css 行内元素在代码中换行的影响
直接举例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
}
div {
display: inline-block;
width: 100px;
height: 100px;
}
.box1 {
background-color: pink;
}
.box2 {
background-color: cornflowerblue;
}
</style>
</head>
<body>
<div class="box1">BOX1</div>
<div class="box2">BOX2</div>
</body>
</html>
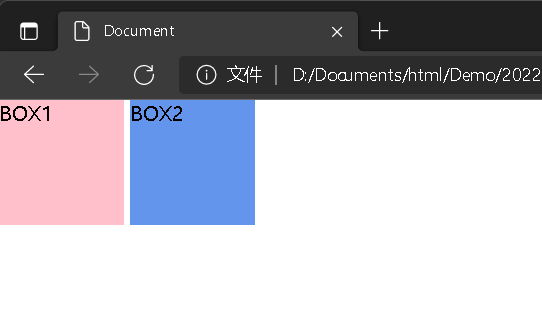
会在两个盒子之间显示一个小缝,这个小缝是由于行内元素会被代码的换行符所影响。

对行内标签进行改写:
<body>
<div class="box1">BOX1</div><div class="box2">BOX2</div>
</body>
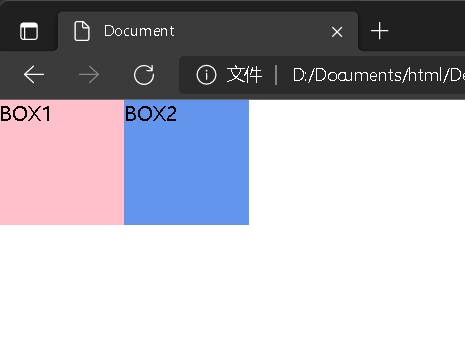
显示结果就改变了

但问题同时产生了————当行内标签过多时,这种把所有标签写在一行里会导致可读性变差。
解决办法
使用浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
}
div {
display: inline-block;
width: 100px;
height: 100px;
}
.box1 {
background-color: pink;
float: left;
}
.box2 {
background-color: cornflowerblue;
float: left;
}
</style>
</head>
<body>
<div class="box1">BOX1</div>
<div class="box2">BOX2</div>
</body>
</html>

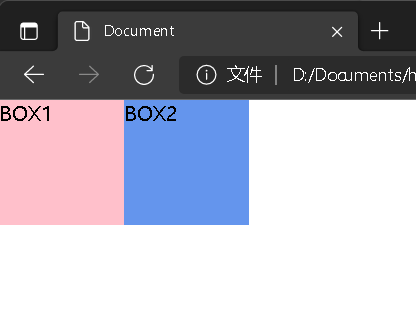
问题就解决了。
因此,我们在开发中不会使用display: inline-block,而是使用float对想要在一行内显示的block标签进行设置,从而实现类似行内块的效果



