强大的DataGrid组件[3]_数据交互之Linq to SQL——Silverlight学习笔记[11]
在上一篇中,我们讨论了怎样使用ADO.NET Entity Framework+ADO.NET Data Service与数据库进行交互的例子。本教程将使用另一常见的数据模型工具Linq to SQL Class+Silverlight-enabled WCF Service来与数据库进行交互。
准备工作
1)测试项目的建立
2)创建测试用数据库
由于在上一篇中我已进行详细的介绍,这里就不在赘述。
创建Linq to SQL 数据模型类
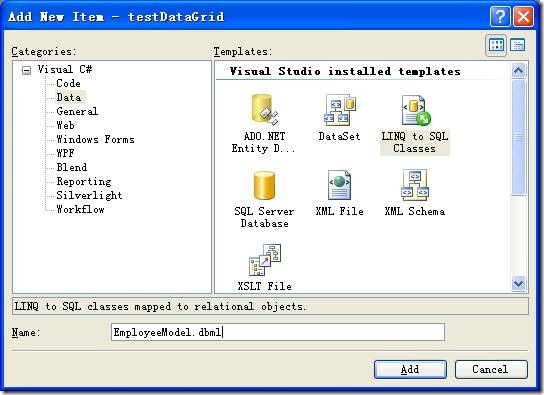
右击testDataGrid文件夹,点击菜单选项Add->New Item...。按下图进行操作,将数据库实体命名为EmployeeModel.dbml,点击Add按钮。
图1:新建Linq to SQL数据实体模型
打开Server Explorer,将Employees数据库中的Employee表拖入Linq to SQL设计器中,并且将设计器中的Employee改为Employees。(如下图)
图2:设计数据模型
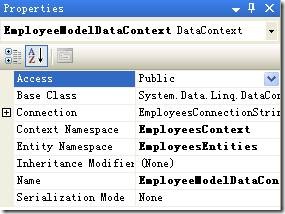
接着,对EmployeeModel.dbml的属性进行设置。将Context Namespace设置为EmployeesContext,将Entity Namespace设置为EmployeesEntities。
图3:设置EmployeeModel.dbml的属性
按Ctrl+Shift+B,进行项目的编译。
建立Silverlight-enabled WCF Service数据通信服务
右击testDataGrid文件夹,点击菜单选项Add->New Item...。按下图进行操作,将WCF Service命名为EmployeeInfoWCFService.svc,点击Add按钮。
图4:新建Silverlight-enabled WCF Service
之后,将下述代码添加至EmployeeInfoWCFService.svc.cs文件中。
using System; using System.Linq; using System.Runtime.Serialization; using System.ServiceModel; using System.ServiceModel.Activation; using System.Collections.Generic; using System.Text; using EmployeesContext;//引入数据库实体所在命名空间 using EmployeesEntities;//引入数据表实体所在命名空间 namespace testDataGrid { [ServiceContract(Namespace = "")] [AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)] public class EmployeeInfoWCFService { //添加要调用的方法以标签[OperationContract]开头 [OperationContract] public List<Employees> GetEmployees() { EmployeeModelDataContext db = new EmployeeModelDataContext(); return db.Employees.ToList(); } } }
按Ctrl+Shift+B,进行项目的编译。
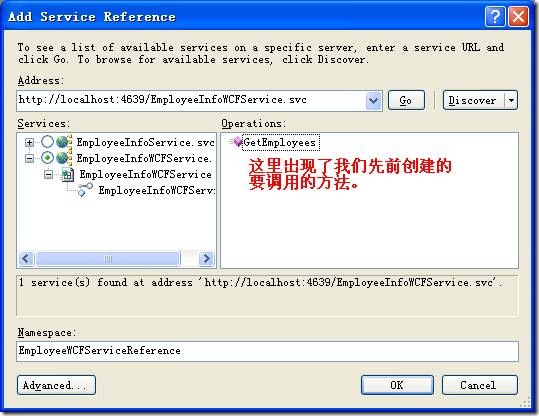
右击SilverlightClient项目文件夹下的References,选择Add Service References...。接着,在弹出的对话框中点击Discover按钮,Services中出现刚才我们创建的EmployeeInfoWCFService.svc,点击其左边的“+”展开符号,之后出现服务搜寻,结束后将Namespace改为EmployeeWCFServiceReference。(见下图)。
图5:添加EmployeeInfoWCFService.svc的引用
按Ctrl+Shift+B,进行项目的编译。
这样,建立Silverlight-enabled WCF Service数据通讯服务的过程就此结束。
创建SilverlightClient界面及组件代码
MainPage.xaml代码:
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
x:Class="SilverlightClient.MainPage" d:DesignWidth="640" d:DesignHeight="480"> <Grid x:Name="LayoutRoot" Background="White" Width="320" Height="220"> <data:DataGrid x:Name="dgEmployee" Height="150" Margin="8,8,0,0" VerticalAlignment="Top"
HorizontalAlignment="Left" Width="304"/> <Button x:Name="btnGetData" Height="28" HorizontalAlignment="Left" Margin="8,171,0,0"
VerticalAlignment="Top" Width="98" Content="Get Data"/> </Grid> </UserControl>
MainPage.xaml.cs代码:
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using System.Data.Services.Client;//引入System.Data.Services.Client命名空间 using SilverlightClient.EmployeeWCFServiceReference;//引入数据服务所在命名空间 namespace SilverlightClient { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); //注册事件触发处理 this.btnGetData.Click += new RoutedEventHandler(btnGetData_Click); } void btnGetData_Click(object sender, RoutedEventArgs e) { EmployeeInfoWCFServiceClient webClient = new EmployeeInfoWCFServiceClient(); webClient.GetEmployeesAsync();//异步调用 webClient.GetEmployeesCompleted += new EventHandler<GetEmployeesCompletedEventArgs>(webClient_GetEmployeesCompleted); } void webClient_GetEmployeesCompleted(object sender, GetEmployeesCompletedEventArgs e) { dgEmployee.ItemsSource = e.Result; } } }
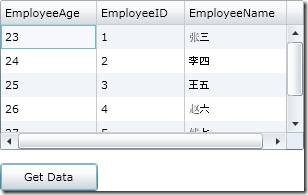
最终效果图:
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 在上一篇中,我们讨论了怎样使用ADO.NET Entity Framework+ADO.NET Data Service与数据库进行交互的例子。本教程将使用另一常见的数据模型工具Linq to SQL Class+Silverlight-enabled WCF Service来与数据库进行交互。
在上一篇中,我们讨论了怎样使用ADO.NET Entity Framework+ADO.NET Data Service与数据库进行交互的例子。本教程将使用另一常见的数据模型工具Linq to SQL Class+Silverlight-enabled WCF Service来与数据库进行交互。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述