如何使用Azure Devops 发布 Vue 网站到WebApplication 呢?
首先准备工作,
1.准备好WebApplication
2.准备好需要发布的vue项目
建立CICD步骤如下:
一、建立CI
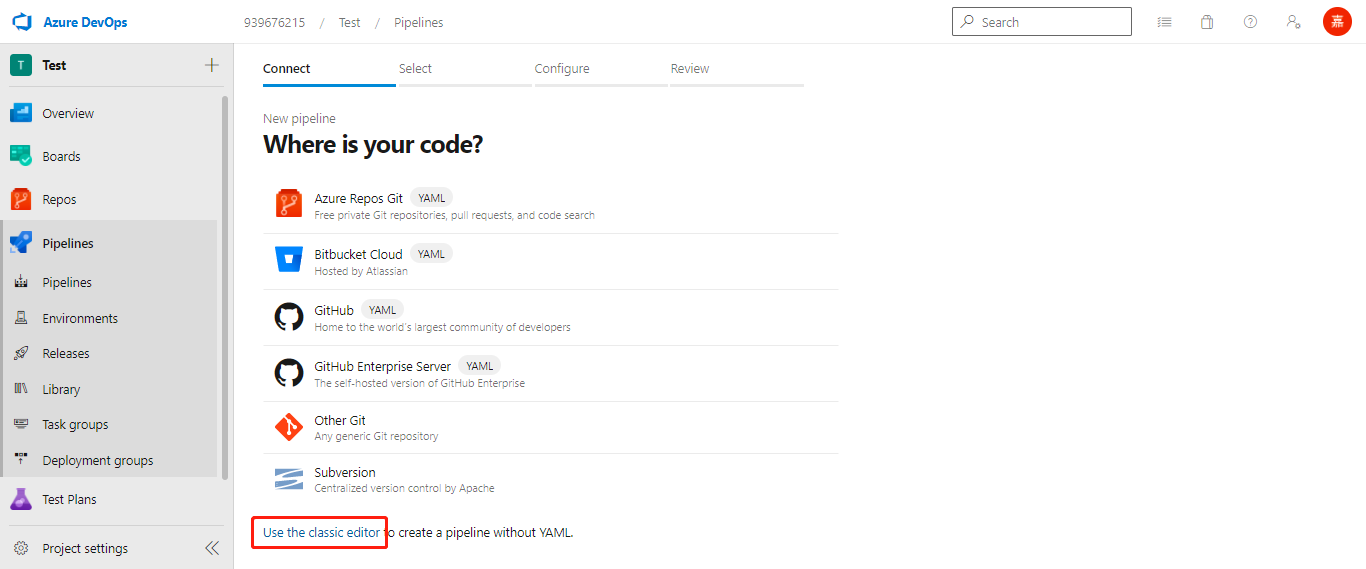
- 点击Pipelines,点击CreatePipeline

