css中一个元素如何在其父元素居中显示【转】
目录
css如何垂直居中一个元素的问题已经是一个老生常谈的问题了。不管对于一个新手或者老手,在面试过程中是经常被问到的。前两天在看一个flex的视频教程,当中提到了有关元素的居中问题,所以今天小编就来扒一扒几种常见的方式。不足之处请大家批评指正(所有的代码都是自己亲手敲过可用的)
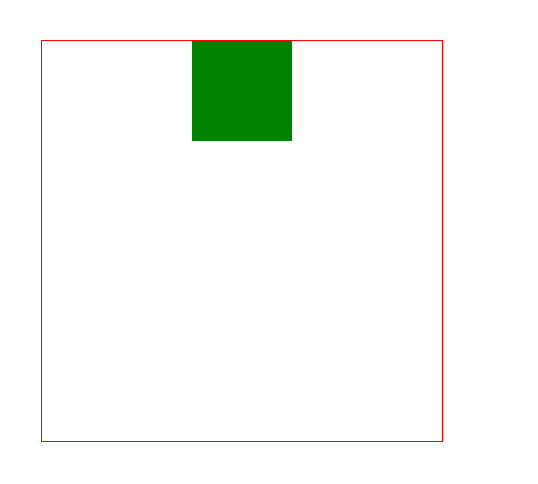
1、水平居中(margin:0 auto;)
关于这个,大家应该是最不陌生的,不管是在培训班还是自己自学的话 。这个应该是老师讲的第一个方法了(水平方向上),但是其有一个前提,就是被包裹的元素不能有浮动的属性。否则的话这个属性就会失效。具体如下图代码:
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
}
item{
margin:0 auto;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<div class="box">
<div class="item"></div>
</div>
</body>

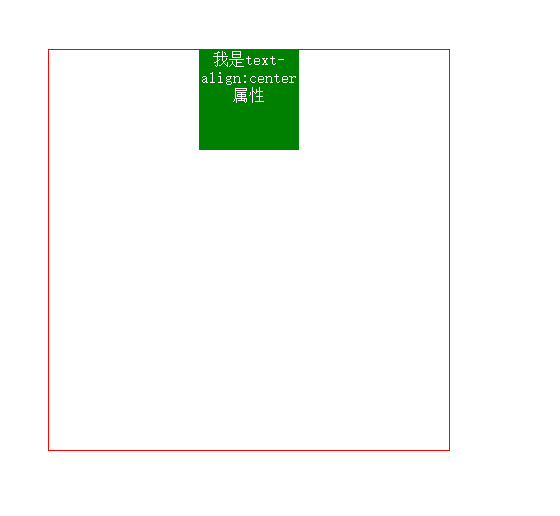
2、水平居中(text-align:center;)
这个属性在没有浮动的情况下,我们可以将其转换为inline/inline-block,然后其父元素加上text-align:center;属性就可以将其居中
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
text-align:center;
}
item{
display:inline/inline-block;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<div class="box">
<div class="item"></div>
</div>
</body>

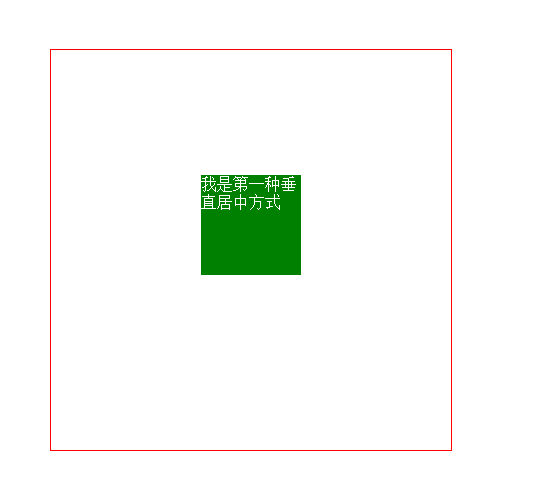
3、水平垂直居中(一) 子元素相对于父元素绝对定位,并且margin值减去自己宽高的一半
该方法具有一定的局限性,因为其必须要知道子元素本身的宽高
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<div class="box">
<div class="item"></div>
</div>
</body>

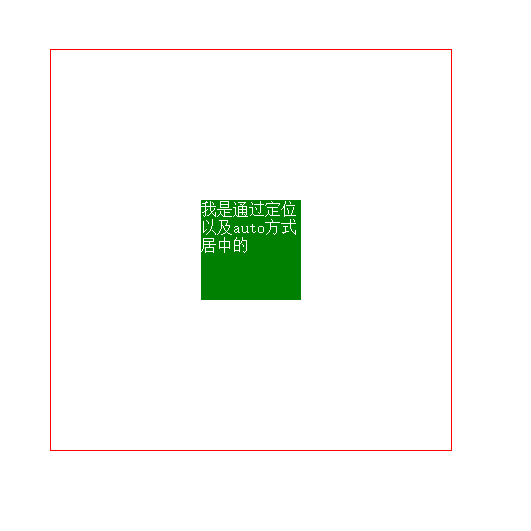
4、水平垂直居中(二) 子元素相对于父元素绝对定位,并且margin值位auto
该方式不受元素宽高所限制,比较好用(推荐使用)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top:0;
margin: auto;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<div class="box">
<div class="item"></div>
</div>
</body>

5、水平垂直居中(三) diplay:table-cell
该方式是将元素转换成表格样式,再利用表格的样式来进行居中(推荐)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: table-cell;
vertical-align: middle;
}
item{
margin:0 auto;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<div class="box">
<div class="item"></div>
</div>
</body>

6、水平垂直居中(四) 绝对定位和transfrom
该方法用最能装逼,用到了css3变形,面试者看到你代码里面有这样的 ,你的逼格瞬间就上去了,当然了 你知道的,逼格的东西是有兼容性问题的
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position:relative;
}
item{
width: 100px;
height: 100x;
background: green;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
</style>
<body>
<div class="box">
<div class="item"></div>
</div>
</body>

7、水平垂直居中(五)css3中的flex属性
这个属性很好用,但是绝逼有兼容性问题的,用者要注意
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: flex;
justify-content: center;
align-items: center;
}
item{
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<div class="box">
<div class="item"></div>
</div>
</body>







