Ztree节点前加上两个自定义按钮
前言:
在我的权限管理模块遇到了给某些角色加权限的问题,这时就需要实现将每个模块做成树,在每个节点前加上预览和编辑的按钮,这样可以根据数据库的某个字段给每个角色赋权限。
必须必须吐槽的是,这部分的功能在网上没找到类似的,所以花了我好长的时间去研究,不过这事已经过去很久了,最近测试代码的时候拿出来看看,当时有些遗留的问题都豁然开朗了。当然这么写我一直都觉得不好,特别是最后跟据按钮icon名称选择节点信息,总觉得不好,但是又实在没想到好办法,希望有大佬指教。
需求:
Ztree节点前添加编辑和预览按钮
实现效果:
实现步骤:
前提是对ztree有些了解。
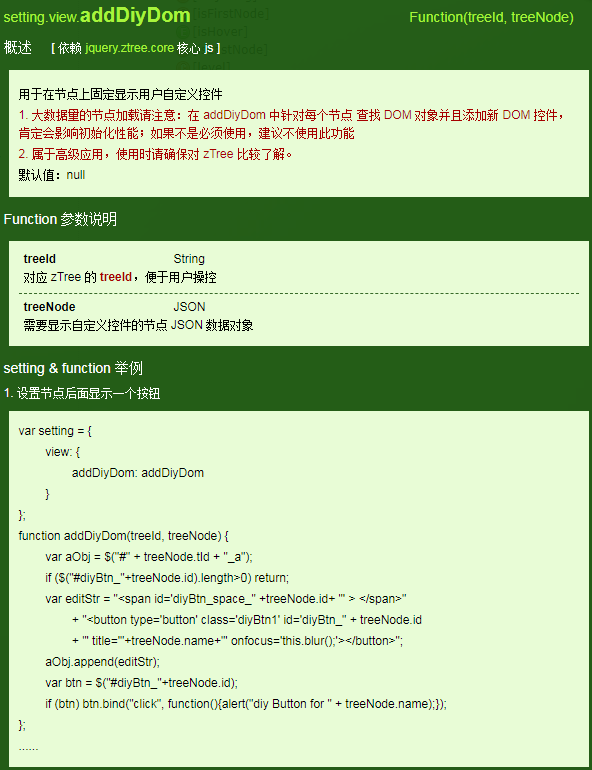
使用的是ztree官方文档里的addDiyDom,下图是该方法介绍。
附上Ztree官方文档地址:点击这里

然后我们模仿该方法可以将节点前面加上自己想要的按钮,官方文档里只加了一个,我这边加上了两个,因为分了预览和编辑的权限。
function addDiyDom(treeId, treeNode) { var aObj = $("#" + treeNode.tId + "_a"); var preview = "<image src='"+seeCloseIcon+"' class='diyBtn1' id='diyBth_"+ treeNode.module_code + "' onclick='preview(this)'></image>"; var compile = "<image src='"+editCloseIcon+"' class='diyBtn2' id='diyBth_"+ treeNode.id + "' onclick='compile(this)'></image>"; aObj.before(preview).before(compile); }
红色标出的是该按钮的icon,接下来写橙色标出的按钮的onclick方法,即按钮点击图片切换,有个小细节即有编辑权限的一定需要先有预览权限。
function preview(d) {// 预览 if(d.src.search(seeCloseIcon)!=-1) { d.src=seeOpenIcon; }else{
d.src = seeCloseIcon; if(d.nextSibling.src.search(editOpenIcon) != -1) { d.nextSibling.src = editCloseIon; } } } function compile(d1) { // 编辑 if(d1.src.search(editCloseIcon)!=-1) { d1.src = editOpenIcon; // 判断该元素之前的预览权限,有编辑权限必须有预览权限 if(d1.previousSibling.src.search(seeCloseIcon)!=-1) { d1.previousSibling.src = seeOpenIcon; } }else{ d1.src=editCloseIcon; } }
这样的话就实现了ztree节点前加按钮的效果,但是如何获得选中的节点的信息?
这里我根据按钮src的图片名称选择,使用$('.diyBtn1').each(function() {}方法遍历所有class为diyBtn1的按钮,判断按钮的src名称为选中还是未选中,选中的话就获得其节点信息,多个节点用逗号隔开拼接成字符串存放在隐藏域中。参考代码如下(总觉得这个方法不好,但又想不出什么好办法,后续有好办法再记录):
function zTreeOnCheck() { var id = "";// 仅拥有预览权限 var id2 = "";// 同时拥有预览和编辑权限 $('.diyBtn1').each(function() { var src = $(this)[0].src; var nextSrc = $(this).next()[0].src; var priviewIconName = src.substring(src.lastIndexOf('/'),src.lastIndexOf('.')); var compileIconName = nextSrc.substring(nextSrc.lastIndexOf('/'),nextSrc.lastIndexOf('.')); var priviewImageName = seeOpenIcon.substring(seeOpenIcon.lastIndexOf('/'),seeOpenIcon.lastIndexOf('.')); var compileImageName = editOpenIcon.substring(editOpenIcon.lastIndexOf('/'),editOpenIcon.lastIndexOf('.')); if(priviewIconName == priviewImageName) { if(compileIconName == compileImageName) { id2 += $(this)[0].id.substring($(this)[0].id.lastIndexOf('_')+1) + ","; }else{ id += $(this)[0].id.substring($(this)[0].id.lastIndexOf('_')+1) + ","; } } }); if(0 < id.length) { id = id.substring(0, id.length - 1); } if(0 < id2.length) { id2 = id2.substring(0, id2.length - 1) } $("#perm_id").val(id); $("#perm_id2").val(id2); }