- 选择经典模式

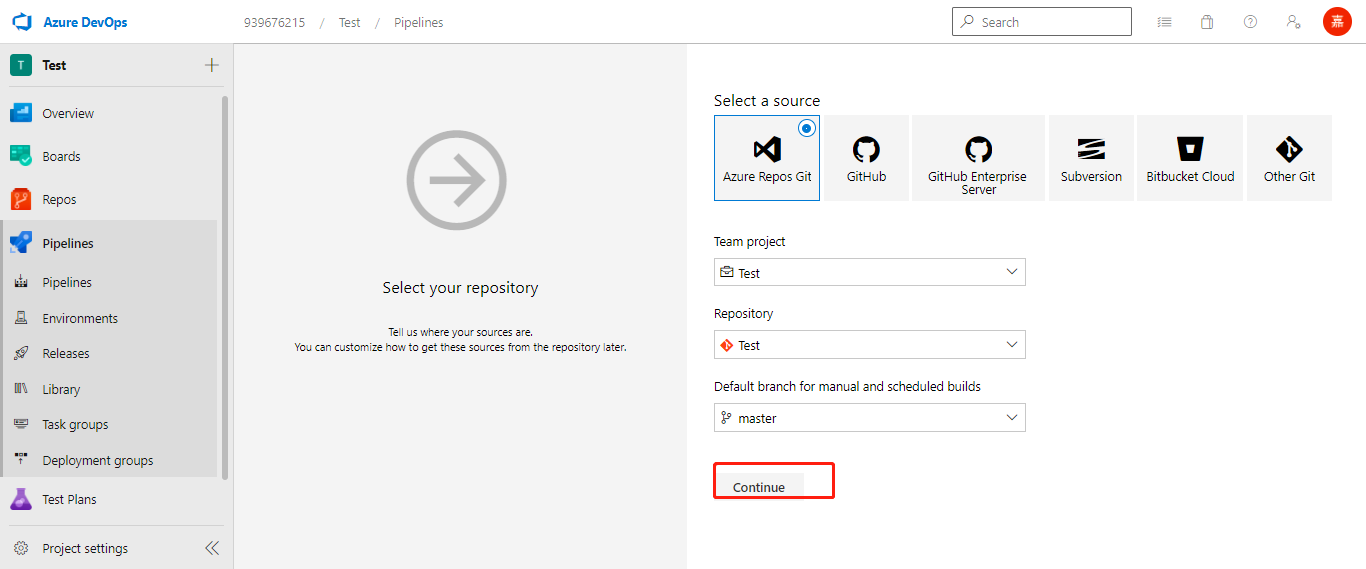
- 选择AzureReposGit 然后点击继续

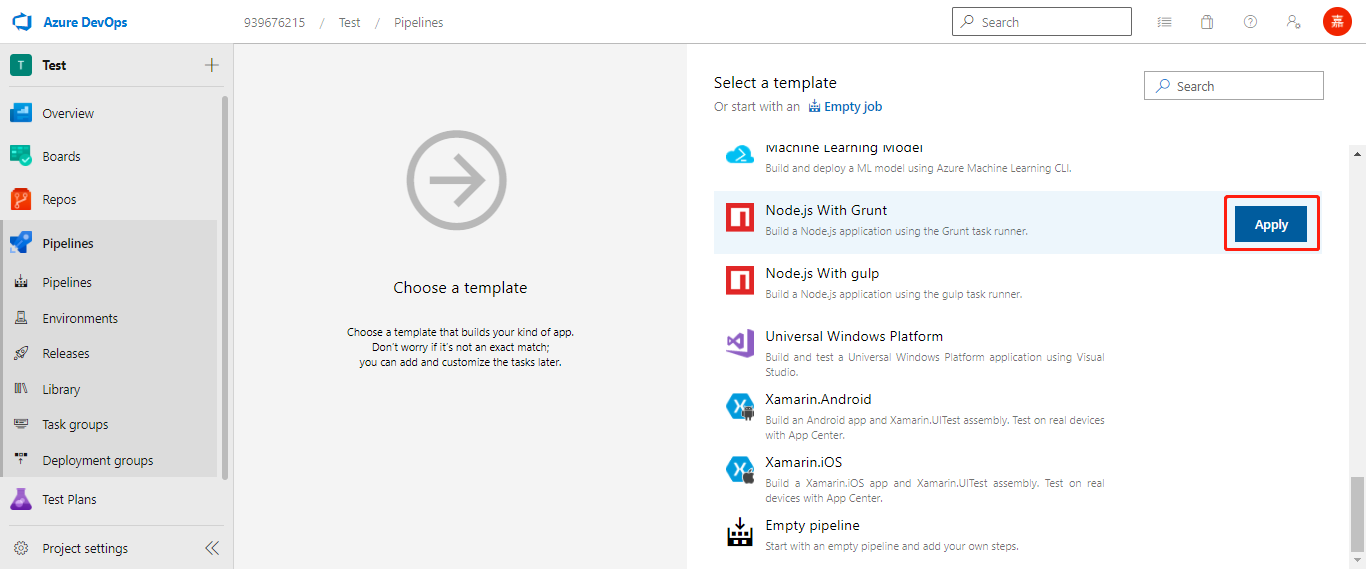
- 在模版列表中,随便选择一个模版,我这边选择node.js with grunt

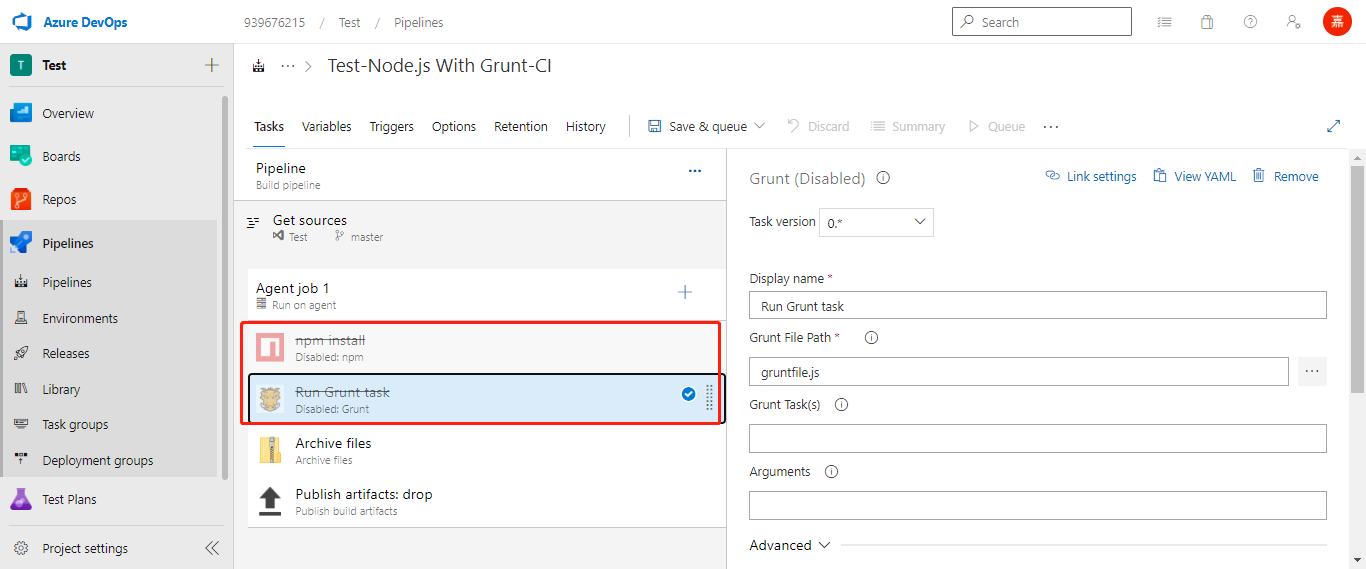
- 将除了Archive files和Publishartifacts:drop外其他的job都remove掉,或者disable掉

