Visual Studio Code -> VSCode 开发环境搭建 ---- Lua 开发环境搭建 及 代码运行(code runner 插件)
引言:
最近需要用到Lua语言的开发,由于之前一直是使用Visual Studio,所以就找了各种办法实现VS Code编写Lua
一、首先进行Lua编译环境的配置
1. 下载 Binaries-LuaDist
GitHib下载地址。 百度网盘下载地址。 如果失效就使用下面方法
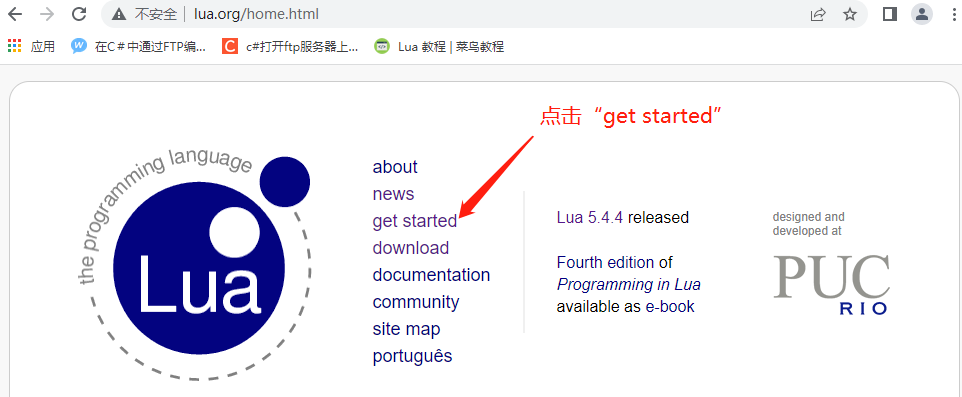
(1)进入Lua官网,点击主页的 “get started”

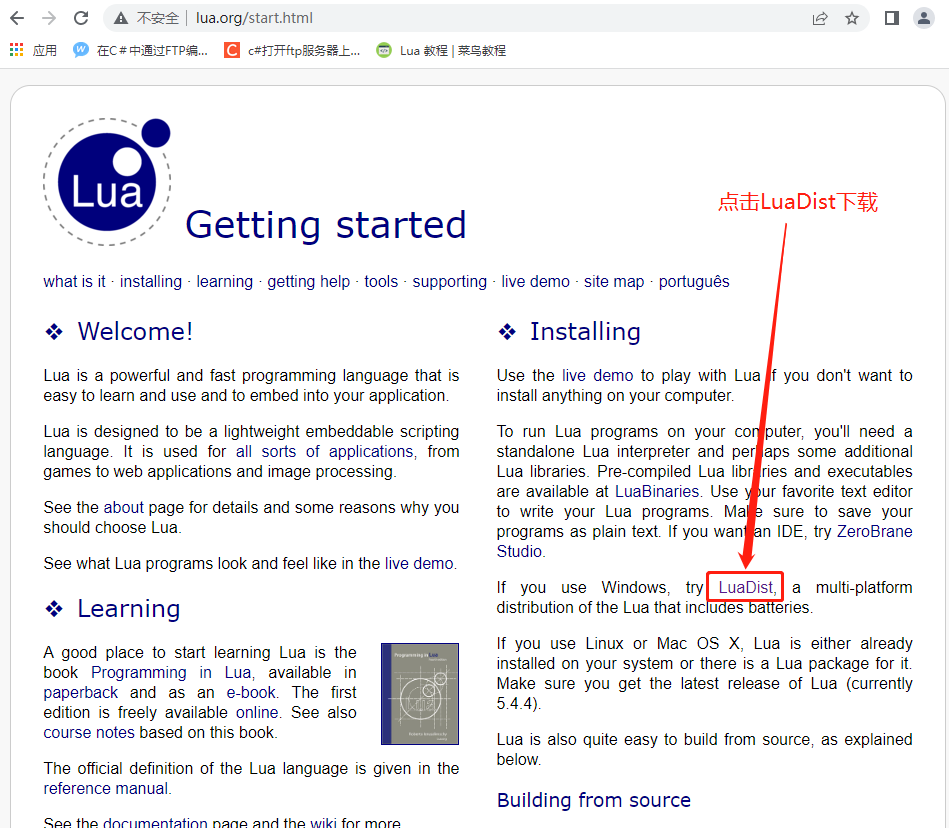
(2)点击 “LuaDist” 进行下载

(3)选择下载 “Windows” 版

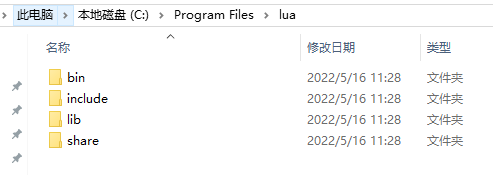
2. 解压刚刚下载的LuaDist压缩包,解压路径自己选择,待会要把添加到环境变量,我这里解压到了 “C:\Program Files\lua”

