有关DataVisualization类组件的研究——Silverlight学习笔记[43]
Data Visualization类组件以直观的图表方式显示数据的分布,能够让我们更好地分析各数据的内在联系。本文主要向大家介绍该类组件的基本特性以及使用实例。
一、基本特性介绍
1、chart组件
该组件是整个Data Visualization类组件的核心。从整体上讲,该组件可以看成是各类图表序列的容器。
组件所在命名空间:
System.Windows.Controls.DataVisualization.Charting
组件常用方法:
Refresh:强制该组件从它的数据源刷新数据,然后重新渲染结果序列。
组件的常用属性:
ActualAxes:获取显示在该组件上的实际轴数。
Axes:获取或设置在组件中的轴的序列。
ChartAreaStyle:获取或设置ISeriesHost的图表区域样式。
LegendItems:获取图例项的集合。
LegendStyle:获取或设置图例的样式。
LegendTitle:获取或设置图例的标题内容。
PlotAreaStyle:获取或设置该组件绘图区域的样式。
Series:获取或设置显示在该组件中的数据序列集合。
StylePalette:获取或设置一个由ISeriesHost子项所使用的样式调色板。
Title:获取或设置该组件的标题。
TitleStyle:获取或设置该组件的标题的样式。
2、Axis组件
该组件用于呈现图表组件的横轴与竖轴。
组件所在命名空间:
System.Windows.Controls.DataVisualization.Charting
组件常用方法:
CanPlot:返回一个值用以表明是否可以绘制轴值。
GetPlotAreaCoordinate:获取绘图区域坐标值。
组件的常用属性:
DependentAxes:获取隶属于该轴的子轴列表。
Location:获取或设置该轴的位置。
Orientation:获取或设置的轴线方向。
RegisteredListeners:获取或设置使用该轴的系列集合。
组件的常用事件:
LocationChanged:当Location属性发生变化时触发该事件。
OrientationChanged:当Orientation属性发生变化时触发该事件。
3、Series系列组件
该类组件用于呈现在chart组件中的各类图表。该类组件共有下列组件组成:
l AreaSeries(区域系列)
l ColumnSeries(柱状系列)
l PieSeries(饼状系列)
l BarSeries(条状系列)
l LineSeries(线形系列)
l ScatterSeries(散点系列)
l BubbleSeries(气泡系列)
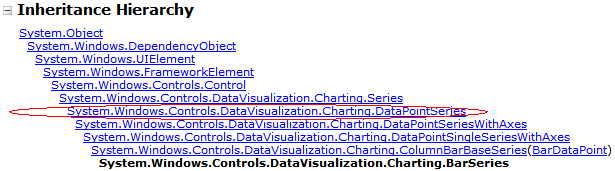
4、DataPointSeries组件
该组件类是Series组件类的父类(从以下继承图可看出),Series组件继承了它的众多属性,这些属性都是构成Series组件的数据绑定以及样式形成的关键。
组件所在命名空间:
System.Windows.Controls.DataVisualization.Charting
组件常用方法:
AddDataPoint:向绘图区域添加数据点。
AddObject:通过创建这个相应的数据点向序列伺服内添加一个对象。
AttachEventHandlersToDataPoint:对数据点附加事件处理。
CreateDataPoint:创建数据点。
CreateLegendItem:创建图例项。
DetachEventHandlersFromDataPoint:对数据点移除事件处理。
GetDataPoint:获取数据点。
GetInsertionIndex:获取插入点的索引。
LoadDataPoints:载入数据点。
PrepareDataPoint:准备通过结合到数据上下文对象提取一个数据点。
Refresh:刷新数据源并重新呈现数据序列。
RemoveDataPoint:移除数据点。
RemoveObject:通过创建这个相应的数据点向序列伺服内移除一个对象。
ShouldCreateDataPoint:是否应当创建数据点。
UpdateDataPoint:更新单个数据点。
UpdateDataPoints:更新所有数据点。
组件常用属性:
ActiveDataPointCount:获取在绘图区域内活动的数据点的个数。
ActiveDataPoints:获取在绘图区域内一系列的活动数据点。
AnimationSequence:获取或设置用以系列数据点的动画序列。
DependentValueBinding:获取或设置用以确定依赖值的绑定。(用以竖轴)
DependentValuePath:获取或设置用以确定依赖值的绑定。(用以竖轴)
IndependentValueBinding:获取或设置用以确定独立值的绑定。(用以横轴)
IndependentValuePath:获取或设置用以确定独立值的绑定。(用以横轴)
IsSelectionEnabled:获取或设置一个值用以表明元素序列是否能被选择。
ItemsSource:获取或设置用于包含的系列数据点的集合。
LegendItemStyle:获取或设置用以图例项的样式。
PlotAreaSize:获取绘图区域的尺寸。
SelectedItem:获取或设置被选择的项。
TransitionDuration:获取或设置过渡动画的持续时间。
TransitionEasingFunction:获取或设置当过渡数据点时所使用的缓动函数。
UpdatingDataPoints:获取一个值用以表明是否所有的数据点正在被更新。
组件常用事件:
SelectionChanged:当选择发生改变时触发该事件。
二、使用实例
说明:本实例通过静态和动态两种数据加载方式来演示Data Visualization类组件的使用方法。
详细的说明在代码注释中给出。
MainPage.xaml文件代码
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:src="clr-namespace:SilverlightClient"
mc:Ignorable="d" xmlns:chartingToolkit="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit" x:Class="SilverlightClient.MainPage"
d:DesignWidth="640" d:DesignHeight="480">
<UserControl.Resources>
<!--静态数据提供-->
<src:MyChartDataProvider x:Key="MyChartDataProvider"></src:MyChartDataProvider>
<src:MyChartDataProvider2 x:Key="MyChartDataProvider2"></src:MyChartDataProvider2>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White" Width="640" Height="480">
<Grid.RowDefinitions>
<RowDefinition Height="0.5*"/>
<RowDefinition Height="0.5*"/>
</Grid.RowDefinitions>
<chartingToolkit:Chart x:Name="myChart" Grid.Row="0" FontSize="12"/>
<chartingToolkit:Chart x:Name="myChart2" Grid.Row="1" FontSize="12">
<chartingToolkit:Chart.Series>
<chartingToolkit:AreaSeries
Title="Test1"
ItemsSource="{Binding MyChartData,Source={StaticResource MyChartDataProvider}}"
