[翻译:ASP.NET MVC 教程]用ASP.NET MVC 创建一个电影数据库应用程序
|
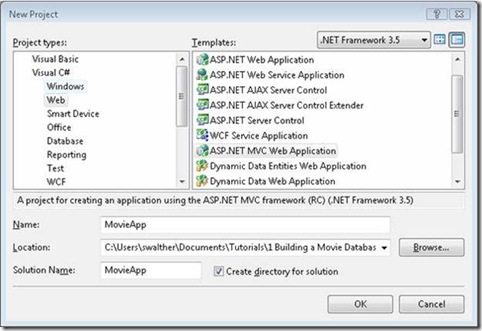
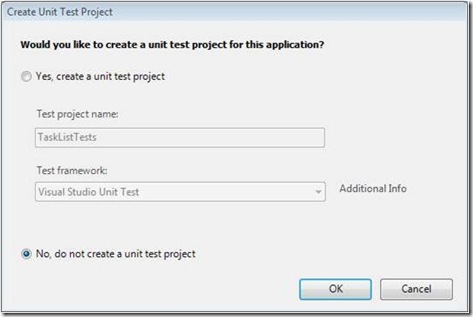
本教程的目的是为你建立起怎样构建ASP.NET MVC应用程序的理念。在本教程中,我从始至终快速构建起一个完整的ASP.NET MVC 应用程序。我向你展示了怎样构建一个简单的数据库驱动的并且实现以列表方式显示、创建以及编辑数据库记录的应用程序。 如果你已经有了Active Server Pages或ASP.NET的工作经历,那么你也会很快熟悉ASP.NET MVC。ASP.NET MVC的视图与在一个Active Server Pages应用程序中的页面极其相似。同时,就像一个传统的ASP.NET Web Forms 应用程序那样,ASP.NET MVC为你提供了一切经由.NET framework提供的丰富的语言集和类库的访问方式。 我希望本教程将给你一个构建ASP.NET MVC应用程序既简单又有别于构建Active Server Pages或ASP.NET Web Forms 应用程序经历的理念。 电影数据库应用程序概览因为我们的目标是使事情变得简单,我们将会构建一个非常简单的电影数据库应用程序。我们简单的电影数据库应用程序将允许我们做3件事: 1.以列表方式显示电影数据库记录集 2.创建一个电影数据库的新记录 3.编辑一个已存在的电影数据库记录 再一次的,我们的目标是使事情变得简单,我们将利用最小数量的ASP.NET MVC框架的特性来构建我们的应用程序。例如,我们将不使用测试驱动的(Test-Driven)开发模式。 为了创建我们的应用程序,我们需要完成以下的每一个步骤: 1.创建ASP.NET MVC Web应用程序项目。 2.创建数据库 3.创建数据库模型 4.创建ASP.NET MVC控制器 5.创建ASP.NET MVC视图 准备工作你需要Visual Studio 2008 或 Visual Web Developer 2008 Express来构建一个ASP.NET MVC应用程序。你同时也需要下载ASP.NET MVC framework。 如果你没有自己的Visual Studio 2008,你可以从以下站点下载Visual Studio 2008的90天试用版: http://msdn.microsoft.com/en-us/vs2008/products/cc268305.aspx 可替代地,你可以使用Visual Web Developer 2008 Express来创建ASP.NET MVC应用程序。如果你决定使用Visual Web Developer 2008 Express来创建,那么你必须安装好Service Pack 1。你可以从以下站点下载Visual Web Developer 2008 Express with Service Pack 1: 在你完成Visual Studio 2008 或 Visual Web Developer 2008的安装后,你需要安装ASP.NET MVC framework。你可以从以下站点下载ASP.NET MVC framework: 创建一个ASP.NET MVC Web应用程序项目让我们在Visual Studio 2008环境下开始创建一个新的ASP.NET MVC Web应用程序项目。选择菜单File,New Project ,你将见到图1中的新建项目对话框。选择C#作为编程语言并且选择ASP.NET MVC Web应用程序模版。将你的项目命名为MovieApp,点击OK按钮。 图1:新建项目对话框 无论何时,当你要创建一个新的MVC Web应用程序项目,Visual Studio会提示你创建一个单独的单元测试项目。在图2中显示了该对话框。因为我们出于开发时间限制就不在本教程中创建单元测试了(的确,我们对此有点内疚)。选择No选项,点击OK按钮。 图2:创建单元测试项目对话框 一个ASP.NET MVC应用程序有一套标准文件夹:Models,Views和Controller文件夹。你能在解决方案浏览器窗口中看见这套标准文件夹。为了构建我们的电影数据库应用程序,我们需要在Models,Views和Controller文件夹中添加相应的文件。 当你用Visual Studio创建了一个新的MVC应用程序时,你会得到一个简易的应用程序。因为我们想要从头做起,我们需要从这简易的应用程序中删除一些内容。你需要删除下列文件及文件夹:
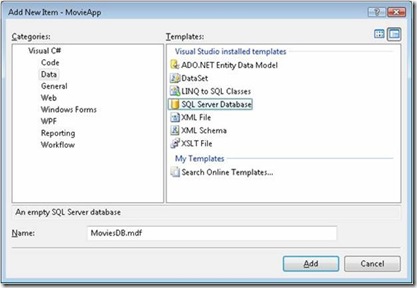
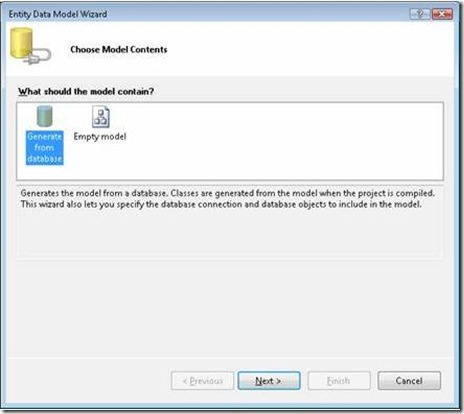
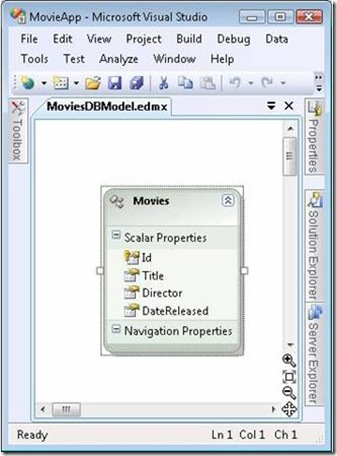
创建数据库我们需要创建一个数据库用来容纳我们的电影数据库的记录。幸运的是,Visual Studio包含了一个免费的数据库软件SQL Server Express。按以下步骤创建数据库: 1.在解决方案浏览器中右击App_Data文件夹,然后选择菜单选项Add,New Item。 2.选择Data分类,然后选择SQL Server Database模板(见图3)。 3.将你的新数据库命名为MoviesDB.mdf,然后点击Add按钮。 在你创建数据库后,你能连接该数据库通过双击在App_Data文件夹中的MoviesDB.mdf文件。双击MoviesDB.mdf文件打开服务器浏览窗口。 图3:创建一个Microsoft SQL Server数据库 下一步,我们需要创一个数据表。在服务器浏览窗口中,右击Tables文件夹并且选择菜单选项Add New Table。选择该菜单选项打开数据表设计器。创建以下数据字段:
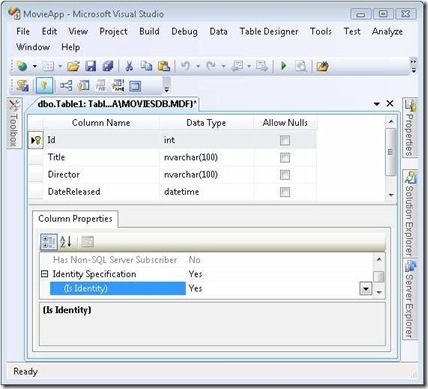
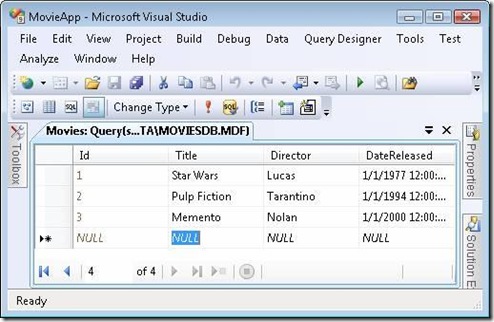
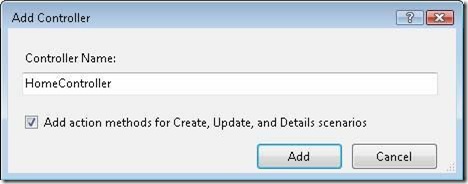
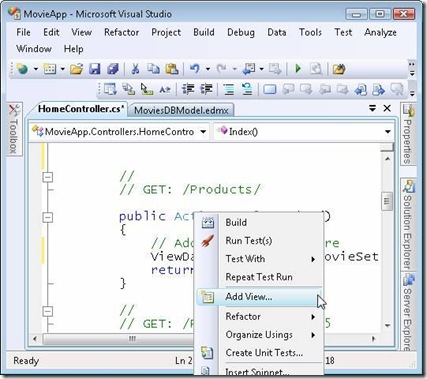
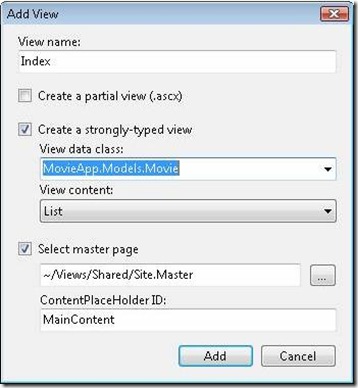
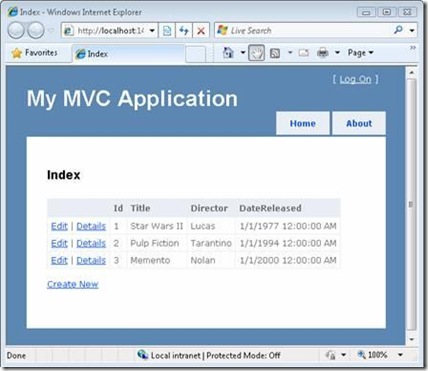
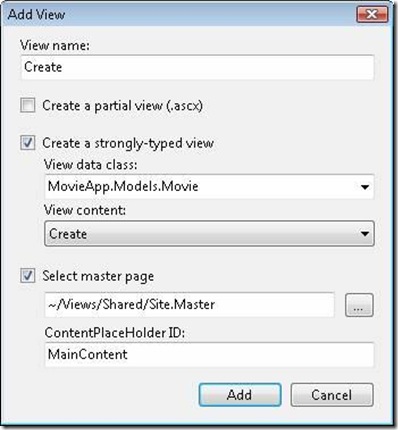
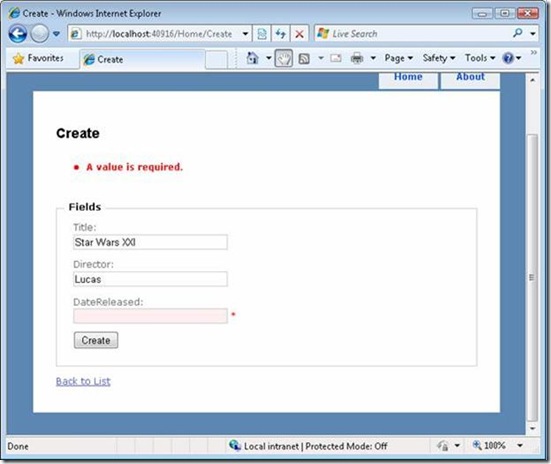
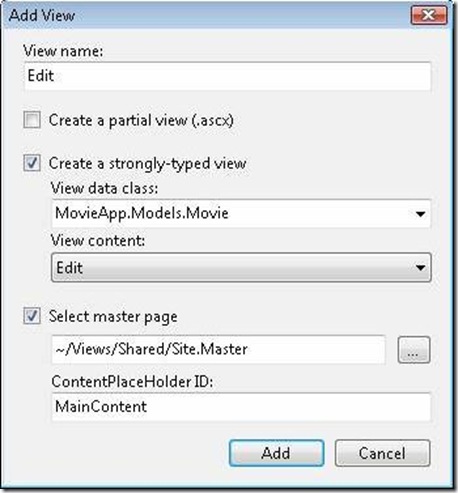
第一字段,即Id字段,有两个特殊属性。首先,你需要将Id字段设定为主键。选择Id字段后,点击Set Primary Key按钮(该按钮图标看上去像把钥匙)。其次,你需要将Id字段设定为可识别字段(Identity column)。在字段属性窗口中,滚动至Identity Specification部分并且展开它。将Is Identity属性值设定为Yes。当你完成操作后,数据表看上去应像图4那样。 图4:电影数据库的数据表 最后一步为保存新建立的数据表。点击Save按钮(软盘状的图标)并且将该表命名为Movies。 在你完成建表后,向表内添加一些电影记录。右击服务器浏览窗口中的Movies表并且选择菜单选项Show Table Data。键入一系列你最爱的电影记录。(见图5)。 图5:键入电影记录 创建数据模型我们下一步需要创建一系列的类来代表我们的数据库。我们需要创建一个数据库模型。我们将利用Microsoft Entity Framework来自动为我们的数据库生成类。 按照下列步骤进入实体数据模型(Entity Data Model)向导: 1.在服务器浏览窗口中右击Models文件夹,然后选择菜单选项Add, New Item。 2.选择Data分类,然后选择ADO.NET Entity Data Model模板。 3.将该数据模型命名为MoviesDBModel.edmx,然后点击Add按钮。 在你点击Add按钮后,实体数据模型向导(见图6)出现了。按照下列步骤完成向导: 1.在Choose Model Contents这步中,选择Generate from database选项。 2.在Choose Your Data Connection这步中,使用MoviesDB.mdf数据连接,然后为该连接设定命名为MoviesDBEntities。点击Next按钮。 3.在Choose Your Database Objects这步中,展开Tables节点,选择Movies表。键入命名空间Models,然后点击Finish按钮。 图6:使用实体对象模型向导(Entity Data Model Wizard)生成一个数据库模型 在你完成Entity Data Model Wizard后,Entity Data Model设计器打开了。