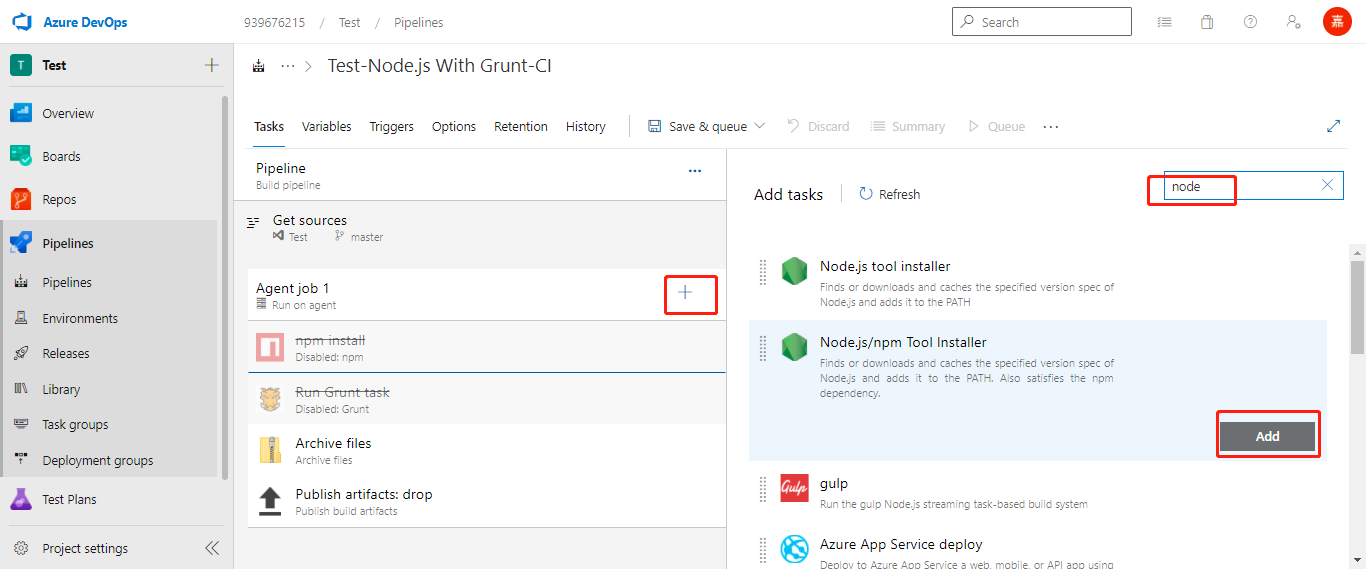
我们的项目需要使用npm命令,需要先告诉代理使用nodejs,所以要先添加一个Use Node job,点击+,搜索Node,选择Node.js/npm Tool Installer,然后点击Add

由于npm打包压缩后,不太好改参数,所以对于不同的环境,我们需要修改不同的配置参数
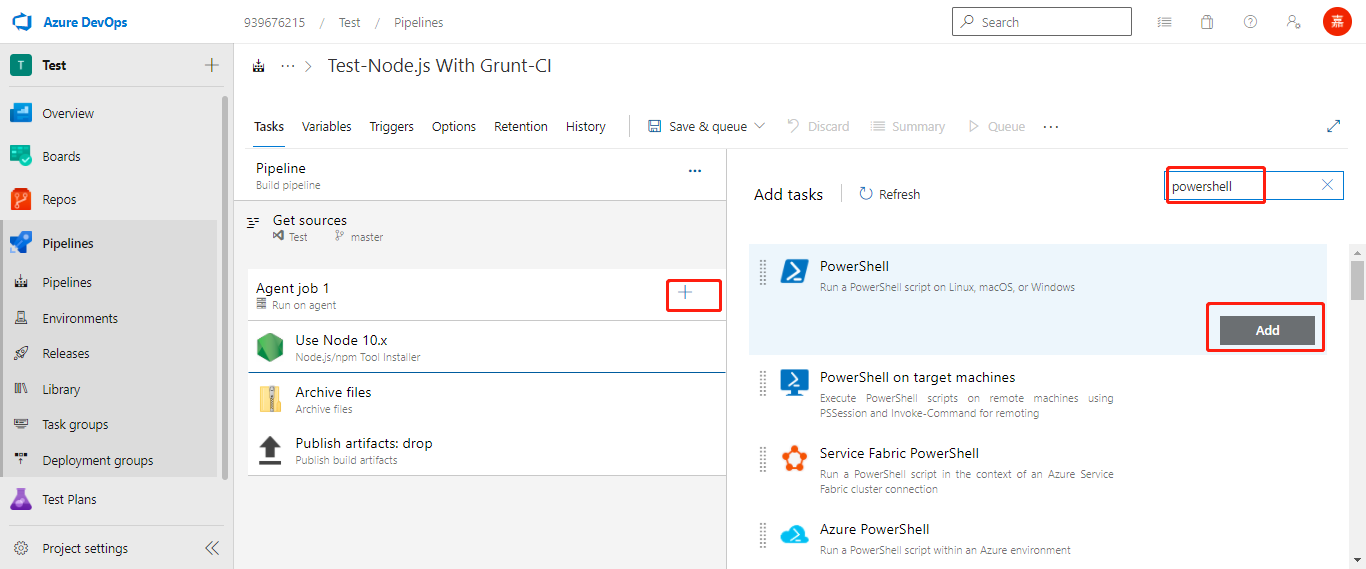
我们再+一个powershell job

