layui 动态表格之合并单元格
需求:
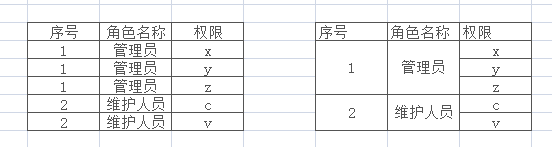
下面用excel表格大概模拟下需求,左边是原来的,要改成右边这样的:

①第一步:再生成表格后调用此方法,以合并重复的单元格
done : function(res, curr, count) { merge(res); }
②第二步:编写这个方法:
function merge(res) { var data = res.data; var mergeIndex = 0;//定位需要添加合并属性的行数 var mark = 1; //这里涉及到简单的运算,mark是计算每次需要合并的格子数 var columsName = ['id','name'];//需要合并的列名称 var columsIndex = [0,1];//需要合并的列索引值 for (var k = 0; k < columsName.length; k++) { //这里循环所有要合并的列 var trArr = $(".layui-table-body>.layui-table").find("tr");//所有行 for (var i = 1; i < res.data.length; i++) { //这里循环表格当前的数据 var tdCurArr = trArr.eq(i).find("td").eq(columsIndex[k]);//获取当前行的当前列 var tdPreArr = trArr.eq(mergeIndex).find("td").eq(columsIndex[k]);//获取相同列的第一列 if (data[i][columsName[k]] === data[i-1][columsName[k]]) { //后一行的值与前一行的值做比较,相同就需要合并 mark += 1; tdPreArr.each(function () {//相同列的第一列增加rowspan属性 $(this).attr("rowspan", mark); }); tdCurArr.each(function () {//当前行隐藏 $(this).css("display", "none"); }); }else { mergeIndex = i; mark = 1;//一旦前后两行的值不一样了,那么需要合并的格子数mark就需要重新计算 } } mergeIndex = 0; mark = 1; } }
本文作者:Kingram
本文链接:https://www.cnblogs.com/Kingram/p/9781682.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
标签:
layui






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)