有关Rating组件的研究——Silverlight学习笔记[41]
我们经常能在网上发现为新闻、博客文章、图片或是电影视频的评分功能。在Silverlight中,使用Rating组件便能助我们完成以上的功能。本文将为大家介绍该组件的基础知识以及自定义应用方面等方面的内容。
组件所在命名空间:
System.Windows.Controls
组件常用属性:
DisplayValue:获取或设置Rating组件的实际值。
IsReadOnly:获取或设置一个值用来表示Rating组件是否只读。
ItemContainerStyle:获取或设置项目容器的样式。
ItemCount:获取或设置Rating项目的数量。
SelectionMode:获取或设置Rating组件的选择模式。
Value:获取或设置Rating组件的值。
组件常用事件:
ValueChanged:当Rating组件的值发生改变时触发该事件。
实例:
说明:自定义Rating组件的样式,可以通过Expression Blend来完成。
详细的内容在代码注释中给出。[源代码下载]
MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:inputToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Input.Toolkit" xmlns:System_Windows_Controls_Primitives="clr-namespace:System.Windows.Controls.Primitives;assembly=System.Windows.Controls.Input.Toolkit" x:Class="SilverlightClient.MainPage"
d:DesignWidth="320" d:DesignHeight="240">
<UserControl.Resources>
<!--“很囧”的样式开始-->
<Style x:Key="EmbarrassedTemplate" TargetType="inputToolkit:RatingItem">
<Setter Property="BorderBrush" Value="#FF545454"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="inputToolkit:RatingItem">
<Grid>
<VisualStateManager.VisualStateGroups>
<!--填充状态组开始-->
<VisualStateGroup x:Name="FillStates">
<VisualState x:Name="Empty"/>
<VisualState x:Name="Partial">
<Storyboard>
<!--"em1"是需要修改属性的目标对象“椭圆”,该对象需要修改的属性为Fill-->
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Filled">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<!--填充状态组结束-->
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Unfocused"/>
<VisualState x:Name="Focused"/>
</VisualStateGroup>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Pressed"/>
<!--修改鼠标滑过时“椭圆”的颜色-->
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Yellow"/>
</ColorAnimationUsingKeyFrames>
<!--修改img的透明度-->
<DoubleAnimation BeginTime="00:00:00" Duration="00:00:00.1" Storyboard.TargetName="img" Storyboard.TargetProperty="Opacity" To="0.6"/>
</Storyboard>
</VisualState>
<VisualState x:Name="
<VisualState x:Name="Disabled"/>
<VisualState x:Name="ReadOnly"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!--组件模板定义开始-->
<Grid Width="42">
<StackPanel>
<Image x:Name="img" Source="1.PNG" Width="42"/>
<ContentPresenter
x:Name="Content"
Cursor="{TemplateBinding Cursor}"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
HorizontalAlignment="Center"
Margin="{TemplateBinding Padding}" />
<Ellipse x:Name="em1" Fill="White" Stroke="Black" Height="15" Width="15"/>
</StackPanel>
</Grid>
<!--组件模板定义结束-->
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--“很囧”的样式结束-->
<!--“恶心”的样式开始-->
<Style x:Key="DisgustingTemplate" TargetType="inputToolkit:RatingItem">
<Setter Property="BorderBrush" Value="#FF545454"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="inputToolkit:RatingItem">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="FillStates">
<VisualState x:Name="Empty"/>
<VisualState x:Name="Partial">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Filled">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Unfocused"/>
<VisualState x:Name="Focused"/>
</VisualStateGroup>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Pressed"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Yellow"/>
</ColorAnimationUsingKeyFrames>
<DoubleAnimation BeginTime="00:00:00" Duration="00:00:00.1" Storyboard.TargetName="img" Storyboard.TargetProperty="Opacity" To="0.6"/>
</Storyboard>
</VisualState>
<VisualState x:Name="
<VisualState x:Name="Disabled"/>
<VisualState x:Name="ReadOnly"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid Width="42">
<StackPanel>
<Image x:Name="img" Source="2.PNG" Width="42"/>
<ContentPresenter
x:Name="Content"
Cursor="{TemplateBinding Cursor}"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
HorizontalAlignment="Center"
Margin="{TemplateBinding Padding}" />
<Ellipse x:Name="em1" Fill="White" Stroke="Black" Height="15" Width="15"/>
</StackPanel>
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--“恶心”的样式结束-->
