CSS3弹性布局FLEX
弹性盒子里面会放弹性元素,为盒子定义的规则,会影响里面的元素。
display:flex;
display:inline-flex;
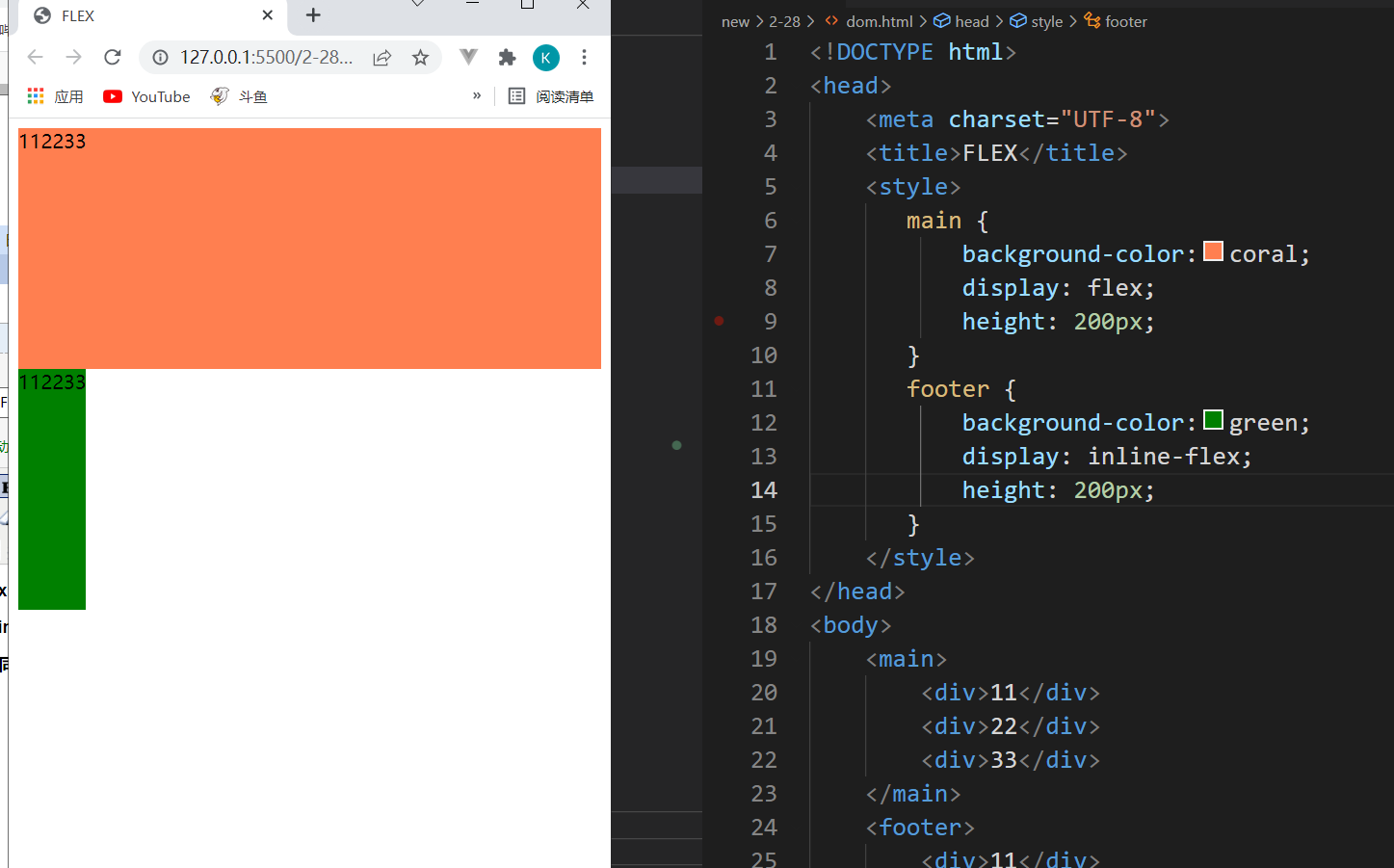
这两个的不同之处:容器设置flex以后,会变成块级元素,当然也就可以设置宽高(如下图的橙色)
当容器设置为inline-flex后,会变为类似inline-block,把元素显示为行级块,也就没有宽度(如下图的绿色)
相同之处:都是块级元素,都能设置宽高。

