLadderTo);
if (r3.getCode() != 0){
log.error("远程保存sku折扣情况失败");
}
// 保存会员价格情况
R r4 = couponFeignService.saveMemberPrice(skuReductionLadderTo);
if (r4.getCode() != 0){
log.error("远程保存sku会员价格情况失败");
}
});
}
}
- CouponFeignService 远程调用
@FeignClient("gulimall-coupon")
public interface CouponFeignService {
/**
* 远程调用coupon服务中的保存商品spu积分情况
*
* @param spuBoundTo spu及积分情况(微服务之间互相传输的对象)
* @return 处理状态
*/
@PostMapping("/coupon/spubounds/save")
R saveSpuBounds(@RequestBody SpuBoundTo spuBoundTo);
/**
* 远程调用coupon服务中的保存商品sku满减情况
*
* @param skuReductionLadderTo 满减、折扣情况
* @return 处理状态
*/
@PostMapping("/coupon/skufullreduction/save")
R saveSkuReduction(@RequestBody SkuReductionLadderTo skuReductionLadderTo);
/**
* 远程调用coupon服务中的保存商品sku折扣情况
*
* @param skuReductionLadderTo 满减、折扣情况
* @return 处理状态
*/
@PostMapping("/coupon/skuladder/save")
R saveSkuLadder(@RequestBody SkuReductionLadderTo skuReductionLadderTo);
/**
* 远程调用coupon服务中的保存会员价格
*
* @param skuReductionLadderTo 满减、折扣情况
* @return 处理状态
*/
@PostMapping("/coupon/memberprice/save")
R saveMemberPrice(@RequestBody SkuReductionLadderTo skuReductionLadderTo);
}
- 保存满减
/**
* 保存满减信息
*/
@PostMapping("/save")
public R save(@RequestBody SkuReductionLadderTo skuReductionLadderTo){
skuFullReductionService.saveFullReduction(skuReductionLadderTo);
return R.ok();
}
// ==============================
@Override
public void saveFullReduction(SkuReductionLadderTo skuReductionLadderTo) {
SkuFullReductionEntity skuFullReductionEntity = new SkuFullReductionEntity();
skuFullReductionEntity.setSkuId(skuReductionLadderTo.getSkuId());
skuFullReductionEntity.setFullPrice(skuReductionLadderTo.getFullPrice());
skuFullReductionEntity.setReducePrice(skuReductionLadderTo.getReducePrice());
skuFullReductionEntity.setAddOther(skuReductionLadderTo.getPriceStatus());
this.save(skuFullReductionEntity);
}
- 保存折扣情况
/**
* 保存折扣情况
*/
@RequestMapping("/save")
public R save(@RequestBody SkuReductionLadderTo skuReductionLadderTo){
skuLadderService.saveLadder(skuReductionLadderTo);
return R.ok();
}
