CSS3,FLEX布局,怎么实现1行3个元素,多行显示
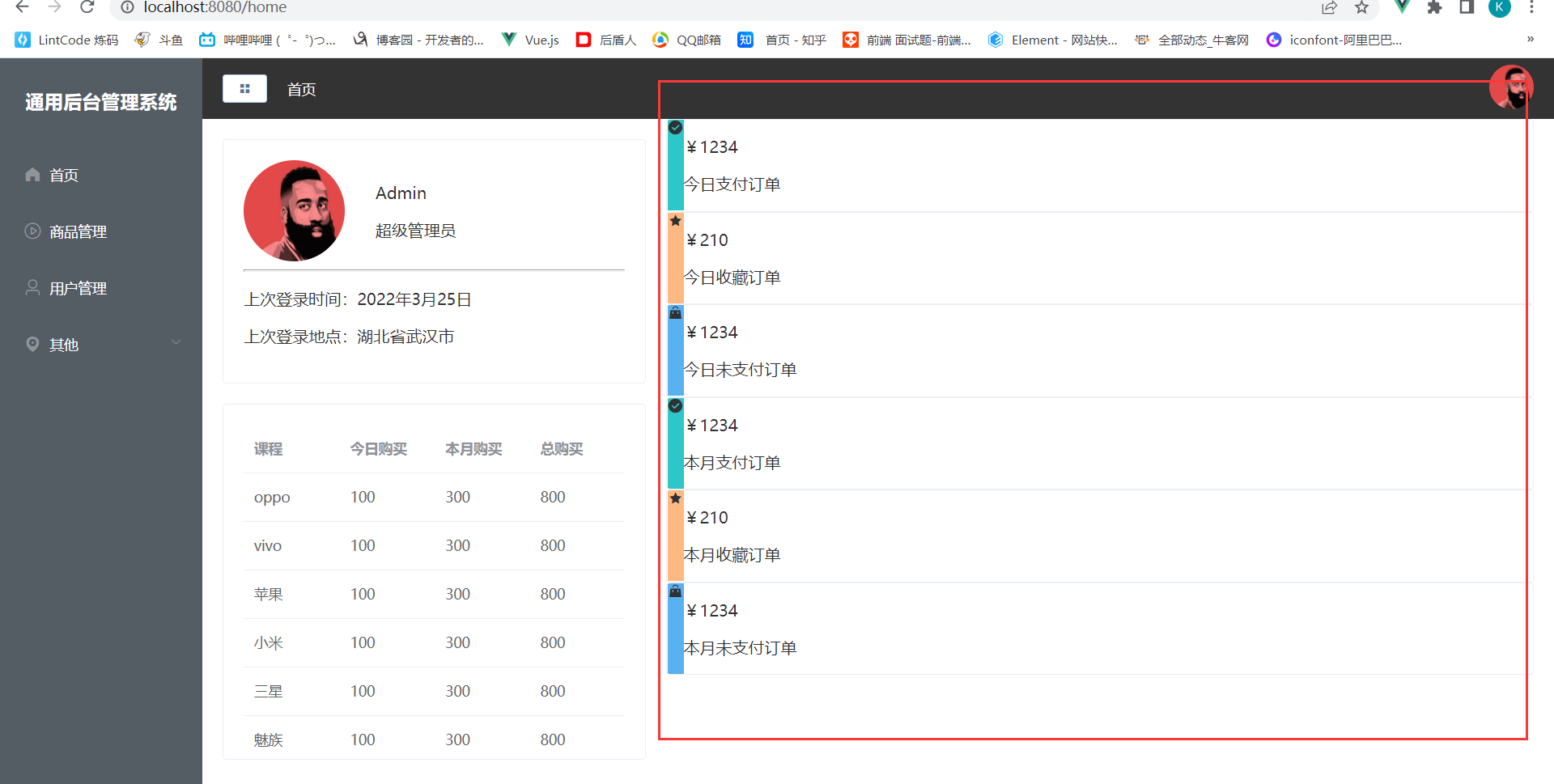
最近写Vue项目,遇到了一个问题,如下图

