children和childNodes差异【转】
1,childNodes属性,标准的,它返回指定元素的子元素集合,包括html节点,所有属性,文本。可以通过nodeType来判断是哪种类型的节点,只有当nodeType==1时才是元素节点,2是属性节点,3是文本节点。
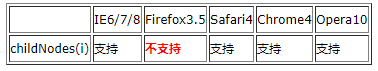
有些人错误的使用()去取该集合元素,下表列出各浏览器对childNodes(i)的支持情况:

2,有时候需要获取指定元素的第一个html子节点(非属性/文本节点),最容易想到的就是firstChild属性。代码中第一个html节点前如果有换行,空格,那么firstChild返回的就不是你想要的了。可以使用nodeType来判断下。
Js代码
function getFirst(elem){
for(var i=0,e;e=elem.childNodes\[i++\];){
if(e.nodeType==1)
return e;
}
}
3,children属性,非标准的,它返回指定元素的子元素集合。经测试,它只返回html节点,甚至不返回文本节点。且在所有浏览器下表现惊人的一致。和childNodes一样,在firefox下不支持()取集合元素。因此如果想获取指定元素的第一个html节点,可以使用children[0]来替代上面的getFirst函数。需注意children在IE中包含注释节点。
相关资源:
http://www.w3.org/TR/2000/REC-DOM-Level-2-Core-20001113/core.html#ID-1451460987
http://www.w3.org/TR/2004/REC-DOM-Level-3-Core-20040407/core.html#ID-1451460987
http://www.w3.org/TR/2004/REC-DOM-Level-3-Core-20040407/core.html#ID-536297177
https://developer.mozilla.org/En/DOM/Element.children
http://msdn.microsoft.com/en-us/library/ms537446%28VS.85%29.aspx



 浙公网安备 33010602011771号
浙公网安备 33010602011771号