有关AutoCompleteBox组件的研究[2]_常用特性实例介绍——Silverlight学习笔记[37]
在上一篇文章中,我为大家介绍了AutoCompleteBox组件的基本特性。本篇文章将为大家介绍AutoCompleteBox组件的常用特性,进一步地了解该组件的强大功能。
1)IsTextCompletionEnabled属性
该属性的作用是获取或设置一个值用以确定在过滤过程中第一个可能的匹配结果是否自动地被填充至AutoCompleteBox组件中。
有时我们需要第一个匹配的预选对象自动填充至AutoCompleteBox的文本框中,这时就需要通过设置该属性以达到所需效果。
设置范例:
IsTextCompletionEnabled="True"
2)MinimumPopulateDelay属性
该属性的作用是获取或设置第一个匹配结果出现的最小延迟时间。
通常情况使用默认值即可,可有时出现网络延时需要用户等待时,可以通过设置该属性延迟下拉框的出现的时间。
设置范例:
<!—设置最小延迟时间为0.2秒-->
MinimumPopulateDelay="0.2"
3)MinimumPrefixLength属性
该属性的作用是获取或设置需要被键入该组件文本框中的最小字符数量,在该组件显示可能的匹配之前。
通常情况下使用默认值(第一个字符符合就匹配生成候选提示)即可,有时需要提高输入字符的个数以精确匹配,就需要对该属性进行设置。
设置范例:
<!--设置提示最小字符数量为2-->
MinimumPrefixLength="2"
4)ValueMemberPath属性
该属性的作用是获取或设置用来获取为在AutoCompleteBox控制文本框部分显示的值的属性的路径,为显示在下拉筛选项目。
该属性一般应配合ItemTemplate项模板使用,用于筛选出在下拉框中显示作为被绑定为AutoCompleteBox数据源对象的属性。
设置范例:
<input:AutoCompleteBox x:Name="MyACB" Margin="138,0,22,199" Height="25" VerticalAlignment="Bottom" ValueMemberPath="EmployeeName">
<input:AutoCompleteBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding EmployeeID}"/>
<TextBlock Text=" "/>
<TextBlock Text="{Binding EmployeeName}"/>
</StackPanel>
</DataTemplate>
</input:AutoCompleteBox.ItemTemplate>
</input:AutoCompleteBox>
完整实例:
详细说明在代码中给出:
MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:input="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Input" x:Class="SilverlightClient.MainPage"
d:DesignWidth="320" d:DesignHeight="480">
<Grid x:Name="LayoutRoot" Width="320" Height="480" Background="White">
<input:AutoCompleteBox x:Name="acb1" Height="25" Margin="8,8,152,0" VerticalAlignment="Top"/>
<CheckBox x:Name="ckbAutoFill" Height="20" HorizontalAlignment="Right" Margin="0,12,22,0" VerticalAlignment="Top" Width="117" Content="是否自动填充" FontSize="16"/>
<input:AutoCompleteBox x:Name="acb2" Height="25" Margin="8,91,152,0" VerticalAlignment="Top"/>
<TextBlock Height="24" HorizontalAlignment="Right" Margin="0,57,2,0" VerticalAlignment="Top" Width="144" FontSize="16" Text="下拉最短生成时间:" TextWrapping="Wrap"/>
<Slider x:Name="HSliderTime" Height="25" HorizontalAlignment="Right" Margin="0,91,22,0" VerticalAlignment="Top" Width="116" SmallChange="0.1" LargeChange="0.2" Maximum="1"/>
<input:AutoCompleteBox x:Name="acb3" Margin="8,177,152,0" Height="25" VerticalAlignment="Top"/>
<TextBlock Height="24" HorizontalAlignment="Right" Margin="0,143,2,0" VerticalAlignment="Top" Width="144" FontSize="16" Text="最短前缀长度:" TextWrapping="Wrap"/>
<TextBlock Height="15" HorizontalAlignment="Right" Margin="0,95,140,0" VerticalAlignment="Top" Width="6" Text="0" TextWrapping="Wrap"/>
<TextBlock Height="15" HorizontalAlignment="Right" Margin="0,95,8,0" VerticalAlignment="Top" Width="20" Text="1秒" TextWrapping="Wrap"/>
<Slider x:Name="HSliderPrefixLength" HorizontalAlignment="Right" Margin="0,177,22,0" Width="116" LargeChange="1" SmallChange="1" Maximum="8" Height="25" VerticalAlignment="Top"/>
<TextBlock Height="15" HorizontalAlignment="Right" Margin="0,182,140,0" VerticalAlignment="Top" Width="6" Text="1" TextWrapping="Wrap" d:LayoutOverrides="VerticalAlignment"/>
<TextBlock Height="15" HorizontalAlignment="Right" Margin="0,182,18,0" VerticalAlignment="Top" Width="6" Text="8" TextWrapping="Wrap" d:LayoutOverrides="VerticalAlignment"/>
<input:AutoCompleteBox x:Name="acb4" Margin="138,0,22,199" Height="25" VerticalAlignment="Bottom" ValueMemberPath="EmployeeName">