该设计器显示了Movies的数据表(见图7)。 图7:实体数据模型设计器 在我们继续下一步前,我们需要做一处改动。实体数据向导生成了一个命名为Movies的模型类来代表Movies数据表。因为我们将要用Movies类来代表一个特别的电影,我们需要修改类名,将Movies修改为Movie(是单数形式而不是复数形式)。 双击位于设计器表面的类名并且将该类名从Movies改为Movie。修改后,点击Save按钮(软盘状的图标)来生成Movie类。 创建ASP.NET MVC控制器下一步将要创建ASP.NET MVC控制器。控制器代表了用户与ASP.NET MVC应用程序交互的控制。 按照下列步骤: 1.在解决方案浏览窗口中,右击Controllers文件夹,然后选择菜单选项Add, Controller。 2.在Add Controller对话框中,键入名称HomeController并且勾选复选框Add action methods for Create, Update, and Details scenarios(见图8) 3.点击Add按钮,为你的项目添加新的控制器。 完成上述步骤后,在清单1中的控制器就创建好了。注意该控制器包含了名为Index, Details, Create, 和Edit的方法。在接下来的段落中,我们将添加必要的程序代码是这些方法正常工作。 图8:添加一个新的ASP.NET MVC控制器 清单1——Controllers\HomeController.cs using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using System.Web.Mvc.Ajax; namespace MovieApp.Controllers {public class HomeController : Controller {// // GET: /Home/ public ActionResult Index() {return View(); } // // GET: /Home/Details/5 public ActionResult Details(int id) {return View(); } // // GET: /Home/Create public ActionResult Create() {return View(); } // // POST: /Home/Create [AcceptVerbs(HttpVerbs.Post)] public ActionResult Create(FormCollection collection) {try {// TODO: Add insert logic here return RedirectToAction("Index");} catch {return View(); } } // // GET: /Home/Edit/5 public ActionResult Edit(int id) {return View(); } // // POST: /Home/Edit/5 [AcceptVerbs(HttpVerbs.Post)] public ActionResult Edit(int id, FormCollection collection) {try {// TODO: Add update logic here return RedirectToAction("Index");} catch {return View(); } } } } 以列表方式显示数据库记录对于一个ASP.NET MVC应用程序来说,在Home Controller中的Index()方法是默认方法。当你运行这个ASP.NET MVC应用程序时,Index()方法将会作为第一控制器方法而被调用。 我们将会使用Index()方法以列表方式显示Movies数据库表中的记录。我们将利用之前创建好的数据库模型类,使用Index()方法来检索Movies数据库表中的记录。 我修改了HomeController类并且显示在清单2中,目的是包含一个命名为_db的新建私有域。MoviesDBEntities类代表了我们的数据库模型并且我们将用这个类与我们的数据库进行交互通讯。 我也修改了Index()方法并且显示在清单2中。 Index()方法使用MoviesDBEntities类从Movies数据库表中检索所有的电影记录。