有关DataForm组件的研究_自定义DataForm模板——Silverlight学习笔记[25]
为了满足各种开发需求,我们需要为DataForm制定不同的模板。本文将为大家介绍如何配置DataForm四个部分的模板——头模板(HeaderTemplate)、编辑项模板(EditTemplate)、新增项模板(NewItemTemplate)以及只读模板(ReadOnlyTemplate)。
预备工作
打开MainPage.xaml文件,在UserControl标签中添加如下命名空间:
xmlns:dataFormToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.DataForm.Toolkit"
1)头模板的配置
配置格式如下:
<dataFormToolkit:DataForm.HeaderTemplate>
<DataTemplate>
<!--这里添加需要配置的控件-->
</DataTemplate>
</dataFormToolkit:DataForm.HeaderTemplate>
2)编辑项模板的配置
配置格式如下:
<dataFormToolkit:DataForm.EditTemplate>
<DataTemplate>
<!--这里添加需要配置的控件-->
</DataTemplate>
</dataFormToolkit:DataForm.EditTemplate>
3)新增项模板的配置
配置格式如下:
<dataFormToolkit:DataForm.NewItemTemplate>
<DataTemplate>
<!--这里添加需要配置的控件-->
</DataTemplate>
</dataFormToolkit:DataForm.NewItemTemplate>
4)只读模板的配置
配置格式如下:
<dataFormToolkit:DataForm.ReadOnlyTemplate>
<DataTemplate>
<!--这里添加需要配置的控件-->
</DataTemplate>
</dataFormToolkit:DataForm.ReadOnlyTemplate>
实例
详细的说明在代码中给出。
MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:dataFormToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.DataForm.Toolkit" x:Class="SilverlightClient.MainPage"
d:DesignWidth="320" d:DesignHeight="260">
<Grid x:Name="LayoutRoot" Width="320" Height="260" Background="White">
<dataFormToolkit:DataForm x:Name="dfEmployee" Margin="8,8,8,25" FontSize="14" Width="304" Height="210">
<!--头模板开始-->
<dataFormToolkit:DataForm.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="table.png" Width="16" Height="16"></Image>
<TextBlock Text="员工信息表单"></TextBlock>
</StackPanel>
</DataTemplate>
</dataFormToolkit:DataForm.HeaderTemplate>
<!--头模板结束-->
<!--编辑项模板开始-->
<dataFormToolkit:DataForm.EditTemplate>
<DataTemplate>
<StackPanel>
<dataFormToolkit:DataField Label="工号:">
<TextBox Text="{Binding EmployeeID,Mode=OneWay}"></TextBox>
</dataFormToolkit:DataField>
<dataFormToolkit:DataField Label="姓名:">
<TextBox Text="{Binding EmployeeName,Mode=TwoWay}"></TextBox>
</dataFormToolkit:DataField>
<dataFormToolkit:DataField Label="年龄:">
<TextBox Text="{Binding EmployeeAge,Mode=TwoWay}"></TextBox>
</dataFormToolkit:DataField>
<dataFormToolkit:DataField Label="部门:">
<ComboBox ItemsSource="{StaticResource cbDepartmentDataProvider}" SelectedItem="{Binding DepartmentName,Mode=TwoWay}"></ComboBox>
</dataFormToolkit:DataField>
</StackPanel>
</DataTemplate>
</dataFormToolkit:DataForm.EditTemplate>
<!--编辑项模板结束-->
<!--新增项模板开始-->
<dataFormToolkit:DataForm.NewItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="添加新项目"></TextBlock>
<dataFormToolkit:DataField Label="工号:">
<TextBox Text="{Binding EmployeeID,Mode=TwoWay}"></TextBox>
</dataFormToolkit:DataField>
<dataFormToolkit:DataField Label="姓名:">
<TextBox Text="{Binding EmployeeName,Mode=TwoWay}"></TextBox>
</dataFormToolkit:DataField>
<dataFormToolkit:DataField Label="年龄:">
<TextBox Text="{Binding EmployeeAge,Mode=TwoWay}"></TextBox>
</dataFormToolkit:DataField>
<dataFormToolkit:DataField Label="部门:">
