有关AutoCompleteBox组件的研究[1]_基础知识——Silverlight学习笔记[36]
AutoCompleteBox(自动完成框)组件能加快我们的输入效率,同时也能够提高输入的联想效果。本文将为大家介绍该组件的基本特性以及基本运用实例。
组件所在命名空间:
System.Windows.Controls
组件常用方法:
PopulateComplete:通知AutoCompleteBox,ItemsSource属性已经确定,数据可以被过滤用以在下拉框中提供可能合适的匹配选项。
组件常用属性:
FilterMode:获取或设置文本框中的文本怎样被用来过滤具体由为下拉内容准备的ItemsSource属性的项。
IsDropDownOpen:获取或设置一个值用以确定该组件的下拉部分是否已打开。
IsTextCompletionEnabled:获取或设置一个值用以确定在过滤过程中第一个可能的匹配结果是否自动地被填充至AutoCompleteBox组件中。
ItemFilter:获取或设置自定义方法用来使用用户输入的文本来过滤在下拉框中显示的具体由ItemsSource属性所决定的items。
MaxDropDownHeight:获取或设置该组件的下拉部分高度的最大值。
MinimumPopulateDelay:获取或设置第一个匹配结果出现的最小延迟时间。
MinimumPrefixLength:获取或设置需要被键入该组件文本框中的最小字符数量,在该组件显示可能的匹配之前。
SearchText:获取在itemsSource项目集合中被用作过滤项目的文本。
SelectionAdapter:获取或设置用以生成下拉选项部分的选择适配器,通过一个可选择的项目列表。
Text:获取或设置该组件文本框中的值。
TextBoxStyle:获取或设置该组件的文本框的样式。
TextFilter:获取或设置自定义方法用来使用用户输入的文本以基于文本的方式过滤在下拉框中显示的具体由ItemsSource属性所决定的items。
ValueMemberBinding:获取或设置用于获取对在AutoCompleteBox控制文本框部分显示的值的绑定,为显示在下拉过滤项目。
ValueMemberPath:获取或设置用来获取为在AutoCompleteBox控制文本框部分显示的值的属性的路径,为显示在下拉筛选项目。
组件常用事件:
DropDownClosed:发生于IsDropDownOpen属性由true转为false。
DropDownClosing:发生于IsDropDownOpen属性正在由true转为false。
DropDownOpened:发生于IsDropDownOpen属性由false转为true。
DropDownOpening:发生于IsDropDownOpen属性正在由false转为true。
Populated:发生于当该组件已经生成匹配Text属性的下拉部分时。
Populating:发生于当该组件正在生成匹配Text属性的下拉部分时。
SelectionChanged:发生于当该组件的下拉部分的选项改变时。
TextChanged:发生于当该组件文本框中的值改变时。
实例:
说明:与ComboBox组件相类似,在为AutoCompleteBox的ItemsSource属性设置时,一般选用List<string>作为其数据源。
详细的内容在代码中给出。
Employees.cs文件代码(提供数据):
using System;
using System.Net;
using System.Collections.Generic;
namespace SilverlightClient
{
public class Employees
{
public int EmployeeID { get; set; }
public string EmployeeName { get; set; }
public List<Employees> GetEmployees()
{
List<Employees> returnedValue = new List<Employees>();
returnedValue.Add(new Employees() { EmployeeID = 1, EmployeeName = "张三" });
returnedValue.Add(new Employees() { EmployeeID = 2, EmployeeName = "张明" });
returnedValue.Add(new Employees() { EmployeeID = 3, EmployeeName = "李四" });
returnedValue.Add(new Employees() { EmployeeID = 4, EmployeeName = "李东" });
returnedValue.Add(new Employees() { EmployeeID = 5, EmployeeName = "李子" });
returnedValue.Add(new Employees() { EmployeeID = 6, EmployeeName = "王五" });
returnedValue.Add(new Employees() { EmployeeID = 7, EmployeeName = "赵六" });
returnedValue.Add(new Employees() { EmployeeID = 8, EmployeeName = "钱七" });
returnedValue.Add(new Employees() { EmployeeID = 9, EmployeeName = "孙八" });
returnedValue.Add(new Employees() { EmployeeID = 10, EmployeeName = "牛久" });
returnedValue.Add(new Employees() { EmployeeID = 11, EmployeeName = "Allen" });
returnedValue.Add(new Employees() { EmployeeID = 12, EmployeeName = "
returnedValue.Add(new Employees() { EmployeeID = 13, EmployeeName = "Bill" });
return returnedValue;
}
}
}
MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:input="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Input" x:Class="SilverlightClient.MainPage"
d:DesignWidth="320" d:DesignHeight="240">
<Grid x:Name="LayoutRoot" Width="320" Height="240" Background="White">
<input:AutoCompleteBox x:Name="acbEmployee" Margin="125,31,8,0" Height="26" VerticalAlignment="Top" FontSize="14"/>
<TextBlock Height="28" HorizontalAlignment="Left" Margin="32,29,0,0" VerticalAlignment="Top" Width="89" Text="请输入姓名:" TextWrapping="Wrap" FontSize="14.667"/>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
//AutoCompleteBox的数据源
List<string> EmployeeNames = new List<string>();
public MainPage()
{
InitializeComponent();
//注册事件触发
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
Employees em = new Employees();
em.GetEmployees().ForEach(x => EmployeeNames.Add(x.EmployeeName));//为数据源添加数据
acbEmployee.ItemsSource = EmployeeNames;//将数据源绑定至AutoCompleteBox
}
}
}
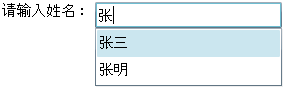
最终效果图:

文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 AutoCompleteBox(自动完成框)组件能加快我们的输入效率,同时也能够提高输入的联想效果。本文将为大家介绍该组件的基本特性以及基本运用实例。
AutoCompleteBox(自动完成框)组件能加快我们的输入效率,同时也能够提高输入的联想效果。本文将为大家介绍该组件的基本特性以及基本运用实例。