//===============================
@Override
public void saveLadder(SkuReductionLadderTo skuReductionLadderTo) {
SkuLadderEntity skuLadderEntity = new SkuLadderEntity();
skuLadderEntity.setSkuId(skuReductionLadderTo.getSkuId());
skuLadderEntity.setFullCount(skuReductionLadderTo.getFullCount());
skuLadderEntity.setDiscount(skuReductionLadderTo.getDiscount());
skuLadderEntity.setAddOther(skuReductionLadderTo.getCountStatus());
this.save(skuLadderEntity);
}
- 保存会员价格
/**
* 保存会员价格
*/
@PostMapping("/save")
public R save(@RequestBody SkuReductionLadderTo skuReductionLadderTo){
memberPriceService.saveMemberPrice(skuReductionLadderTo);
return R.ok();
}
// =====================================
@Override
public void saveMemberPrice(SkuReductionLadderTo skuReductionLadderTo) {
List<SkuMemberPrice> skuMemberPriceList = skuReductionLadderTo.getSkuMemberPriceList();
if (skuMemberPriceList != null && !skuMemberPriceList.isEmpty()){
List<MemberPriceEntity> memberPriceEntityList = skuMemberPriceList.stream().map(member -> {
MemberPriceEntity memberPriceEntity = new MemberPriceEntity();
memberPriceEntity.setSkuId(skuReductionLadderTo.getSkuId());
memberPriceEntity.setMemberLevelId(member.getId());
memberPriceEntity.setMemberLevelName(member.getName());
memberPriceEntity.setMemberPrice(member.getPrice());
memberPriceEntity.setAddOther(1);
return memberPriceEntity;
}).collect(Collectors.toList());
this.saveBatch(memberPriceEntityList);
}
}
商品保存功能debug
由于每次要启动的服务众多,所以我们可以把每次都需要启动的服务整合成一个组,每次启动的时候只要启动组就可以把所有的服务都启动起来了。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tlrAXphv-1664327446348)(https://img-beg.oss-cn-hangzhou.aliyuncs.com/img/服务组.gif)]
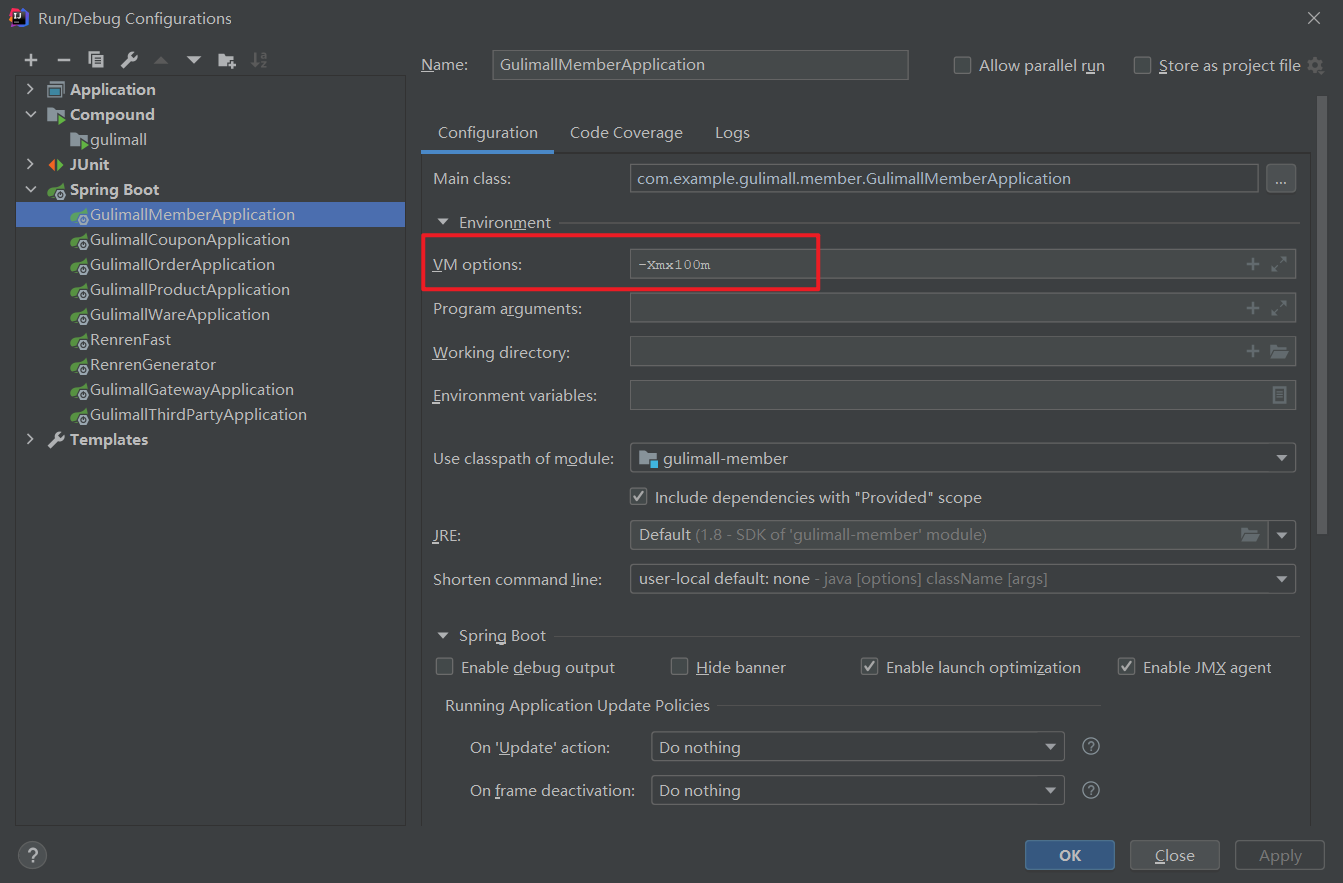
而且现在要启动的服务众多,电脑内存已经有点吃紧了,所以我们可以设置一个每个服务的最大占用内存。
全部设置为1

2 Spu检索
- 需要提前建一个Query实体类,继承PageQuery里面的一些基本属性(page、limit、key)。
@ToString(callSuper = true)
@EqualsAndHashCode(callSuper = true)
@Data
public class SpuQuery extends PageQuery {
/**
* 品牌id
*/
private Long brandId;
/**
* 分类id
*/
private Long catelogId;
/**
* 上架状态
*/
private Integer status;
}
- serviceimpl
