有关DockPanel组件的研究——Silverlight学习笔记[32]
DockPanel组件的作用是沿着该组件的边缘安排子元素的位置。在Silverlight程序设计中,一般运用于组件界面的布局。本文将为大家介绍该组件的特性以及应用实例。
组件所在命名空间:
System.Windows.Controls
组件常用方法:
GetDock:获取指定元素Dock()附加属性的值。
SetDock:设置指定元素Dock()附加属性具体的Dock值。
组件常用属性:
LastChildFill:获取或设置一个值用来表明最后一个被添加至DockPanel的子元素是否缩放填充了剩余的空间。
实例:
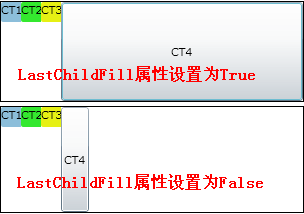
说明:通过将DockPanel组件的属性分别设置为True或False,可以观察到最后一个子元素的缩放情况。
MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:controlsToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Toolkit" xmlns:dataInput="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input" x:Class="SilverlightClient.MainPage"
d:DesignWidth="320" d:DesignHeight="240">
<Grid x:Name="LayoutRoot" Width="320" Height="240" Background="White">
<Border Height="101" Margin="8,8,8,0" VerticalAlignment="Top" BorderBrush="Black" BorderThickness="1">
<!--LastChildFill属性设置为True的状态-->
<controlsToolkit:DockPanel LastChildFill="True">
<dataInput:Label Height="20" VerticalAlignment="Top" Width="20" Background="#FF8CBEDA" Content="CT1"/>
<dataInput:Label Height="20" VerticalAlignment="Top" Width="20" Background="#FF34E
<dataInput:Label Height="20" VerticalAlignment="Top" Width="20" Background="#FFE
<Button Content="CT4"/>
</controlsToolkit:DockPanel>
</Border>
<Border Margin="8,113,8,20" BorderBrush="Black" BorderThickness="1">
<!--LastChildFill属性设置为False的状态-->
<controlsToolkit:DockPanel LastChildFill="False">
<dataInput:Label Height="20" VerticalAlignment="Top" Width="20" Background="#FF8CBEDA" Content="CT1"/>
<dataInput:Label Height="20" VerticalAlignment="Top" Width="20" Background="#FF34E
<dataInput:Label Height="20" VerticalAlignment="Top" Width="20" Background="#FFE
<Button Content="CT4"/>
</controlsToolkit:DockPanel>
</Border>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
}
}
最终效果图

文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。



 DockPanel组件的作用是沿着该组件的边缘安排子元素的位置。在Silverlight程序设计中,一般运用于组件界面的布局。本文将为大家介绍该组件的特性以及应用实例。
DockPanel组件的作用是沿着该组件的边缘安排子元素的位置。在Silverlight程序设计中,一般运用于组件界面的布局。本文将为大家介绍该组件的特性以及应用实例。