<!--“无聊”的样式开始-->
<Style x:Key="BoringTemplate" TargetType="inputToolkit:RatingItem">
<Setter Property="BorderBrush" Value="#FF545454"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="inputToolkit:RatingItem">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="FillStates">
<VisualState x:Name="Empty"/>
<VisualState x:Name="Partial">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Filled">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Unfocused"/>
<VisualState x:Name="Focused"/>
</VisualStateGroup>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Pressed"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Yellow"/>
</ColorAnimationUsingKeyFrames>
<DoubleAnimation BeginTime="00:00:00" Duration="00:00:00.1" Storyboard.TargetName="img" Storyboard.TargetProperty="Opacity" To="0.6"/>
</Storyboard>
</VisualState>
<VisualState x:Name="
<VisualState x:Name="Disabled"/>
<VisualState x:Name="ReadOnly"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid Width="42">
<StackPanel>
<Image x:Name="img" Source="3.PNG" Width="42"/>
<ContentPresenter
x:Name="Content"
Cursor="{TemplateBinding Cursor}"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
HorizontalAlignment="Center"
Margin="{TemplateBinding Padding}" />
<Ellipse x:Name="em1" Fill="White" Stroke="Black" Height="15" Width="15"/>
</StackPanel>
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--“无聊”的样式结束-->
<!--“期待”的样式开始-->
<Style x:Key="ExpactingTemplate" TargetType="inputToolkit:RatingItem">
<Setter Property="BorderBrush" Value="#FF545454"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="inputToolkit:RatingItem">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="FillStates">
<VisualState x:Name="Empty"/>
<VisualState x:Name="Partial">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Filled">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Unfocused"/>
<VisualState x:Name="Focused"/>
</VisualStateGroup>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Pressed"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Yellow"/>
</ColorAnimationUsingKeyFrames>
<DoubleAnimation BeginTime="00:00:00" Duration="00:00:00.1" Storyboard.TargetName="img" Storyboard.TargetProperty="Opacity" To="0.6"/>
</Storyboard>
</VisualState>
<VisualState x:Name="
<VisualState x:Name="Disabled"/>
<VisualState x:Name="ReadOnly"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid Width="42">
<StackPanel>
<Image x:Name="img" Source="4.PNG" Width="42"/>
<ContentPresenter
x:Name="Content"
Cursor="{TemplateBinding Cursor}"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
HorizontalAlignment="Center"
Margin="{TemplateBinding Padding}" />
<Ellipse x:Name="em1" Fill="White" Stroke="Black" Height="15" Width="15"/>
</StackPanel>
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--“期待”的样式结束-->
<!--“搞笑”的样式开始-->
<Style x:Key="FunnyTemplate" TargetType="inputToolkit:RatingItem">
<Setter Property="BorderBrush" Value="#FF545454"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="inputToolkit:RatingItem">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="FillStates">
<VisualState x:Name="Empty"/>
<VisualState x:Name="Partial">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Filled">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Unfocused"/>
<VisualState x:Name="Focused"/>
</VisualStateGroup>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Pressed"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Yellow"/>
</ColorAnimationUsingKeyFrames>
<DoubleAnimation BeginTime="00:00:00" Duration="00:00:00.1" Storyboard.TargetName="img" Storyboard.TargetProperty="Opacity" To="0.6"/>
</Storyboard>
</VisualState>
<VisualState x:Name="
<VisualState x:Name="Disabled"/>
<VisualState x:Name="ReadOnly"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid Width="42">
<StackPanel>
<Image x:Name="img" Source="5.PNG" Width="42"/>