@Override
public PageUtils queryPage(SpuQuery spuQuery) {
QueryWrapper<SpuInfoEntity> wrapper = new QueryWrapper<>();
if (spuQuery.getBrandId() != null && spuQuery.getBrandId() != 0) {
wrapper.eq("brand_id", spuQuery.getBrandId());
}
if (spuQuery.getCatelogId() != null && spuQuery.getCatelogId() != 0) {
wrapper.eq("catalog_id", spuQuery.getCatelogId());
}
if (spuQuery.getKey() != null && !spuQuery.getKey().isEmpty()) {
wrapper.and(obj -> {
obj.eq("id", spuQuery.getKey()).or().like("spu_name", spuQuery.getKey()).or().like("spu_description", spuQuery.getKey());
});
}
if (spuQuery.getStatus() != null){
wrapper.eq("publish_status", spuQuery.getStatus());
}
Page<SpuInfoEntity> page = this.page(
new Page<SpuInfoEntity>(spuQuery.getPage(), spuQuery.getLimit()),
wrapper);
return new PageUtils(page);
}
3 Sku检索
步骤和Spu检索类似
@ToString(callSuper = true)
@EqualsAndHashCode(callSuper = true)
@Data
public class SkuQuery extends PageQuery {
/**
* 分类id
*/
private Long catelogId;
/**
* 品牌id
*/
private Long brandId;
/**
* 最低价格
*/
private Integer min;
/**
* 最高价格
*/
private Integer max;
}
@Override
public PageUtils queryPage(SkuQuery skuQuery) {
QueryWrapper<SkuInfoEntity> wrapper = new QueryWrapper<>();
if (skuQuery.getBrandId() != null && skuQuery.getBrandId() != 0){
wrapper.eq("brand_id", skuQuery.getBrandId());
}
if (skuQuery.getCatelogId() != null && skuQuery.getCatelogId() != 0){
wrapper.eq("catalog_id", skuQuery.getCatelogId());
}
if (skuQuery.getMin() != null && skuQuery.getMin() != 0){
wrapper.ge("price", skuQuery.getMin());
}
if (skuQuery.getMax() != null &&skuQuery.getMax() != 0){
wrapper.le("price", skuQuery.getMax());
}
if (skuQuery.getKey() != null && !skuQuery.getKey().isEmpty()){
wrapper.and(obj -> {
obj.eq("sku_id", skuQuery.getKey())
.or()
.like("sku_name", skuQuery.getKey())
.or()
.like("sku_title", skuQuery.getKey())
.or()
.like("sku_subtitle", skuQuery.getKey());
});
}
Page<SkuInfoEntity> page = this.page(
new Page<>(skuQuery.getPage(), skuQuery.getLimit()),
wrapper);
return new PageUtils(page);
}