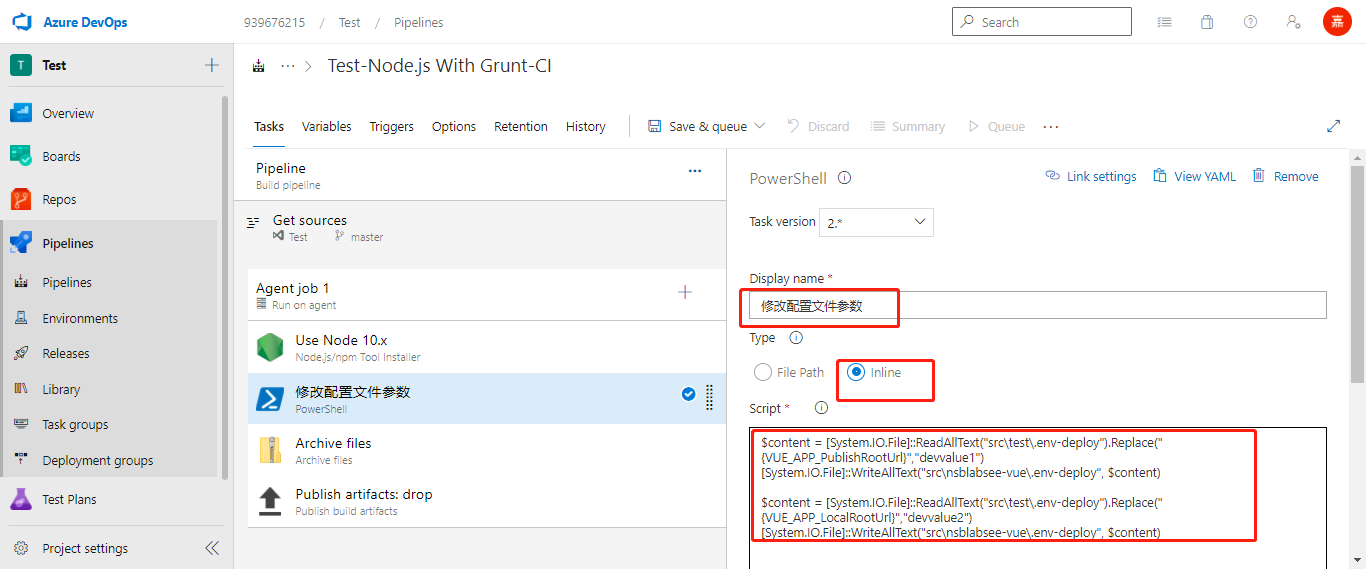
将job名称改为修改配置文件参数,type选择inline,script脚本填上修改参数的相应命令:

powershell替换字符串命令:
$content = [System.IO.File]::ReadAllText("src\test\.env-deploy").Replace("{VUE_APP_PublishRootUrl}","devvalue1")
[System.IO.File]::WriteAllText("src\nsblabsee-vue\.env-deploy", $content)
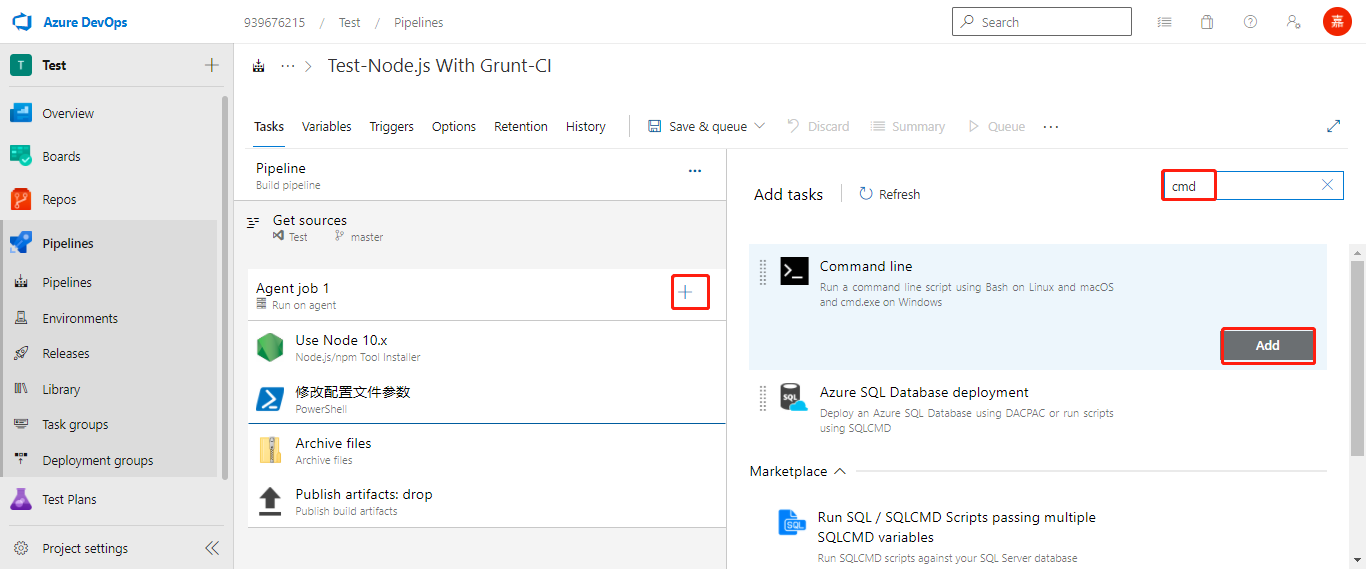
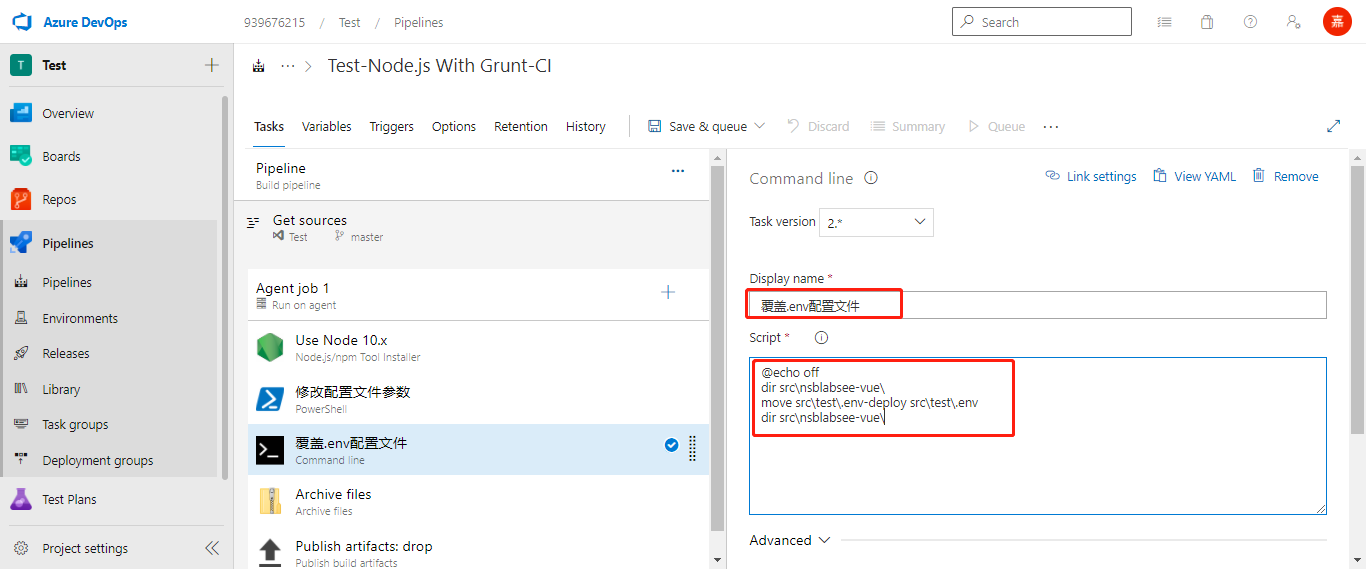
再+一个cmd命令

