有关Silverlight TreeView组件的研究[1]——Silverlight学习笔记(6)
一、基本特性:
[TreeView]
组件所在命名空间:
System.Windows.Controls
组件常用属性:
SelectedItem:获取在TreeView组件中被选中的项目。
SelectedValue:获取由SelectedValuePath属性具体指定的SelectedItem的属性值。
SelectedValuePath:获取或设置在TreeView组件中用于得到SelectedItem属性的属性值的路径。
组件常用事件:
SelectedItemChanged:当SelectedItem的属性值发生改变时发生。
[TreeViewItem]
组件所在命名空间:
System.Windows.Controls
组件常用属性:
IsExpanded:获取或设置一个值来判断包含在TreeViewItem中的项目是否展开或闭合。
IsSelected:获取或设置一个值来判断TreeViewItem是否被选中。
IsSelectionActive:获取一个值来判断TreeViewItem是否取得焦点。
组件常用事件:
Selected:当TreeViewItem的IsSelected属性值由false转为true改变时发生。
Unselected:当TreeViewItem的IsSelected属性值由true转为false改变时发生。
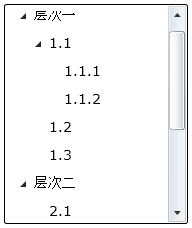
实例1——静态TreeView:
效果图:
说明:需要掌握TreeViewItem的嵌套,以便构筑复杂的层次数据。
代码段:
MainPage.xaml代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" x:Class="SilverlightClient.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="White" Width="640" Height="480">
<controls:TreeView x:Name="tvEmployee" HorizontalAlignment="Left" Margin="8,8,0,0" Width="184" Height="220" VerticalAlignment="Top" FontSize="14">
<controls:TreeViewItem Header="层次一">
<controls:TreeViewItem Header="1.1">
<controls:TreeViewItem Header="
<controls:TreeViewItem Header="
</controls:TreeViewItem>
<controls:TreeViewItem Header="1.2" />
<controls:TreeViewItem Header="1.3" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="层次二">
<controls:TreeViewItem Header="2.1" />
<controls:TreeViewItem Header="2.2">
<controls:TreeViewItem Header="
<controls:TreeViewItem Header="
<controls:TreeViewItem Header="
</controls:TreeViewItem>
<controls:TreeViewItem Header="
</controls:TreeViewItem>
<controls:TreeViewItem Header="2.3" />
</controls:TreeViewItem>
<controls:TreeViewItem Header="层次三">
<controls:TreeViewItem Header="3.1" />
</controls:TreeViewItem>
</controls:TreeView>
</Grid>
</UserControl>
MainPage.xaml.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
}
}
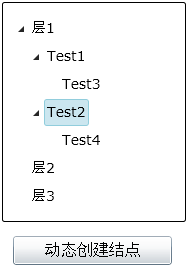
实例2——动态TreeView
效果图:
代码段:
MainPage.xaml代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" x:Class="SilverlightClient.MainPage"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="White" Width="640" Height="480">
<controls:TreeView x:Name="tvEmployee" HorizontalAlignment="Left" Margin="8,8,0,0" Width="184" Height="220" VerticalAlignment="Top" FontSize="14">
<controls:TreeViewItem Header="层1"/>
<controls:TreeViewItem Header="层2"/>
<controls:TreeViewItem Header="层3"/>
</controls:TreeView>
<Button x:Name="btnCreateNode" HorizontalAlignment="Left" Margin="19,0,0,209" Width="159" Content="动态创建结点" Height="29" VerticalAlignment="Bottom" FontSize="16"/>
</Grid>
</UserControl>
MainPage.xaml.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
int i = 1;
public MainPage()
{
InitializeComponent();
//注册事件触发处理
this.btnCreateNode.Click += new RoutedEventHandler(btnCreateNode_Click);
}
void btnCreateNode_Click(object sender, RoutedEventArgs e)
{
if (tvEmployee.SelectedItem != null)
{
TreeViewItem tvi = (TreeViewItem)tvEmployee.SelectedItem;//当前选中结点
TreeViewItem newNode = new TreeViewItem();//新结点
newNode.Header = "Test" + Convert.ToString(i);
tvi.Items.Add(newNode);//添加
i++;
}
}
}
}
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 说明:通过学习Silverlight TreeView组件及其子组件TreeViewItem,您将了解到该组件能够以树状列表方式显示层次数据。在实际开发中,其常被用作导航栏、目录表等。一、基本特性:[TreeView]组件所在命名空间:System.Windows.Controls组件常用属性:SelectedItem:获取在TreeView组件中被选中的项目。SelectedValue:获取由S...
说明:通过学习Silverlight TreeView组件及其子组件TreeViewItem,您将了解到该组件能够以树状列表方式显示层次数据。在实际开发中,其常被用作导航栏、目录表等。一、基本特性:[TreeView]组件所在命名空间:System.Windows.Controls组件常用属性:SelectedItem:获取在TreeView组件中被选中的项目。SelectedValue:获取由S...






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述