<ContentPresenter
x:Name="Content"
Cursor="{TemplateBinding Cursor}"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
HorizontalAlignment="Center"
Margin="{TemplateBinding Padding}" />
<Ellipse x:Name="em1" Fill="White" Stroke="Black" Height="15" Width="15"/>
</StackPanel>
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--“搞笑”的样式结束-->
<!--“强”的样式开始-->
<Style x:Key="SuperTemplate" TargetType="inputToolkit:RatingItem">
<Setter Property="BorderBrush" Value="#FF545454"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="inputToolkit:RatingItem">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="FillStates">
<VisualState x:Name="Empty"/>
<VisualState x:Name="Partial">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Filled">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Unfocused"/>
<VisualState x:Name="Focused"/>
</VisualStateGroup>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Pressed"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="em1" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)">
<EasingColorKeyFrame KeyTime="00:00:00" Value="Yellow"/>
</ColorAnimationUsingKeyFrames>
<DoubleAnimation BeginTime="00:00:00" Duration="00:00:00.1" Storyboard.TargetName="img" Storyboard.TargetProperty="Opacity" To="0.6"/>
</Storyboard>
</VisualState>
<VisualState x:Name="
<VisualState x:Name="Disabled"/>
<VisualState x:Name="ReadOnly"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid Width="42">
<StackPanel>
<Image x:Name="img" Source="6.PNG" Width="42"/>
<ContentPresenter
x:Name="Content"
Cursor="{TemplateBinding Cursor}"
Content="{TemplateBinding Content}"
ContentTemplate="{TemplateBinding ContentTemplate}"
HorizontalAlignment="Center"
Margin="{TemplateBinding Padding}" />
<Ellipse x:Name="em1" Fill="White" Stroke="Black" Height="15" Width="15"/>
</StackPanel>
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--“强”的样式结束-->
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Width="320" Height="240" Background="White">
<!--自定义的Rating组件-->
<inputToolkit:Rating x:Name="myRating" FontSize="13" SelectionMode="Individual" Margin="22,96,43,63">
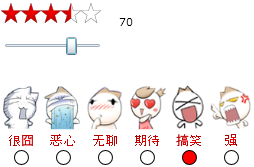
<inputToolkit:RatingItem x:Name="Embarrassed" Content="很囧" Style="{StaticResource EmbarrassedTemplate}"/>
<inputToolkit:RatingItem x:Name="Disgusting" Content="恶心" Style="{StaticResource DisgustingTemplate}"/>
<inputToolkit:RatingItem x:Name="Boring" Content="无聊" Style="{StaticResource BoringTemplate}"/>
<inputToolkit:RatingItem x:Name="Expacting" Content="期待" Style="{StaticResource ExpactingTemplate}"/>
<inputToolkit:RatingItem x:Name="Funny" Content="搞笑" Style="{StaticResource FunnyTemplate}"/>
<inputToolkit:RatingItem x:Name="Super" Content="强" Style="{StaticResource SuperTemplate}"/>
</inputToolkit:Rating>
<!--基本Rating组件-->
<inputToolkit:Rating Value="0.75" x:Name="rating" Height="27" Margin="23,14,0,0" VerticalAlignment="Top" ItemCount="5" HorizontalAlignment="Left" Width="104"/>
<Slider x:Name="HSlider" SmallChange="0.01" Maximum="1" Minimum="0" Height="21" Value="{Binding Path=Value, ElementName=rating, Mode=TwoWay}" HorizontalAlignment="Left" Margin="22,46,0,0" VerticalAlignment="Top" Width="105"/>
<TextBlock x:Name="tbRate" Height="28" Margin="141,25,107,0" VerticalAlignment="Top" TextWrapping="Wrap"/>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
//注册事件触发处理
this.rating.ValueChanged += onValueChanged;
}
private void onValueChanged(Object sender, EventArgs e)
{
tbRate.Text = Convert.ToInt32((HSlider.Value*100)).ToString();//显示Rating组件的当前值
}
}
}
最终效果图:

文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 我们经常能在网上发现为新闻、博客文章、图片或是电影视频的评分功能。在Silverlight中,使用Rating组件便能助我们完成以上的功能。本文将为大家介绍该组件的基础知识以及自定义应用方面等方面的内容。
我们经常能在网上发现为新闻、博客文章、图片或是电影视频的评分功能。在Silverlight中,使用Rating组件便能助我们完成以上的功能。本文将为大家介绍该组件的基础知识以及自定义应用方面等方面的内容。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述