用ASP.NET with C#绘制饼图(Pie图)
公司昨天停水,停一天了,到现在还没有。连冲凉的水也没有了,郁闷~~
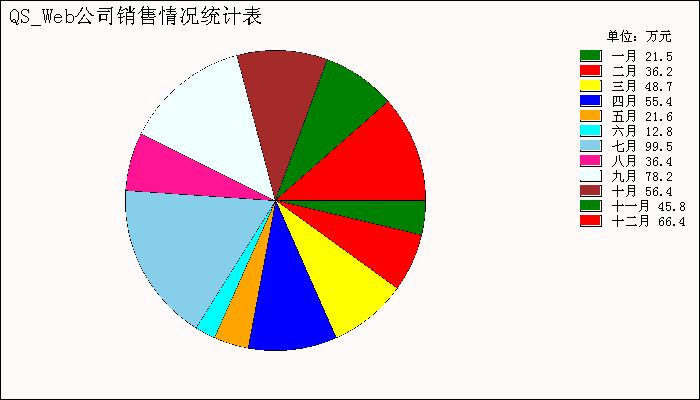
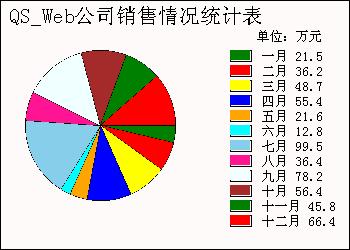
今天我们来绘制个饼图,也叫Pie图。照例,有图先上图:

昨天好心忘了说明一件小事,Bar图和Pie图的颜色都是由自定义的颜色数组定义的,分配颜色函数如下:
 private Color GetColor(int i) //分配各Pie的颜色
private Color GetColor(int i) //分配各Pie的颜色 {
{ try
try {
{ if( 0 < i && i < PieColor.Length )
if( 0 < i && i < PieColor.Length ) {
{ return PieColor[i];
return PieColor[i]; }
} else if( i >= PieColor.Length )
else if( i >= PieColor.Length ) {
{ int j = i % PieColor.Length;
int j = i % PieColor.Length; return PieColor[j];
return PieColor[j]; }
} else
else {
{ return Color.Green;
return Color.Green; }
} }
} catch
catch {
{ return Color.Green;
return Color.Green; }
} }
}
如果颜色不够,则循环取用颜色数组的数值,在我们绘制的Bar图和Pie图中,颜色数值有10个颜色,而Values数值有12个,所以会重复出现Color.Green和Color.Red两种颜色,颜色数组是可以自定义的,只要设置好足够长的颜色值,就不会出现同颜色的情况了。
和绘制Curve图和Bar图一样,绘制Pie图也需要先初始化页面,而初始化Pie图的页面基本和初始化Bart图一样,这里就不再详细说明,直接贴代码吧:
 //初始化和填充图像区域,画出边框,初始标题
//初始化和填充图像区域,画出边框,初始标题 private void InitializeGraph()
private void InitializeGraph() {
{
 //根据给定的高度和宽度创建一个位图图像
//根据给定的高度和宽度创建一个位图图像 objBitmap = new Bitmap(Width,Height);
objBitmap = new Bitmap(Width,Height);
 //从指定的 objBitmap 对象创建 objGraphics 对象 (即在objBitmap对象中画图)
//从指定的 objBitmap 对象创建 objGraphics 对象 (即在objBitmap对象中画图) objGraphics = Graphics.FromImage(objBitmap);
objGraphics = Graphics.FromImage(objBitmap);
 //根据给定颜色(LightGray)填充图像的矩形区域 (背景)
//根据给定颜色(LightGray)填充图像的矩形区域 (背景) objGraphics.DrawRectangle(new Pen(BorderColor,1),0,0,Width,Height);
objGraphics.DrawRectangle(new Pen(BorderColor,1),0,0,Width,Height); objGraphics.FillRectangle(new SolidBrush(BgColor),1,1,Width-2,Height-2);
objGraphics.FillRectangle(new SolidBrush(BgColor),1,1,Width-2,Height-2);
 //初始化标题
//初始化标题 CreateTitle(ref objGraphics);
CreateTitle(ref objGraphics); }
}
 //初始化右边说明部分
//初始化右边说明部分 private void DrawRight(ref Graphics objGraphics)
private void DrawRight(ref Graphics objGraphics) {
{ objGraphics.DrawString(String.Format("单位:{0}",Unit),new Font("宋体",10),new SolidBrush(TextColor),Width-95,30);
objGraphics.DrawString(String.Format("单位:{0}",Unit),new Font("宋体",10),new SolidBrush(TextColor),Width-95,30);
 Point KeysPoint = new Point(Width-120,50);
Point KeysPoint = new Point(Width-120,50); Point KeysTextPoint = new Point(Width-90,50);
Point KeysTextPoint = new Point(Width-90,50); for(int i=0;i < Keys.Length;i++)
for(int i=0;i < Keys.Length;i++) {
{ objGraphics.DrawRectangle(new Pen(BorderColor,1),KeysPoint.X,KeysPoint.Y,21,11);
objGraphics.DrawRectangle(new Pen(BorderColor,1),KeysPoint.X,KeysPoint.Y,21,11); objGraphics.FillRectangle(new SolidBrush(GetColor(i)),KeysPoint.X,KeysPoint.Y,20,10);
objGraphics.FillRectangle(new SolidBrush(GetColor(i)),KeysPoint.X,KeysPoint.Y,20,10); objGraphics.DrawString(String.Format("{0} {1}",Keys[i],Values[i]),new Font("宋体",10),new SolidBrush(TextColor),KeysTextPoint);
objGraphics.DrawString(String.Format("{0} {1}",Keys[i],Values[i]),new Font("宋体",10),new SolidBrush(TextColor),KeysTextPoint); KeysPoint.Y +=15;
KeysPoint.Y +=15; KeysTextPoint.Y += 15;
KeysTextPoint.Y += 15; }
} }
}
 //初始化标题
//初始化标题 private void CreateTitle(ref Graphics objGraphics)
private void CreateTitle(ref Graphics objGraphics) {
{ objGraphics.DrawString(Title,new Font("宋体",16),new SolidBrush(TextColor),new Point(5,5));
objGraphics.DrawString(Title,new Font("宋体",16),new SolidBrush(TextColor),new Point(5,5)); }
}
或Pie图主要是用.NET.Framework提供的DrawPie函数,该函数可以绘制一个扇形,而整个Pie图就是由N个扇形组合成的一个圆。主要的指导思想是将所有Values值起来,然后将每个Values值和总Values值相除,再乘以360,就可以得出各个Values值对应的扇形的角度了。具体代码:
 private void DrawContent(ref Graphics objGraphics)
private void DrawContent(ref Graphics objGraphics) {
{ float Sum = 0;
float Sum = 0; float StartAngle = 0;
float StartAngle = 0; float SweepAngle = 0;
float SweepAngle = 0; float CircleHeight = 0;
float CircleHeight = 0; float CircleX = 0;
float CircleX = 0; float CircleY = 0;
float CircleY = 0;
 for(int i=0;i<Values.Length;i++)
for(int i=0;i<Values.Length;i++) {
{ Sum += Values[i];
Sum += Values[i]; }
} if(Width > Height)
if(Width > Height) {
{ CircleHeight = Height - 100;
CircleHeight = Height - 100; }
} else
else {
{ CircleHeight = Width - 150;
CircleHeight = Width - 150; }
} CircleX = (Width - 150)/2 - CircleHeight/2;
CircleX = (Width - 150)/2 - CircleHeight/2; CircleY = Height - 50 - CircleHeight;
CircleY = Height - 50 - CircleHeight; for(int i=0;i<Values.Length;i++)
for(int i=0;i<Values.Length;i++) {
{ SweepAngle = (Values[i]/Sum)*360;
SweepAngle = (Values[i]/Sum)*360; objGraphics.DrawPie (new Pen(BorderColor,1),CircleX,CircleY,CircleHeight,CircleHeight,StartAngle,SweepAngle);
objGraphics.DrawPie (new Pen(BorderColor,1),CircleX,CircleY,CircleHeight,CircleHeight,StartAngle,SweepAngle); objGraphics.FillPie (new SolidBrush(GetColor(i)),CircleX,CircleY,CircleHeight,CircleHeight,StartAngle,SweepAngle);
objGraphics.FillPie (new SolidBrush(GetColor(i)),CircleX,CircleY,CircleHeight,CircleHeight,StartAngle,SweepAngle); StartAngle += SweepAngle;
StartAngle += SweepAngle; }
} }
}
至此,Pie图算是完成了,也具有一定的缩放能力,来看看最终效果吧:

到今天,Curve图,Bar图和Pie图我们绘制了一遍,相信经过三个例子的学习,对应绘图这个功能已经了解有点儿入门了,要绘制其他的图片,只要用好了DrawRectangle,DrawString,DrawPie等相关函数(更具体的说明看MSDN吧),绘制也不是什么难事了。我们的目标是举一反三嘛。绘图说完了,明天会上一篇关于文件上传的文章。
照例,有批评建议请留言或直接Email给我:KenBlove#gmail.com(将#换成@)
很多朋友要求提供完整源文件,现在放上完整代码例子,希望能帮到大家。最近工作忙死了,博客也暂时不能更新了。
点击下载:pie.rar







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)