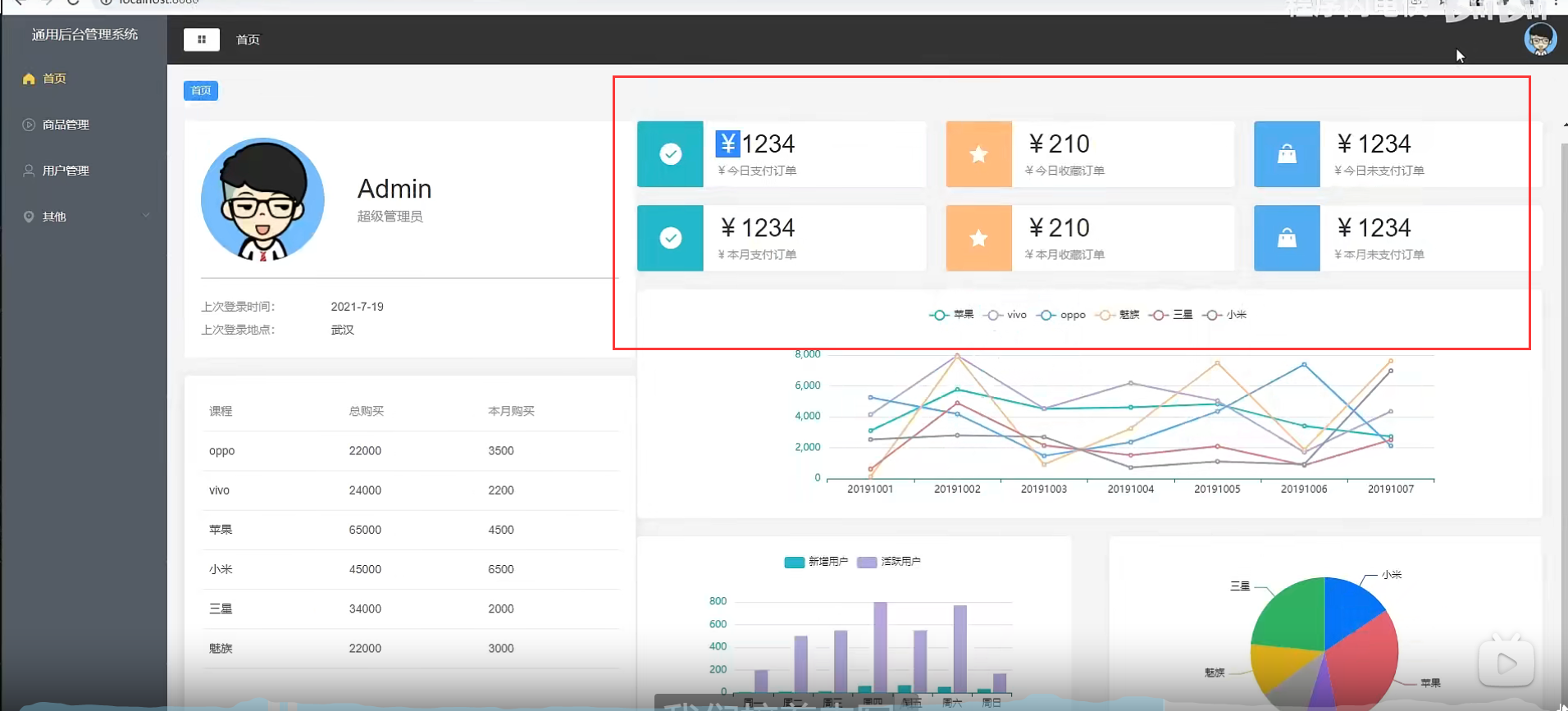
右边显示是这样子,但是我想要的效果是这样:

我就要用flex布局实现~
有几个flex的属性咱们要知道,
flex-wrap:换行方式。(nowwrap:默认值,单行,可能溢出; wrap:如果超过一行,就换行)
justify-content: space-between; (均匀排列每个元素首个元素放置于起点,末尾元素放置于终点 )
然后来实现:
其实很简单:.num是父元素,.el-card是子元素,这里用了less样式
.num{ .el-card{ width:33%; } display: flex; flex-wrap: wrap; justify-content: space-between; width: 100%; }
最后效果表现为:

细节再调整~






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理