使用cmd命令,将刚刚修改的.env-deploy文件覆盖.env文件

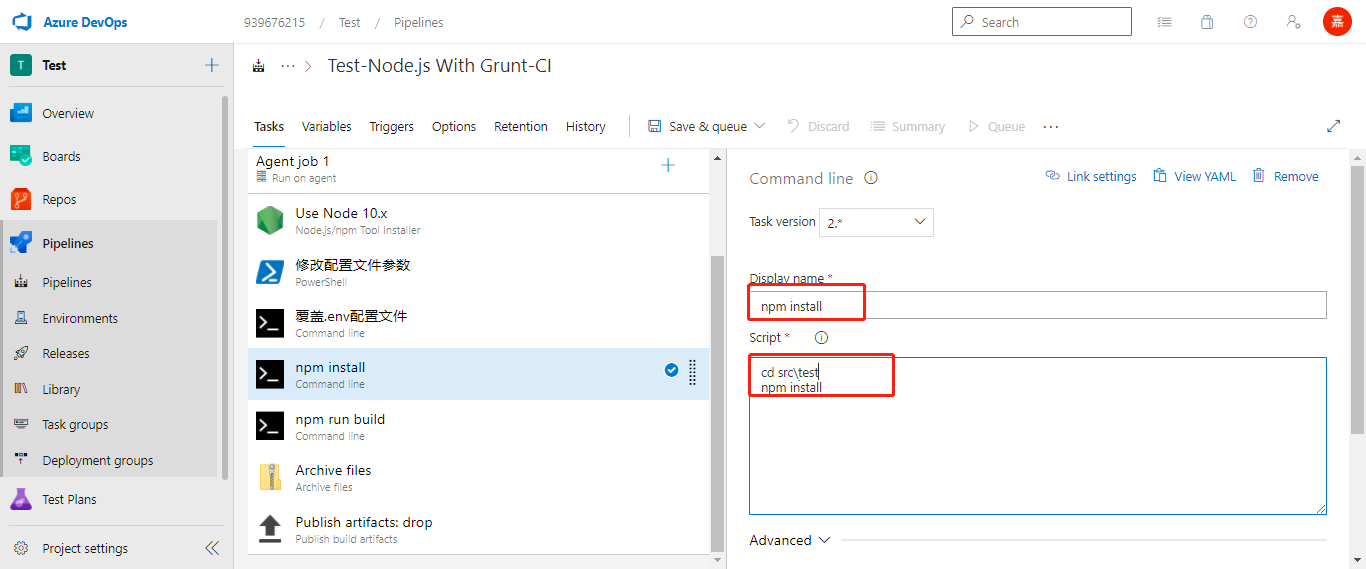
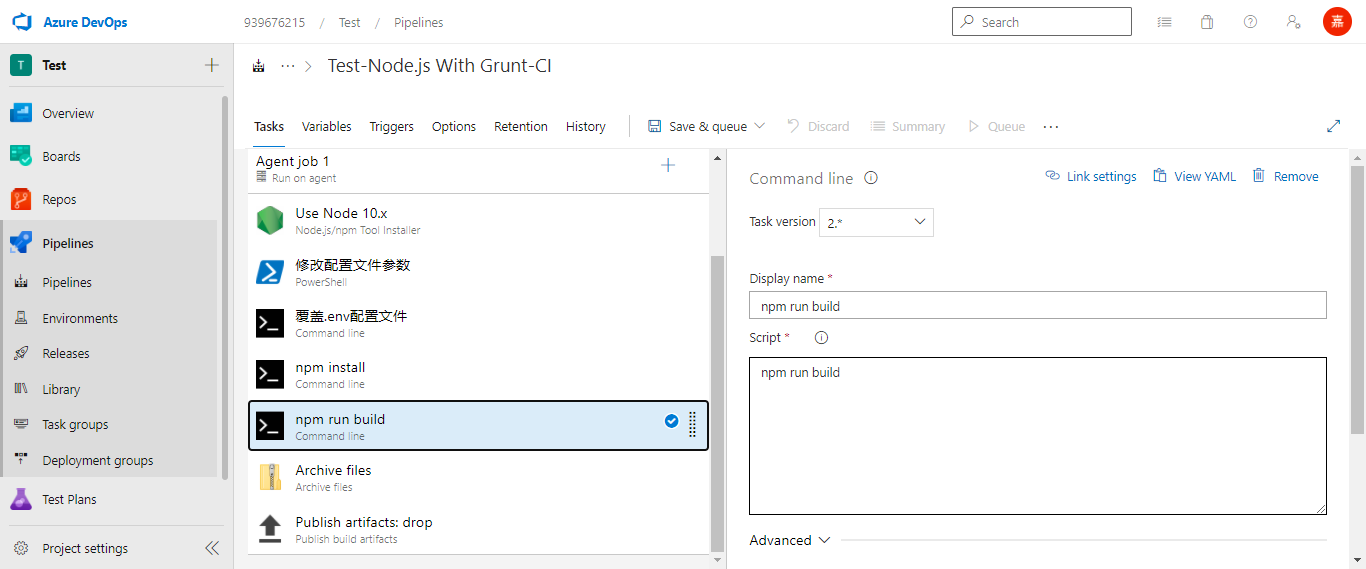
重复上述步骤,继续添加npm install 和npm run build命令,如下:


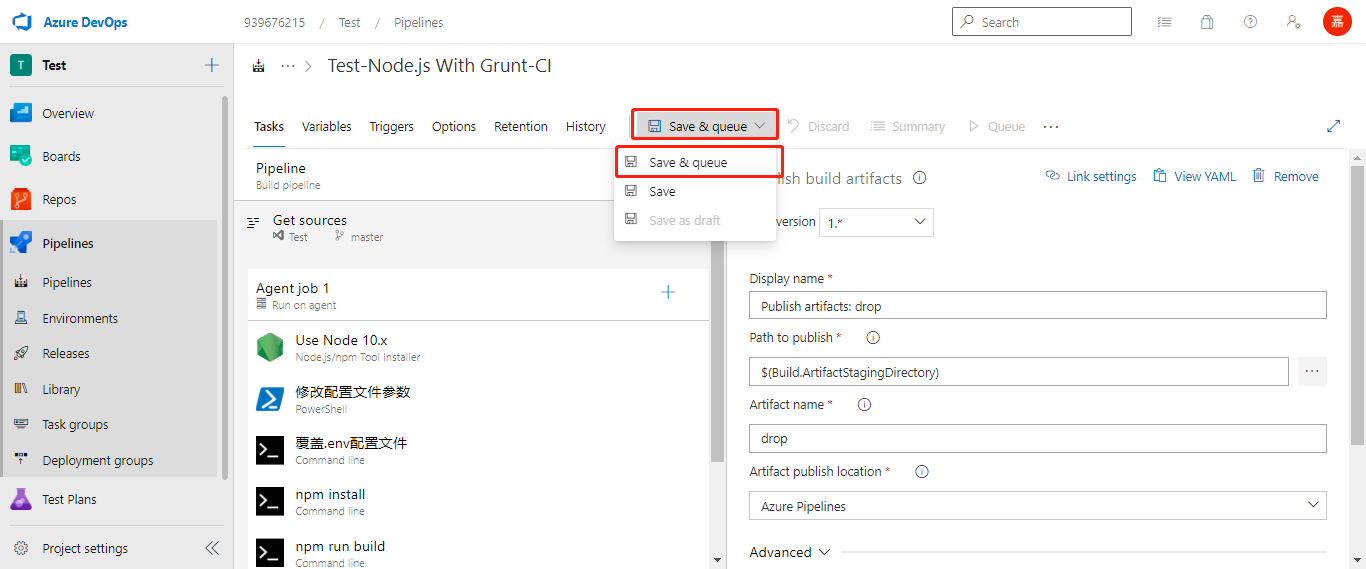
点击save&queue,开始执行当前CI

二、建立CD
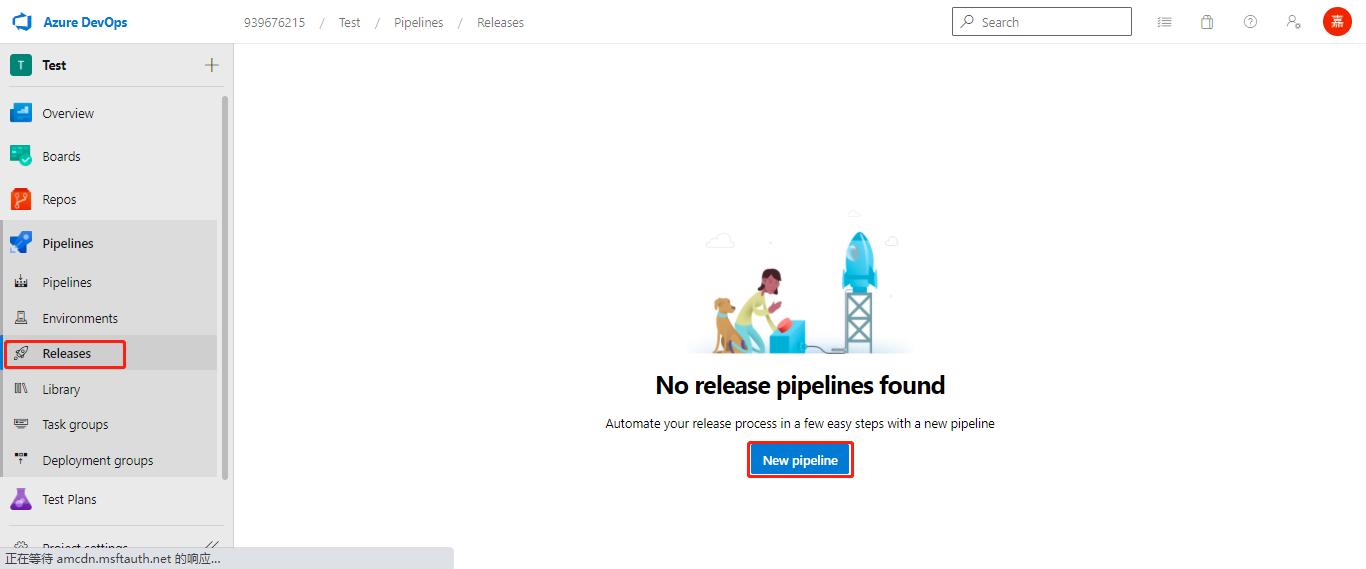
点击Releases,点击New pipeline

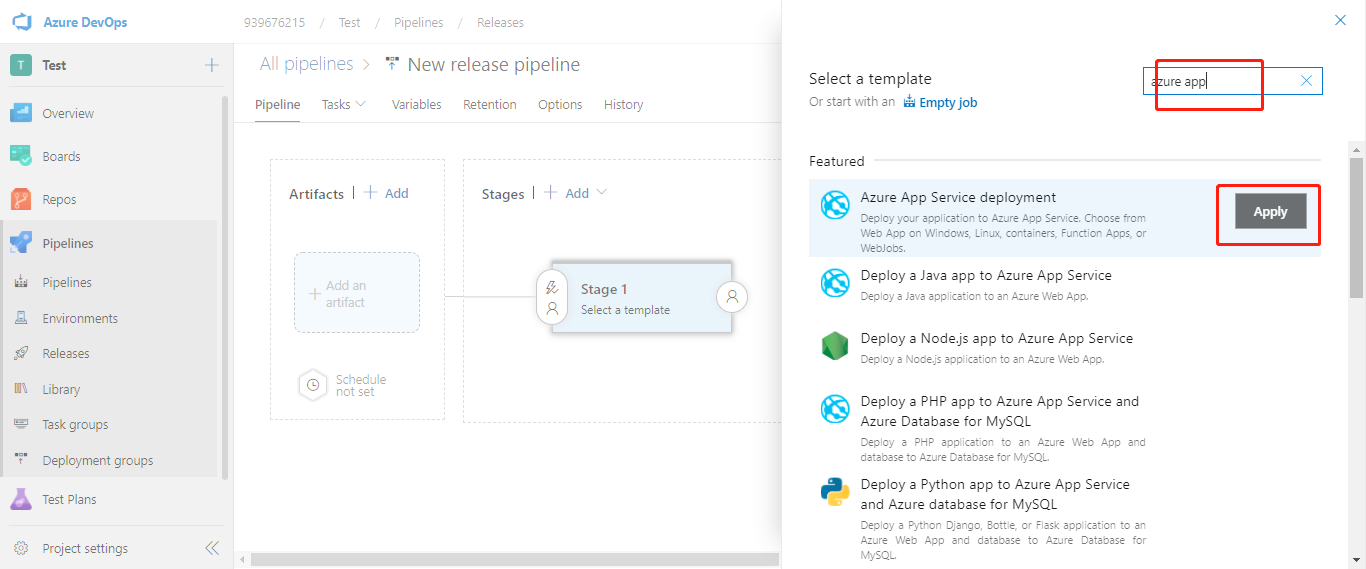
