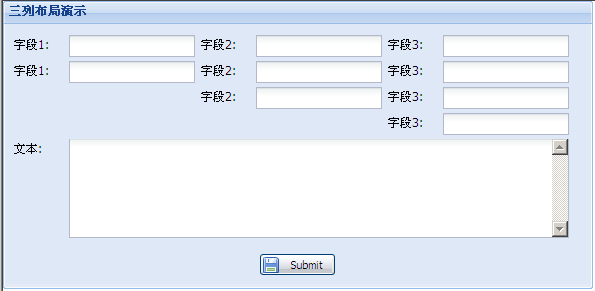
Coolite 三列布局演示
效果:

<div>
<ext:ScriptManager ID="ScriptManager1" runat="server">
</ext:ScriptManager>
<ext:FormPanel ID="FormPanel1" runat="server" BodyStyle="padding:5px;" ButtonAlign="Center"
Frame="true" AutoHeight="true" Title="三列布局演示" Width="590" LabelAlign="Left">
<Body>
<ext:Panel ID="Panel1" runat="server" Frame="false" Border="false" BodyBorder="false">
<Body>
<ext:ColumnLayout ID="ColumnLayout1" runat="server">
<ext:LayoutColumn ColumnWidth="0.33">
<ext:Panel ID="Panel2" runat="server">
<Body>
<ext:FormLayout ID="FormLayout5" runat="server" LabelWidth="50">
<Anchors>
<ext:Anchor>
<ext:TextField ID="TextField1" runat="server" FieldLabel="字段1">
</ext:TextField>
</ext:Anchor>
<ext:Anchor>
<ext:TextField ID="TextField4" runat="server" FieldLabel="字段1">
</ext:TextField>
</ext:Anchor>
</Anchors>
</ext:FormLayout>
</Body>
</ext:Panel>
</ext:LayoutColumn>
<ext:LayoutColumn ColumnWidth="0.33">
<ext:Panel ID="Panel3" runat="server">
<Body>
<ext:FormLayout ID="FormLayout2" runat="server" LabelWidth="50">
<Anchors>
<ext:Anchor>
<ext:TextField ID="TextField2" runat="server" FieldLabel="字段2">
</ext:TextField>
</ext:Anchor>
<ext:Anchor>
<ext:TextField ID="TextField5" runat="server" FieldLabel="字段2">
</ext:TextField>
</ext:Anchor>
<ext:Anchor>
<ext:TextField ID="TextField6" runat="server" FieldLabel="字段2">
</ext:TextField>
</ext:Anchor>
</Anchors>
</ext:FormLayout>
</Body>
</ext:Panel>
</ext:LayoutColumn>
<ext:LayoutColumn ColumnWidth="0.33">
<ext:Panel ID="Panel4" runat="server">
<Body>
<ext:FormLayout ID="FormLayout3" runat="server" LabelWidth="50">
<Anchors>
<ext:Anchor>
<ext:TextField ID="TextField3" runat="server" FieldLabel="字段3">
</ext:TextField>
</ext:Anchor>
<ext:Anchor>
<ext:TextField ID="TextField7" runat="server" FieldLabel="字段3">
</ext:TextField>
</ext:Anchor>
<ext:Anchor>
<ext:TextField ID="TextField8" runat="server" FieldLabel="字段3">
</ext:TextField>
</ext:Anchor>
<ext:Anchor>
<ext:TextField ID="TextField9" runat="server" FieldLabel="字段3">
</ext:TextField>
</ext:Anchor>
</Anchors>
</ext:FormLayout>
</Body>
</ext:Panel>
</ext:LayoutColumn>
</ext:ColumnLayout>
</Body>
</ext:Panel>
<ext:Panel ID="Panel5" runat="server" Frame="false" Border="false" BodyBorder="false">
<Body>
<ext:FormLayout ID="FormLayout1" runat="server" LabelWidth="50">
<Anchors>
<ext:Anchor>
<ext:TextArea ID="TextArea1" runat="server" Height="100" FieldLabel="文本" Width="500">
</ext:TextArea>
</ext:Anchor>
</Anchors>
</ext:FormLayout>
</Body>
</ext:Panel>
</Body>
<Buttons>
<ext:Button ID="Button1" runat="server" Icon="Disk" Text="Submit">
</ext:Button>
</Buttons>
</ext:FormPanel>
</div>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!