Vue获取dom和数据监听
Vue获取dom对象
在js和jq中我们都能获取dom对象例如
// 获取id=1的div标签
<div id=d1>dom对象</div>
// js语法
let ele = document.getElementById('d1')
// jq语法
let ele = $('#d1')
那么在vue中也有实现该功能的语法,使用方法,在vue组件中,给目标标签添加上ref属性,然后在vue组件实例中调用方法去获取dom对象:
<body>
<div id='app'>
// 给目标标签添加上ref属性并赋值
<div ref='mydiv'></div>
// 给按钮绑定点击事件触发myclick函数
<button @click='myclick'>点我给div添加内容</button >
</div>
// script部分
<script>
//创建一个Vue对象
const app = new Vue(
{
// 找到组件作用域
el:'#app',
methods:{
myclick:function(){
// this.$refs.目标标签ref的属性值就能找到dom对象
let ele = this.$refs.mydiv;
// 给dom对象添加文本内容
ele.innerText='kingfan';
}
}
}
)
</script>
</body>
这样在点击button按钮后就执行myclick对应的函数,this.$refs.目标标签ref的属性值就能找到dom对象,然后利用原生的js语法就可以对目标标签进行操作
Vue 数据监听
在vue中数据监听(watch)是指在监听数据发生变化时会触发相应的监听函数,但监听的数据类型不同会有不同的现象值得我们去注意。
我们现在拿字符串、对象、数组这三个数据类型去举例:
监听字符串
<body>
<div id='app'>
// h1引用组件name数据
<div><h1 v-text="name"></h1></div>
// 按钮点击事件绑定vue方法
<button @click="myclick">点我</button>
</div>
<script>
//创建一个Vue对象
const app = new Vue(
{
el:'#app',
data:{
name:'kingfan',
},
methods:{
myclick:function () {
this.name='fanking';
}
},
// 监听对象,接受data字段为监听对象,handler在监听对象变化后执行函数
watch: {
name:{
handler:function (val,oldval) {
// function接受两个参数
console.log('修改后',val,'修改前',oldval);
}
}
}
}
)
</script>
</body>
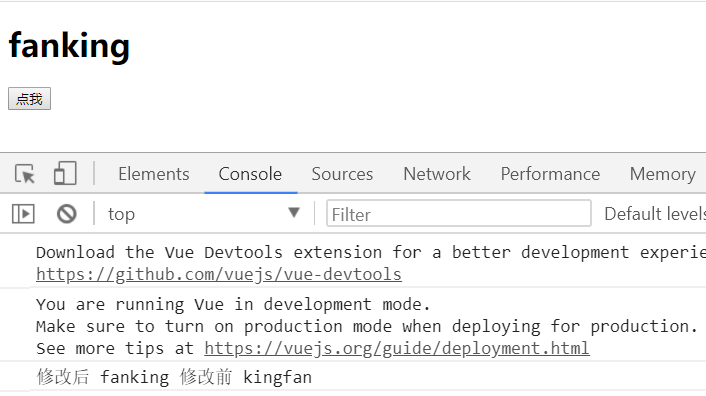
现象:在点击按钮之前页面显示king,点击之后显示fanking,并看到console.log('修改后',val,'修改前',oldval)打印修改前后的数值,说明vue能监听到字符串的变化

监听数组
<body>
<div id='app'>
{{hobby}}
<button @click="myclick">点我</button>
</div>
<script>
//创建一个Vue对象
const app = new Vue(
{
el:'#app',
data:{
hobby:['吃饭','睡觉','撸代码']
},
methods:{
myclick:function () {
this.hobby.push('打游戏');
}
},
watch: {
hobby:{
handler:function (val,oldval) {
console.log('修改后',val,'修改前',oldval);
}
}
}
}
)
</script>
</body>

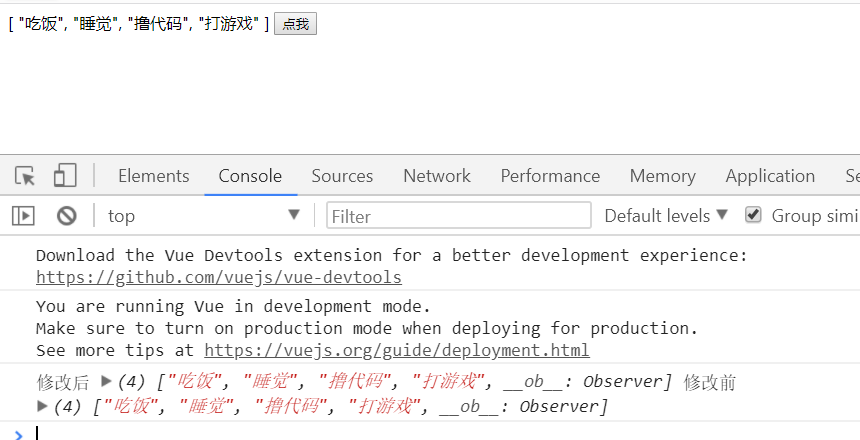
可以看到监听到了数组的长度的变化,但是打印出来的前后值为什么是相同的呢?,这个和python中列表是可变数据类型的原理一样
监听数组元素修改
<body>
<div id='app'>
{{hobby}}
<button @click="myclick">点我</button>
</div>
<script>
//创建一个Vue对象
const app = new Vue(
{
el:'#app',
data:{
hobby:['吃饭','睡觉','撸代码']
},
methods:{
myclick:function () {
this.hobby.push('打游戏');
}
},
watch: {
hobby:{
handler:function (val,oldval) {
console.log('修改后',val,'修改前',oldval);
}
}
}
}
)
</script>
</body>

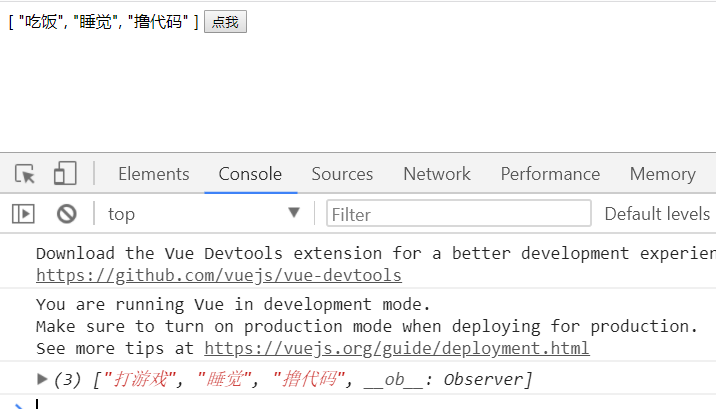
可以看到vue并不能监听到数组的元素变化。这是我们就用到另外的方法修改数组元素:
this.$set(this.hobby,0,'打游戏');
//或者
Vue.set(this.hobby,0,'打游戏')
监听对象
监听对象就不做详细演示了,只要知道只能监听到对象value的变化,而不能监听到对象key的增加
这时增加和删除key要用到:
// 增加
this.$set(this.obj,key,value);
// 删除
Vue.delete(this.obj,key)