表达式_db.MovieSet.ToList()将Movies数据库表中所有的电影记录以列表的方式返回。 这样电影列表就传送到视图了。任何被传送至View()方法的内容将作为视图数据被传送至视图。 清单2——Controllers/HomeController.cs (修改后的Index 方法) using System.Linq; using System.Web.Mvc; using MovieApp.Models; namespace MovieApp.Controllers {public class HomeController : Controller {private MoviesDBEntities _db = new MoviesDBEntities(); public ActionResult Index() {return View(_db.MovieSet.ToList()); } } } Index()方法返回一个命名为Index的视图。我们需要创建该视图用以列表方式显示电影数据库记录。按下列步骤操作: 1.在代码编辑器中,右击Index()方法,然后选择菜单选项Add View(见图9)。 2.在Add View对话框中,验证Create a strongly-typed view复选框已被勾选。 3.从下拉列表View content中,选择值List。 4.从下拉列表View data class中,选择值MovieApp.Models.Movie。 5.点击Add按钮完成新视图的创建(见图10)。 在你完成上述步骤后,一个新的命名为Index.aspx的视图就被添加至Views\Home文件夹下。Index视图的内容包含在清单3中。 图9:从控制器功能中添加一个视图 图10:用Add View对话框创建一个新视图 清单3——Views\Home\Index.aspx <%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> <title>Index</title> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2>Index</h2> <table> <tr> <th></th> <th> Id </th> <th> Title </th> <th> Director </th> <th> DateReleased </th> </tr> <% foreach (var item in Model) { %><tr> <td> <%= Html.ActionLink("Edit", "Edit", new { /* id=item.PrimaryKey */ }) %> | <%= Html.ActionLink("Details", "Details", new { /* id=item.PrimaryKey */ })%></td> <td> <%= Html.Encode(item.Id) %> </td> <td> <%= Html.Encode(item.Title) %> </td> <td> <%= Html.Encode(item.Director) %> </td> <td> <%= Html.Encode(item.DateReleased) %> </td> </tr> <% } %> </table> <p> <%= Html.ActionLink("Create New", "Create") %></p> </asp:Content> Index视图用HTML表格的方式显示了Movies数据库表中的所有的电影记录。该视图使用foreach循环迭代代表ViewData.Model属性的每一个电影。如果你按F5键来运行你的应用程序,你将会见到如图11所示的网页。 图11:Index视图 创建新数据库记录我们在上一部分创建的Index视图包含一个创建新数据库记录的链接。让我们行动起来实现这个业务逻辑并且为创建新数据库记录而创建一个必要的视图。 Home Controller包含了两个名为Create()的方法。第一个Create()方法没有参数。这个重载的Create()方法被用来为创建新数据库记录而显示一个HTML表单。 第二个Create()方法有一个FormCollection参数。这个重载的Create()方法在一个新建电影记录的HTML表单被发送至服务器时被调用。