搜索Azure App,选择Azure App Service deployment,点击Apply

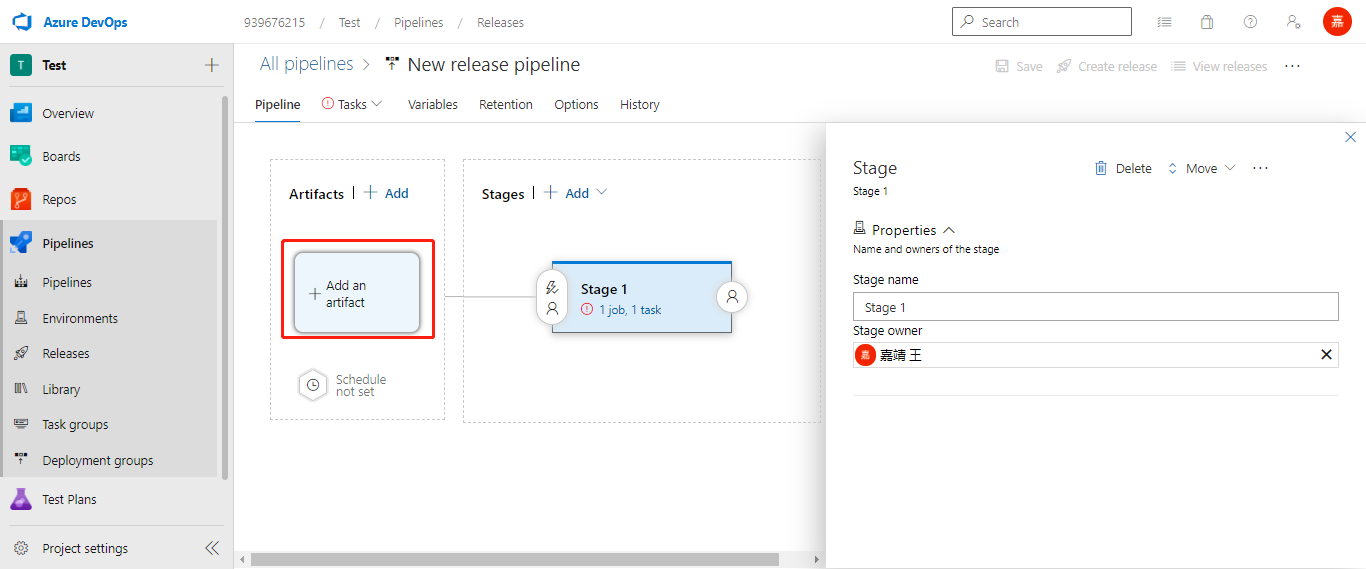
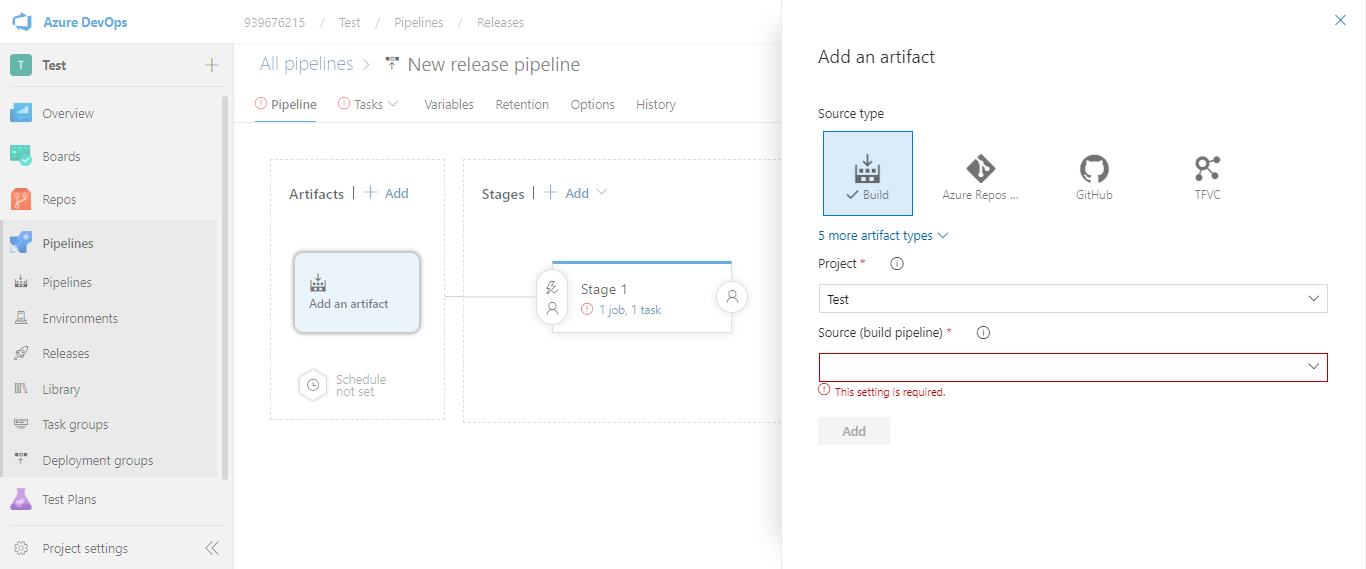
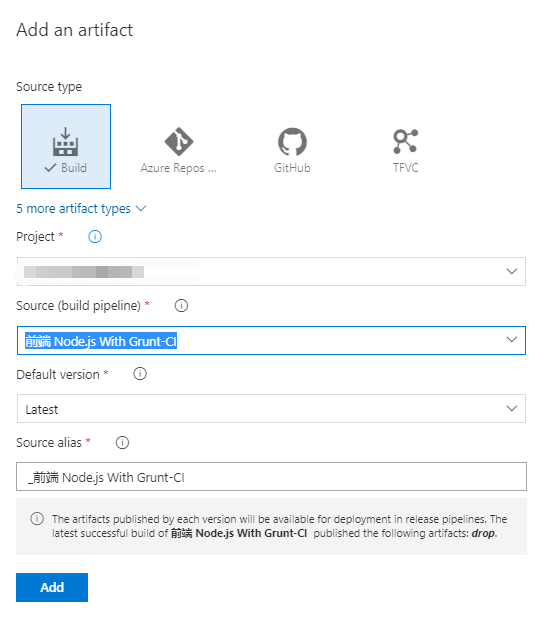
点击Add an artifact,选择添加一个之前CI生成的打包文件



