浏览器的渲染原理
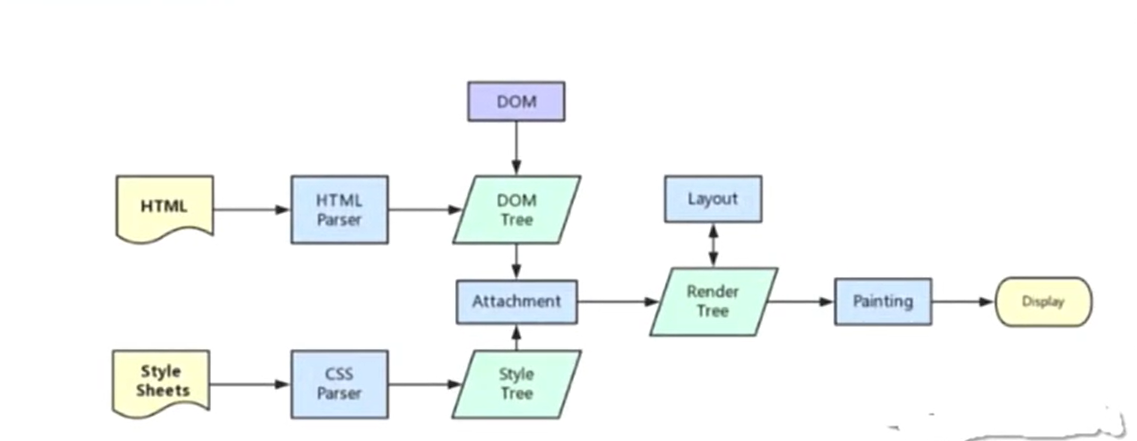
构建DOM树:浏览器先请求HTML,拿到HTML,对HTML进行解析,也就是HTML Parser后,形成一个dom树
然后在解析的过程中,有时候有link标签,是CSS和JS,浏览器主进程负责下载CSS文件
构建CSSOM树:当CSS完成下载,并且DOM树构建完成,开始对CSS进行解析,CSS Parser,形成CSSOM(CSS的文档对象模型)
生成渲染树:CSSOM + DOM => Render Tree
布局Layout:根据盒模型,确定元素尺寸和位置
绘制(painting):绘制页面
显示(Display):浏览器主进程将默认图层和复合图层交给GPU进程,GPU进程进行合成
最后形成网页

------------------------------------------------------------------------------------------




