今天在写html的时候,发现了一个郁闷的事情,相同一个Html页面都是通过ie浏览器来浏览,不同的只是在浏览方式上:本地浏览和服务器浏览,可是却出现了不同的效果。
1、本地浏览
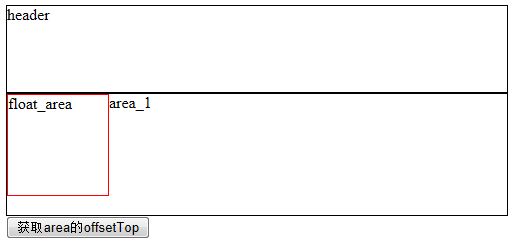
将test.html文件放置在本地,然后直接双击打开后,界面如下:
点击按钮后,弹出提示框“97”(就是document.getElementById("float_area").offsetTop)
2、服务器浏览
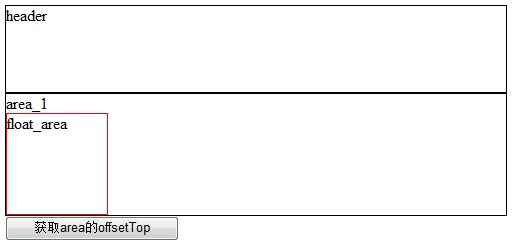
将test.html文件放置在服务器上或通过VS2010中右键的“View In Browser”进行浏览,界面如下:
点击按钮后,弹出提示框“19”(就是document.getElementById("float_area").offsetTop)
test.html全部代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function getTop() {
alert(document.getElementById("float_area").offsetTop);
}
</script>
</head>
<body>
<div style="border: 1px solid #000000; height: 86px; width: 500px;">
header
</div>
<div id="area_1" style="border: 1px solid #000000; height: 121px; width: 500px;">
area_1
<div id="float_area" style="border: 1px solid #FF0000; width: 100px; height: 100px; float: left">float_area</div>
</div>
<input id="Button1" type="button" value="获取area的offsetTop" onclick="getTop();" />
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function getTop() {
alert(document.getElementById("float_area").offsetTop);
}
</script>
</head>
<body>
<div style="border: 1px solid #000000; height: 86px; width: 500px;">
header
</div>
<div id="area_1" style="border: 1px solid #000000; height: 121px; width: 500px;">
area_1
<div id="float_area" style="border: 1px solid #FF0000; width: 100px; height: 100px; float: left">float_area</div>
</div>
<input id="Button1" type="button" value="获取area的offsetTop" onclick="getTop();" />
</body>
</html>
现在我百思不得其解,不知大家有无碰到该类试情况的,该问题到底是ie的问题,还是程序本身的问题?!不同浏览器之间对于获取offsetTop的确存在不同,不过都在ie下面,为什么还会不一致呢。。。。。