<input:AutoCompleteBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding EmployeeID}"/>
<TextBlock Text=" "/>
<TextBlock Text="{Binding EmployeeName}"/>
</StackPanel>
</DataTemplate>
</input:AutoCompleteBox.ItemTemplate>
</input:AutoCompleteBox>
<TextBlock Height="24" HorizontalAlignment="Left" Margin="8,0,0,200" VerticalAlignment="Bottom" Width="115" FontSize="16" Text="值成员绑定:" TextWrapping="Wrap"/>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
using System.Windows.Data;
namespace SilverlightClient
{
//业务对象
public class Employees
{
public int EmployeeID { get; set; }
public string EmployeeName { get; set; }
}
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
//注册事件触发处理
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
this.ckbAutoFill.Click += new RoutedEventHandler(ckbAutoFill_Click);
this.HSliderTime.ValueChanged +=
new RoutedPropertyChangedEventHandler<double>(HSliderTime_ValueChanged);
this.HSliderPrefixLength.ValueChanged +=
new RoutedPropertyChangedEventHandler<double>(HSliderPrefixLength_ValueChanged);
}
void HSliderPrefixLength_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
//设置最小提示长度
acb3.MinimumPrefixLength = Convert.ToInt32(HSliderPrefixLength.Value);
}
void HSliderTime_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
//设置下拉框最小延迟生成时间
acb2.MinimumPopulateDelay = Convert.ToInt32(HSliderTime.Value * 1000);
}
//是否自动填充
void ckbAutoFill_Click(object sender, RoutedEventArgs e)
{
if (ckbAutoFill.IsChecked == true)
{
acb1.IsTextCompletionEnabled = true;
}
else
{
acb1.IsTextCompletionEnabled = false;
}
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
//为各AutoCompleteBox添加数据源
List<string> s = new List<string>();
GetEmployees().ForEach(x => s.Add(x.EmployeeName));
acb1.ItemsSource = s;
acb2.ItemsSource = s;
acb3.ItemsSource = s;
acb4.ItemsSource = GetEmployees();
}
//生成数据源
public List<Employees> GetEmployees()
{
List<Employees> returnedValue = new List<Employees>();
returnedValue.Add(new Employees() { EmployeeID = 1, EmployeeName = "张三" });
returnedValue.Add(new Employees() { EmployeeID = 2, EmployeeName = "张明" });
returnedValue.Add(new Employees() { EmployeeID = 3, EmployeeName = "李四" });
returnedValue.Add(new Employees() { EmployeeID = 4, EmployeeName = "李东" });
returnedValue.Add(new Employees() { EmployeeID = 5, EmployeeName = "李瑜" });
returnedValue.Add(new Employees() { EmployeeID = 6, EmployeeName = "王五" });
returnedValue.Add(new Employees() { EmployeeID = 7, EmployeeName = "赵六" });
returnedValue.Add(new Employees() { EmployeeID = 8, EmployeeName = "钱七" });
returnedValue.Add(new Employees() { EmployeeID = 9, EmployeeName = "孙八" });
returnedValue.Add(new Employees() { EmployeeID = 10, EmployeeName = "牛久" });
returnedValue.Add(new Employees() { EmployeeID = 11, EmployeeName = "Allen" });
returnedValue.Add(new Employees() { EmployeeID = 12, EmployeeName = "
returnedValue.Add(new Employees() { EmployeeID = 13, EmployeeName = "Bill" });
return returnedValue;
}
}
}
最终效果图:
图一:是否自动填充

图二:最小提示出现长度
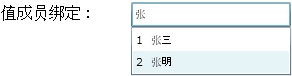
图三:值成员路径设置
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 在上一篇文章中,我为大家介绍了AutoCompleteBox组件的基本特性。本篇文章将为大家介绍AutoCompleteBox组件的常用特性,进一步地了解该组件的强大功能。
在上一篇文章中,我为大家介绍了AutoCompleteBox组件的基本特性。本篇文章将为大家介绍AutoCompleteBox组件的常用特性,进一步地了解该组件的强大功能。