<ComboBox ItemsSource="{StaticResource cbDepartmentDataProvider}" SelectedItem="{Binding DepartmentName,Mode=TwoWay}"></ComboBox>
</dataFormToolkit:DataField>
</StackPanel>
</DataTemplate>
</dataFormToolkit:DataForm.NewItemTemplate>
<!--新增项模板结束-->
<!--只读模板开始-->
<dataFormToolkit:DataForm.ReadOnlyTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text="只读状态"></TextBlock>
<dataFormToolkit:DataField Label="工号:">
<TextBlock Text="{Binding EmployeeID,Mode=TwoWay}"></TextBlock>
</dataFormToolkit:DataField>
<dataFormToolkit:DataField Label="姓名:">
<TextBlock Text="{Binding EmployeeName,Mode=TwoWay}"></TextBlock>
</dataFormToolkit:DataField>
<dataFormToolkit:DataField Label="年龄:">
<TextBlock Text="{Binding EmployeeAge,Mode=TwoWay}"></TextBlock>
</dataFormToolkit:DataField>
<dataFormToolkit:DataField Label="部门:">
<TextBlock Text="{Binding DepartmentName,Mode=TwoWay}"></TextBlock>
</dataFormToolkit:DataField>
</StackPanel>
</DataTemplate>
</dataFormToolkit:DataForm.ReadOnlyTemplate>
<!--只读模板结束-->
</dataFormToolkit:DataForm>
<CheckBox x:Name="cbIsReadOnly" Height="30" HorizontalAlignment="Left" Margin="8,0,0,8" VerticalAlignment="Bottom" Width="100" Content="是否只读" FontSize="16"/>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
//数据模型类
public class Employees
{
public int EmployeeID { get; set; }
public string EmployeeName { get; set; }
public int EmployeeAge { get; set; }
public string DepartmentName { get; set; }
}
public partial class MainPage : UserControl
{
//ComboBox的数据源
public List<string> cbDepartmentList
{
get
{
return new List<string> { "管理部", "财务部" };
}
}
public MainPage()
{
Resources.Add("cbDepartmentDataProvider", cbDepartmentList);//添加数据源
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
this.cbIsReadOnly.Click += new RoutedEventHandler(cbIsReadOnly_Click);
}
void cbIsReadOnly_Click(object sender, RoutedEventArgs e)
{
if (cbIsReadOnly.IsChecked == true)
{
dfEmployee.IsReadOnly = true;
dfEmployee.OnApplyTemplate();//刷新模板状态
}
else
{
dfEmployee.IsReadOnly = false;
dfEmployee.OnApplyTemplate();
}
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
dfEmployee.ItemsSource = GetEmployees();
}
//为DataForm提供数据
private List<Employees> GetEmployees()
{
List<Employees> returnedValue = new List<Employees>();
returnedValue.Add(new Employees() { EmployeeID = 1, EmployeeName = "张三", EmployeeAge = 23, DepartmentName="管理部" });
returnedValue.Add(new Employees() { EmployeeID = 2, EmployeeName = "李四", EmployeeAge = 24, DepartmentName="财务部" });
return returnedValue;
}
}
}
最终效果图
图一:头模板与编辑项模板
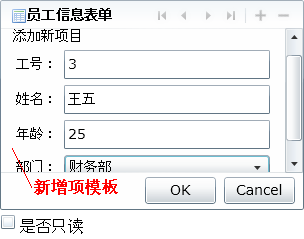
图二:新增项模板
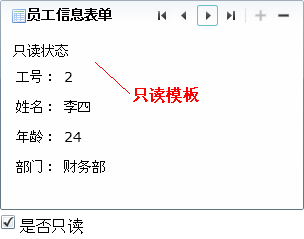
图三:只读模板
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 为了满足各种开发需求,我们需要为DataForm制定不同的模板。本文将为大家介绍如何配置DataForm四个部分的模板——头模板(HeaderTemplate)、编辑项模板(EditTemplate)、新增项模板(NewItemTemplate)以及只读模板(ReadOnlyTemplate)。
为了满足各种开发需求,我们需要为DataForm制定不同的模板。本文将为大家介绍如何配置DataForm四个部分的模板——头模板(HeaderTemplate)、编辑项模板(EditTemplate)、新增项模板(NewItemTemplate)以及只读模板(ReadOnlyTemplate)。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述