IndependentValueBinding="{Binding Name}"
DependentValueBinding="{Binding Score}"/>
<chartingToolkit:AreaSeries
Title="Test2"
ItemsSource="{Binding MyChartData2,Source={StaticResource MyChartDataProvider2}}"
IndependentValueBinding="{Binding Name}"
DependentValueBinding="{Binding Score}"/>
</chartingToolkit:Chart.Series>
</chartingToolkit:Chart>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.DataVisualization.Charting;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
#region 静态绑定资源
public class MyChartDataProvider
{
public List<Students> MyChartData
{
get
{
return new List<Students> {
new Students() { Name = "张三", Score = 80 },
new Students() { Name = "李四", Score = 78 },
new Students() { Name = "王五", Score = 82 },
new Students() { Name = "赵六", Score = 85 },
new Students() { Name = "钱七", Score = 90 }
};
}
}
}
public class MyChartDataProvider2
{
public List<Students> MyChartData2
{
get
{
return new List<Students> {
new Students() { Name = "张三", Score = 88 },
new Students() { Name = "李四", Score = 80 },
new Students() { Name = "王五", Score = 78 },
new Students() { Name = "赵六", Score = 79 },
new Students() { Name = "钱七", Score = 85 }
};
}
}
}
#endregion
public class Students
{
public string Name{ get; set; }
public int Score { get; set; }
}
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
//添加图表序列
AS.Title = "图例1";
AS.ItemsSource = GetStudentsInfo();
AS.IndependentValueBinding = new System.Windows.Data.Binding("Name");
AS.DependentValueBinding = new System.Windows.Data.Binding("Score");
LineSeries LS = new LineSeries();
LS.Title = "图例2";
LS.ItemsSource = GetStudentsInfo();
LS.IndependentValueBinding = new System.Windows.Data.Binding("Name");
LS.DependentValueBinding = new System.Windows.Data.Binding("Score");
ColumnSeries CS = new ColumnSeries();
CS.Title = "图例3";
CS.ItemsSource = GetStudentsInfo2();
CS.IndependentValueBinding = new System.Windows.Data.Binding("Name");
CS.DependentValueBinding = new System.Windows.Data.Binding("Score");
ScatterSeries SS = new ScatterSeries();
SS.Title = "图例4";
SS.ItemsSource = GetStudentsInfo2();
SS.IndependentValueBinding = new System.Windows.Data.Binding("Name");
SS.DependentValueBinding = new System.Windows.Data.Binding("Score");
myChart.Series.Add(AS);
myChart.Series.Add(LS);
myChart.Series.Add(CS);
myChart.Series.Add(SS);
}
//数据源1
private List<Students> GetStudentsInfo()
{
List<Students> returnedValue = new List<Students>();
returnedValue.Add(new Students() { Name = "张三", Score = 80 });
returnedValue.Add(new Students() { Name = "李四", Score = 85 });
returnedValue.Add(new Students() { Name = "王五", Score = 82 });
returnedValue.Add(new Students() { Name = "赵六", Score = 78 });
returnedValue.Add(new Students() { Name = "钱七", Score = 90 });
return returnedValue;
}
//数据源2
private List<Students> GetStudentsInfo2()
{
List<Students> returnedValue = new List<Students>();
returnedValue.Add(new Students() { Name = "孙八", Score = 76 });
returnedValue.Add(new Students() { Name = "牛久", Score = 88 });
returnedValue.Add(new Students() { Name = "代十", Score = 91 });
returnedValue.Add(new Students() { Name = "唐一", Score = 70 });
returnedValue.Add(new Students() { Name = "丁二", Score = 62 });
return returnedValue;
}
}
}
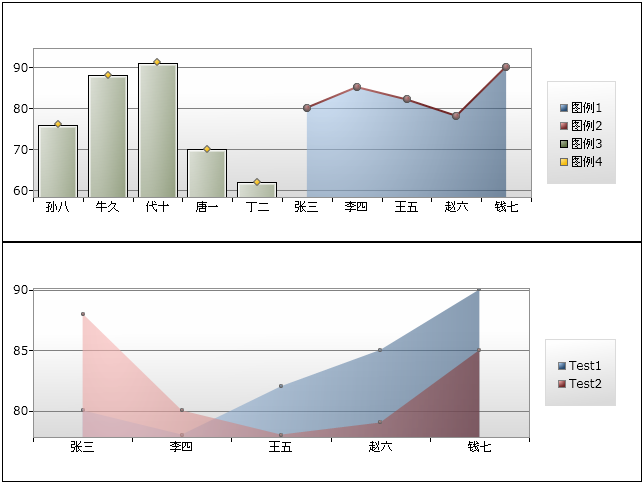
最终效果图
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 Data Visualization类组件以直观的图表方式显示数据的分布,能够让我们更好地分析各数据的内在联系。本文主要向大家介绍该类组件的基本特性以及使用实例。
Data Visualization类组件以直观的图表方式显示数据的分布,能够让我们更好地分析各数据的内在联系。本文主要向大家介绍该类组件的基本特性以及使用实例。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述