JS-通过对象找到原型,通过原型的constructor找到对象的构造函数,通过构造函数创建新对象
通过对象找到原型,通过原型的constructor可以找到构造函数,通过构造函数就可以创建出对象。(给我一个对象,我就能生成一个新的对象)

<script>
function User(name){
this.name = name;
}
let hd = new User("哈登");
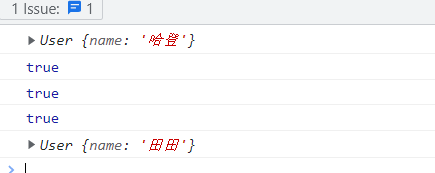
console.log(hd);
//obj是传进去的对象
//...args是用了点语法的形式,把要传递的参数传进去
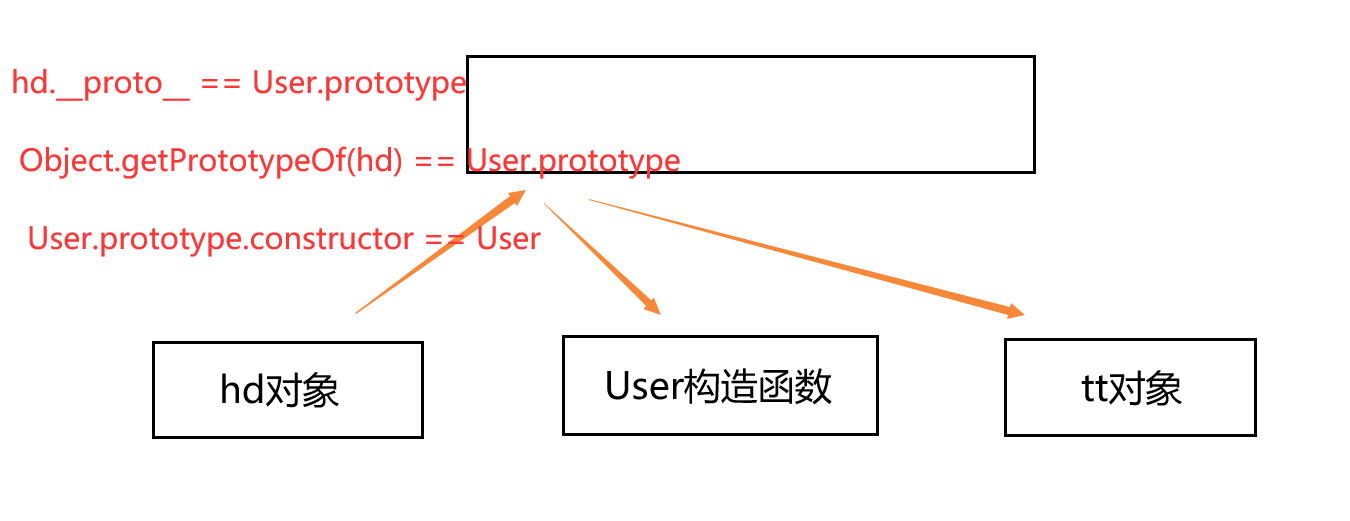
//Object.getPrototypeOf(hd) 这个得到的其实是hd的父级=>hd.__proto__
//hd.__proto__ == User.prototype true
//Object.getPrototypeOf(hd).constructor 这个其实就是构造函数User
//怎么证明上述的话是正确的呢
console.log(hd.__proto__ == User.prototype);
console.log(Object.getPrototypeOf(hd) == User.prototype); console.log(Object.getPrototypeOf(hd).constructor == User); function createByObject(obj,...args){ const constructor = Object.getPrototypeOf(obj).constructor; return new constructor(...args); } let tt = createByObject(hd,"田田"); console.log(tt); </script>

上面代码中的函数,一定要好好理解其中的关系。
函数中const constructor 其实就是User,一定要理解其中的圆原型关系。




