有关ImplicitStyleManager组件的研究——Silverlight学习笔记[30]
ImplicitStyleManager组件的作用是封装一个附加的行为,该行为将一个框架元素内的相关资源词典内的样式传播至它的子元素。该组件同样提供了附加属性,使资源字典能从外部源加载。层次状样式同样被支持,这与WPF相类似。本文将为大家介绍该组件的特性以及基本运用。
组件所在命名空间:
System.Windows.Controls.Theming
组件常用方法:
Apply:应用隐式样式至一个元素及其依赖元素。
GetApplyMode:获取由一个指定框架元素附加属性的ImplicitStyleManager.ApplyMode的值。该值表明样式是否能被隐式地应用于依赖框架元素之上。
GetResourceDictionaryUri:获取由一个指定框架元素附加属性的ImplicitStyleManager.ResourceDictionaryUri的值。该值表明资源词典的URI地址被隐式应用了。
SetApplyMode:设置由一个指定框架元素附加属性的ImplicitStyleManager.ApplyMode的值。该值表明样式是否能被隐式地应用于依赖框架元素之上。
SetResourceDictionaryUri:设置由一个指定框架元素附加属性的ImplicitStyleManager.ResourceDictionaryUri的值。该值表明资源词典的URI地址被隐式应用了。
组件常用属性:
ApplicationResourceDictionaryUri:获取或设置在应用程序中被隐式地应用于所有框架元素的ResourceDictionary URI。
UseApplicationResources:获取或设置一个值来表示隐式应用的样式是否基于来自ImplicitStyleManager.ApplicationResourceDictionaryUri的值。
实例:
说明:与CSS相类似,Silverlight组件的样式具有继承性,即内层组件可以继承外侧组件的样式。有时候我们需要取消隐式样式继承时,ImplicitStyleManager组件能让我们实现该功能。
MainPage.xaml文件代码:
<UserControl x:Class="SilverlightClient.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:imstyle="clr-namespace:System.Windows.Controls.Theming;assembly=System.Windows.Controls.Theming.Toolkit"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="320" d:DesignHeight="240">
<Grid x:Name="LayoutRoot" Width="320" Height="240">
<StackPanel>
<!--隐式继承开启-->
<StackPanel>
<Grid Background="CornflowerBlue" imstyle:ImplicitStyleManager.ApplyMode="OneTime">
<Grid.Resources>
<Style TargetType="Button">
<Setter Property="Foreground" Value="Blue" />
</Style>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Green" />
</Style>
</Grid.Resources>
<StackPanel>
<Button Content="按钮一"/>
<TextBlock Text="内容一"/>
</StackPanel>
</Grid>
<!--在Grid外不受继承影响-->
<Button Content="按钮二"/>
</StackPanel>
<!--隐式继承关闭-->
<StackPanel>
<Grid x:Name="theContainer" Background="Yellow" imstyle:ImplicitStyleManager.ApplyMode="None">
<Grid.Resources>
<Style TargetType="Button">
<Setter Property="Foreground" Value="Blue" />
</Style>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Green" />
</Style>
</Grid.Resources>
<StackPanel>
<Button Content="按钮一"/>
<TextBlock Text="内容一"/>
</StackPanel>
</Grid>
<Button x:Name="ChangeStyle" Content="点击手工改变"/>
</StackPanel>
</StackPanel>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Controls.Theming;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
this.ChangeStyle.Click += new RoutedEventHandler(ChangeStyle_Click);
}
//手工改变继承样式
void ChangeStyle_Click(object sender, RoutedEventArgs e)
{
ImplicitStyleManager.Apply(theContainer);
}
}
}
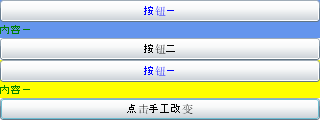
最终效果图:
图一:隐式继承开启
图二:隐式继承关闭,通过点击手工改变
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 ImplicitStyleManager组件的作用是封装一个附加的行为,该行为将一个框架元素内的相关资源词典内的样式传播至它的子元素。该组件同样提供了附加属性,使资源字典能从外部源加载。层次状样式同样被支持,这与WPF相类似。本文将为大家介绍该组件的特性以及基本运用。
ImplicitStyleManager组件的作用是封装一个附加的行为,该行为将一个框架元素内的相关资源词典内的样式传播至它的子元素。该组件同样提供了附加属性,使资源字典能从外部源加载。层次状样式同样被支持,这与WPF相类似。本文将为大家介绍该组件的特性以及基本运用。