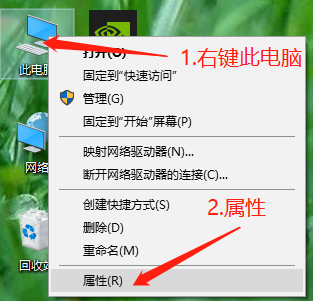
3. 复制刚刚的解压文件的路径,右键 “我的电脑(此电脑)”,点击 “属性”

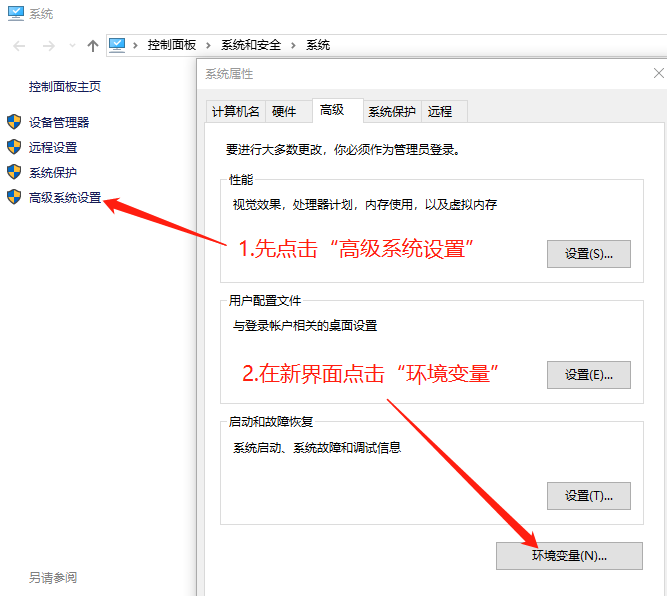
4. 点击 “高级系统设置” ,再在系统属性界面点击 “环境变量”
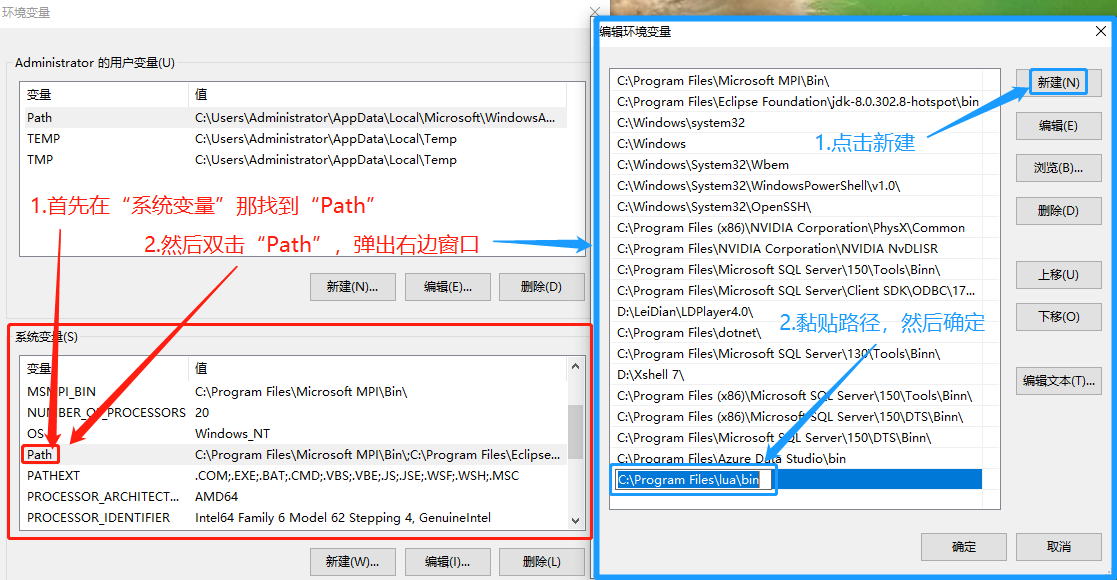
5. 在系统变量那下拉找到 “Path” ,双击 “Path” ,新建添加刚刚复制的 “解压路径”

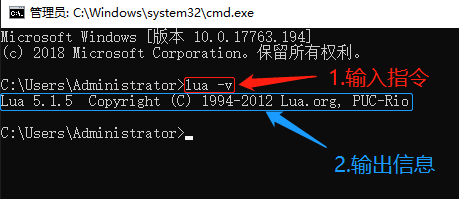
6. 最后验证Lua环境配置石佛正确:【Win+R】--> 【cmd】,在打开的控制台窗口输入【lua -v】:

二、然后是Visual Studio Code这边配置
1. 同样首先是下载Visual Studio Code ,然后安装,这个比较简单,不做过多缀诉
注:如果使用官方下载会比较慢,如何解决可以参照:解决VS Code下载慢的问题
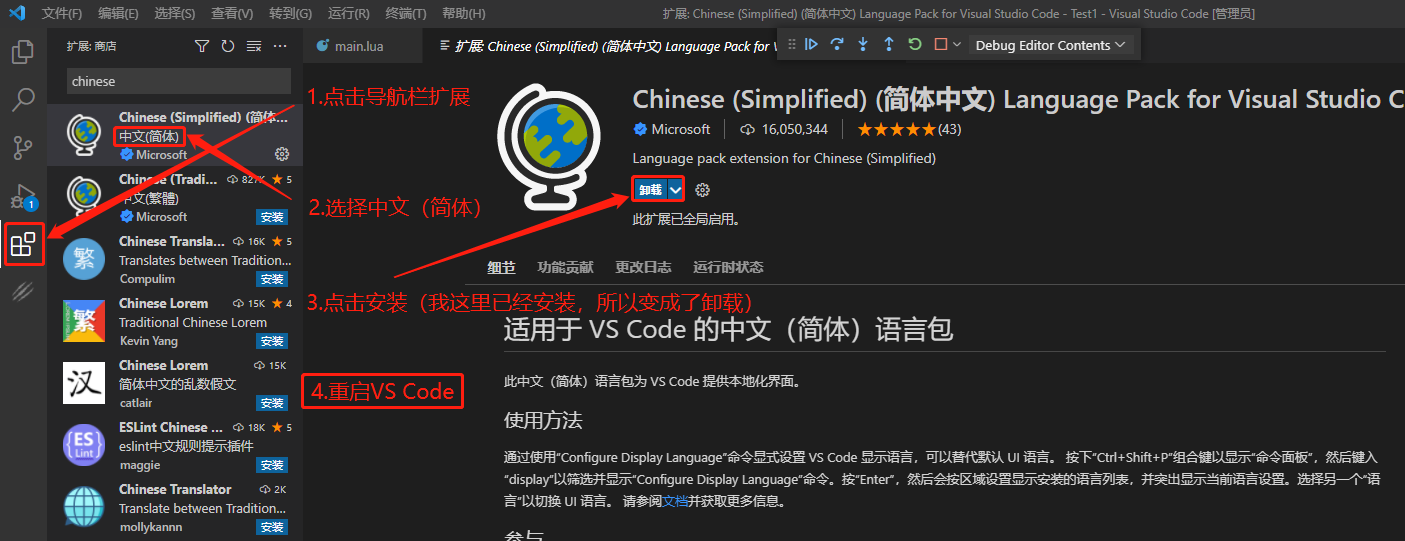
2. VS Code默认是英文版,我们先安装个中文插件,先进入VS Code,点击左侧导航栏的 “扩展”,在搜索栏输入 “chinese”,点击中文简体进行安装,因为我这里已经安装了,所以安装按钮变成了卸载,后面相同情况都是因为我已经安装了
注:安装好语言包后重启才会生效

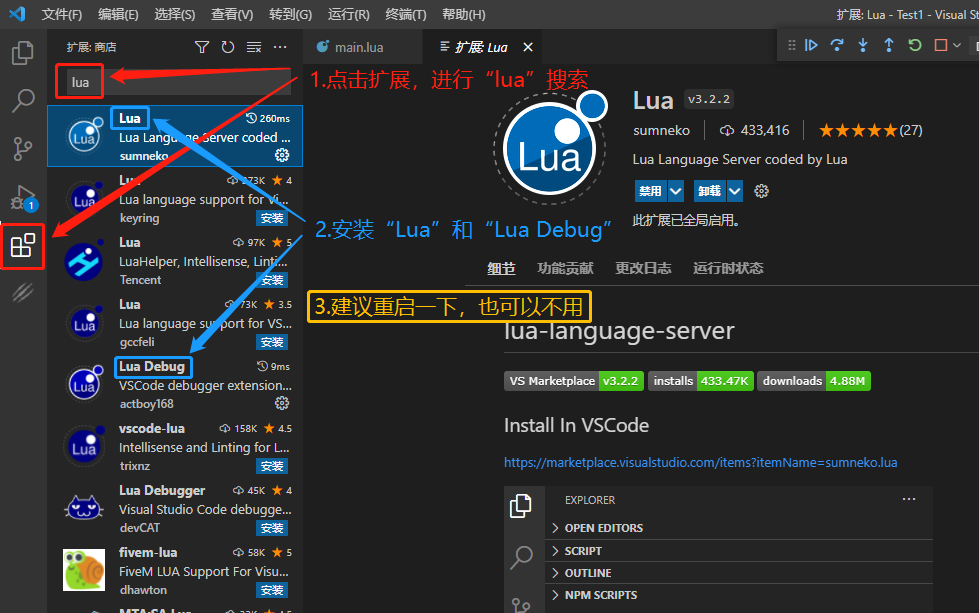
3. 随后安装Lua需要的相关扩展,同样在 “扩展” ,搜索栏搜索 “lua”,分别安装 “Lua” 和 “Lua Debug”

