再次重新认识var,let和const,和面试回答技巧
从知识角度,我们来认识一下:
其实关于变量提升,我们都知道,var会变量提升,下面来看一下let
<script> var a = 'a'; function print(){ console.log(a); let a = '1'; } print(); </script>
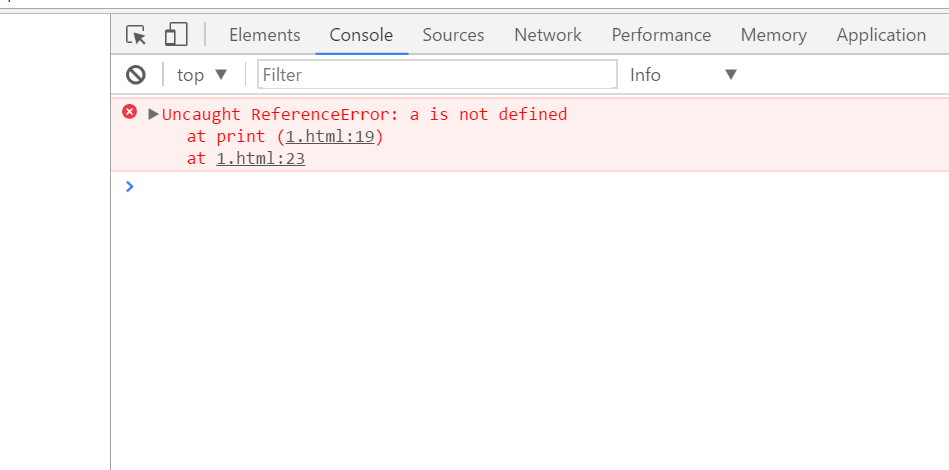
报错

为啥报错呢:按道理来讲,先console.log(a),它现在当前作用域下找,如果按照没有变量提升的理解,当下是找不到的(因为let a = '1' 是在后面声明并且赋值),然后就到全局找,找到最开始的var a = 'a'。
这里就要讨论一下了,其实,在函数作用域下,let无论在什么地方,也先进行声明,再到当下位置进行赋值操作。
上面报错了,是因为let有一个 “暂时性死区”,可以理解为把let锁住了,不能用,就抛出错误。