注意这第二个Create()方法有一个AcceptVerbs属性用来防止该方法被调用,除非当一次HTTP Post操作发生时。 修改后的第二个Create()方法在更新后的HomeController类中并且显示在清单4中。这个新版的Create()方法接受一个Movie参数并且包含了将新电影记录插入至Movies数据库表的业务逻辑。 清单4——Controllers\HomeController.cs(修改后的Create 方法) public ActionResult Create() {return View(); } [AcceptVerbs(HttpVerbs.Post)] public ActionResult Create([Bind(Exclude = "Id")] Movie movieToCreate) {if (!ModelState.IsValid) return View(); try {_db.AddToMovieSet(movieToCreate); _db.SaveChanges(); return RedirectToAction("Index");} catch {return View(); } } Visual Studio使创建新电影数据库记录的表单创建变得容易(见图12)。按下列步骤操作: 1.在代码编辑器中右击Create()方法,然后选择菜单选项Add View。 2.验证Create a strongly-typed view复选框已被勾选。 3.从下拉列表View content中,选择值Create。 4.从下拉列表View data class中,选择值MovieApp.Models.Movie.。 5.点击Add按钮完成新视图的创建。 图12:添加Create视图 Visual Studio启动生成了如清单5所示的视图。该视图包含了一个能与Movies类中的每一个属性相匹配的表单域的HTML表单。 清单5——Views\Home\Create.aspx <%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> <title>Create</title> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2>Create</h2> <%= Html.ValidationSummary() %> <% using (Html.BeginForm()) {%><fieldset> <legend>Fields</legend> <p> <label for="Id">Id:</label> <%= Html.TextBox("Id") %> <%= Html.ValidationMessage("Id", "*") %></p> <p> <label for="Title">Title:</label> <%= Html.TextBox("Title") %> <%= Html.ValidationMessage("Title", "*") %></p> <p> <label for="Director">Director:</label> <%= Html.TextBox("Director") %> <%= Html.ValidationMessage("Director", "*") %></p> <p> <label for="DateReleased">DateReleased:</label> <%= Html.TextBox("DateReleased") %> <%= Html.ValidationMessage("DateReleased", "*") %></p> <p> <input type="submit" value="Create" /> </p> </fieldset> <% } %> <div> <%=Html.ActionLink("Back to List", "Index") %></div> </asp:Content> 在你添加Create视图后,你就可以向数据库中添加新的电影记录了。按F5键运行你的应用程序,然后点击Create New 链接就可见到如图13所示的页面。如果你完成并且提交表单,一个新的电影数据库记录就被创建了。 注意到你已经自动地完成了表单验证。如果你忽略键入一个电影的上映日期,抑或是你键入一个无效的上映日期,表单将重新显示并且高亮显示上映日期域。 