三、环境配置已经完成了,我们测试一下效果
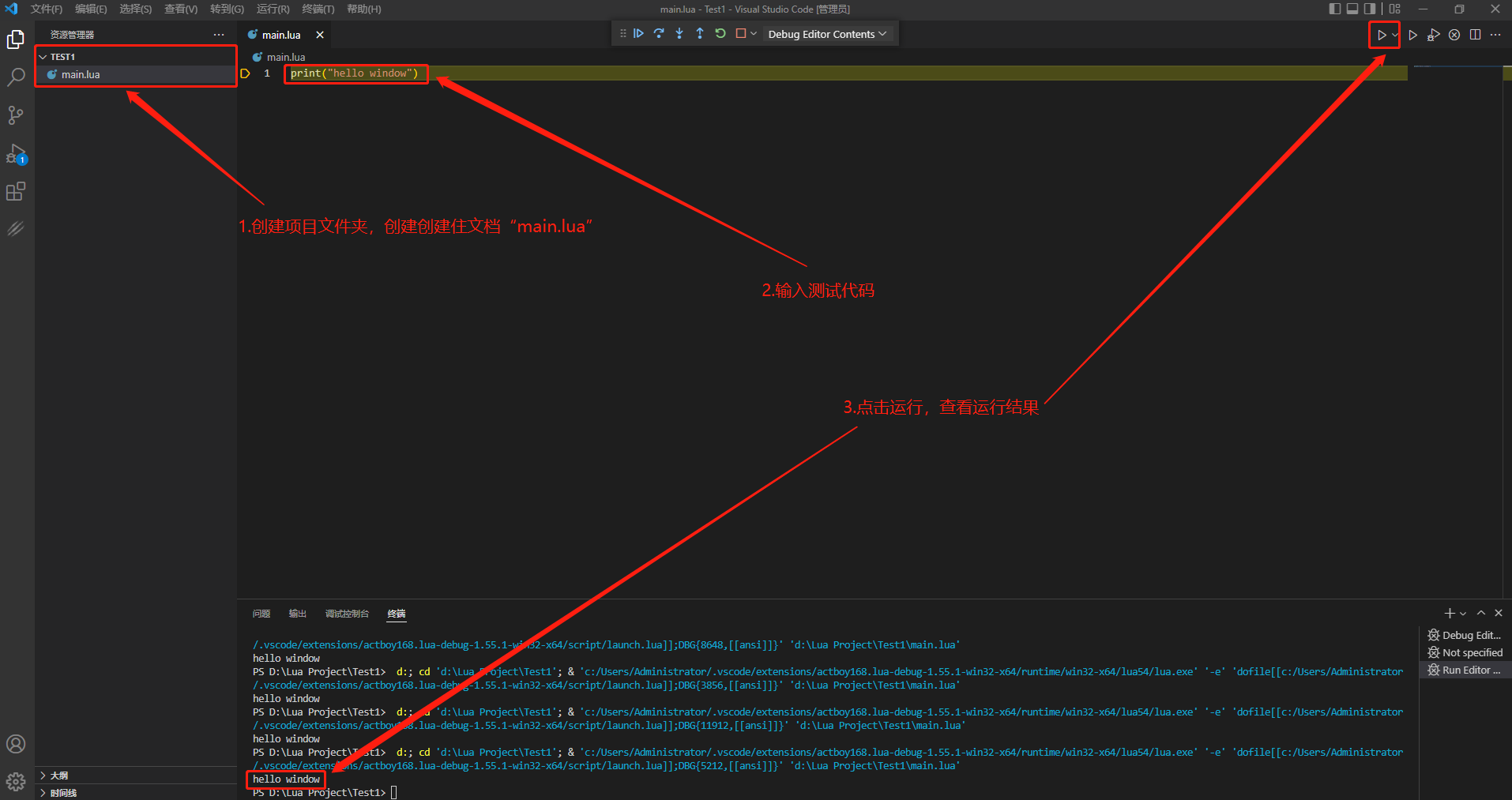
1.创建选择文件夹,再创建一个 “main.lua”文件,在文件中输入 :print("hello windows"),然后点击右上jio的运行,在终端查看输出内容

以上就是Visual Studio Code -> VSCode 开发环境搭建的全部内容了