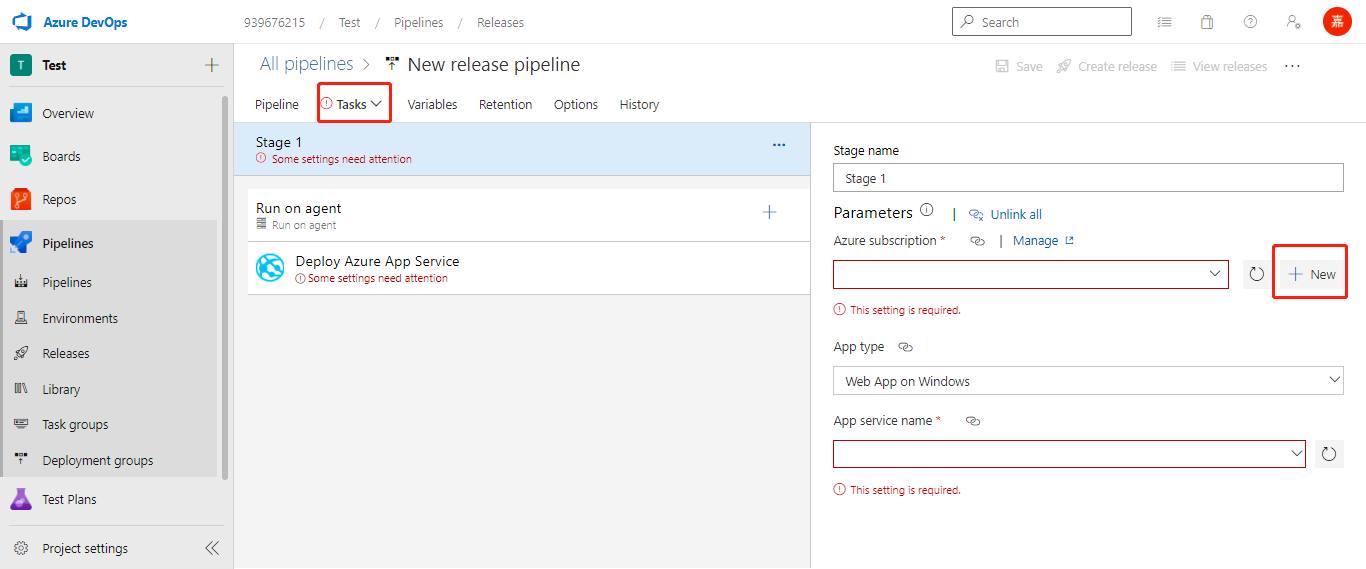
点击Task,编辑任务,添加一个新的链接


后续的添加connection和配置WebApplication步骤请参考我之前的devops文章: https://www.cnblogs.com/King-JJ/p/12887887.html