图13:创建一个新电影数据库记录 编辑已存在的数据库记录在前一部分,我们讨论了怎样以列表方式显示数据库记录及创建新数据库记录。在这最后一部分,我们讨论怎样编辑已存在的数据库记录。 首先,我们需要修改Index视图。Index视图在每一条电影记录的左侧呈现了一个Edit链接。我们需要修改这个链接,目的是使正确的主键能传送至Edit视图。 在Index视图中找到下列代码行: /* id=item.PrimaryKey */ }) %> | 用实际主键属性来替代注释/* id=item.PrimaryKey */,因此修改后的代码行应如下面那样: {id=item.Id}) %> | 下一步,我们需要生成Edit表单。这一步完成很简单因为Visual Studio会为我们自动生成Edit表单。在Visual Studio代码编辑器中打开HomeController.cs类,然后按下列步骤操作: 1.在代码编辑器中右击Edit()方法,然后选择菜单选项Add View(见图14)。 2.勾选Create a strongly-typed view复选框。 3.从下拉列表View content中,选择值Edit。 4.从下拉列表View data class中,选择值MovieApp.Models.Movie.。 5.点击Add按钮完成新视图的创建。 完成上述步骤后一个名为Edit.aspx的新视图就被添加至Views\Home文件夹中。该视图包含了用于编辑电影记录的HTML表单。 图14:添加Edit视图 最后,我们需要修改Home controller用以支持编辑数据库记录。更新后的Home controller类包含在清单6中。 清单6——Controllers\HomeController.cs (Edit方法) public ActionResult Edit(int id) {var movieToEdit = (from m in _db.MovieSet where m.Id == id select m).First(); return View(movieToEdit); } [AcceptVerbs(HttpVerbs.Post)] public ActionResult Edit(Movie movieToEdit) {if (!ModelState.IsValid) return View(); try {var originalMovie = (from m in _db.MovieSet where m.Id == movieToEdit.Id select m).First(); _db.ApplyPropertyChanges(originalMovie.EntityKey.EntitySetName, movieToEdit); _db.SaveChanges(); return RedirectToAction("Index");} catch {return View(); } } 在清单6中,我已为两个重载的Edit()方法添加了附加的业务逻辑。第一个Edit()方法返回与传送至该方法的Id参数相匹配的电影数据库记录。第二个重载的Edit()方法实施了更新数据库记录。 注意你必须检索原始电影记录,然后调用ApplyPropertyChanges()方法来更新数据库中已存在的电影记录。
小结本教程的目的是为你建立起构建一个ASP.NET MVC应用程序开发过程的理念。我希望你能够发现构建ASP.NET MVC Web应用程序与构建Active Server Pages 或 ASP.NET 应用程序的经历是相似的。 在本教程中,我们仅仅测试了ASP.NET MVC framework的最为基础的特性。在接下来的教程中,我们将深入探讨诸如控制器、控制器功能、视图、视图数据以及HTML辅助等话题。 |
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。


 本教程的目的是为你建立起怎样构建ASP.NET MVC应用程序的理念。在本教程中,我从始至终快速构建起一个完整的ASP.NET MVC 应用程序。我向你展示了怎样构建一个简单的数据库驱动的并且实现以列表方式显示、创建以及编辑数据库记录的应用程序。
本教程的目的是为你建立起怎样构建ASP.NET MVC应用程序的理念。在本教程中,我从始至终快速构建起一个完整的ASP.NET MVC 应用程序。我向你展示了怎样构建一个简单的数据库驱动的并且实现以列表方式显示、创建以及编辑数据库记录的应用程序。