----------------------------------------------------------------------------------------------------
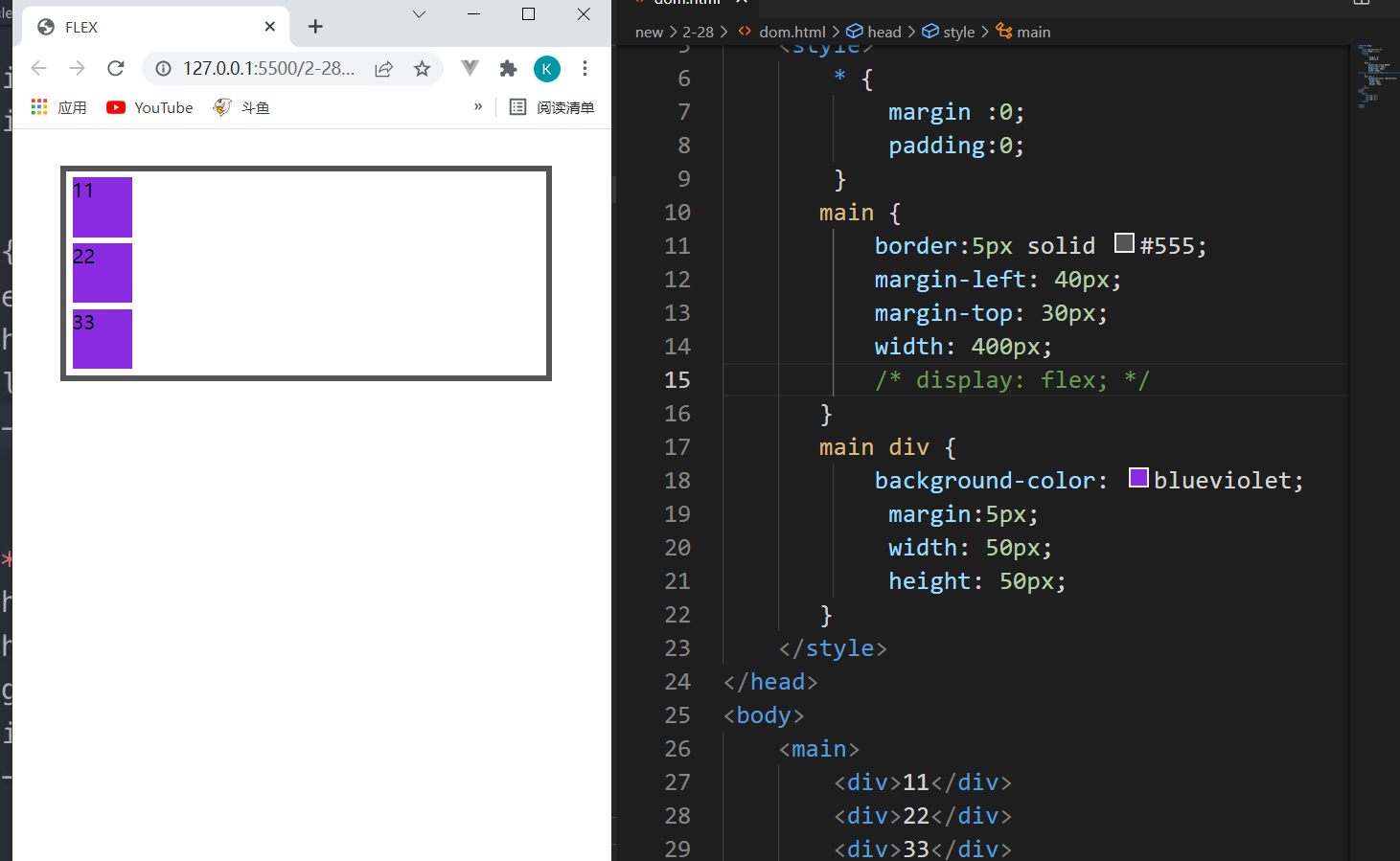
没有设置弹性盒子时是这样:
代码:

<!DOCTYPE html> <head> <meta charset="UTF-8"> <title>FLEX</title> <style> * { margin :0; padding:0; } main { border:5px solid #555; margin-left: 40px; margin-top: 30px; width: 400px; /* display: flex; */ } main div { background-color: blueviolet; margin:5px; width: 50px; height: 50px; } </style> </head> <body> <main> <div>11</div> <div>22</div> <div>33</div> </main> </body> </html>

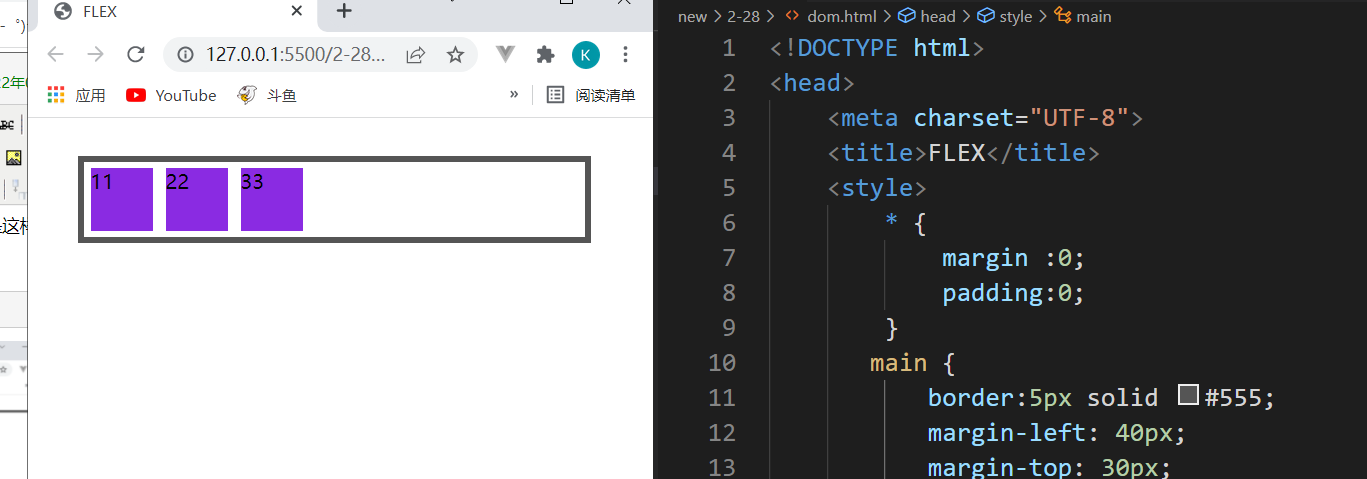
如果设置了弹性布局(代码就是把上面代码中的注释取消掉):

这样是最最原始的效果,牢记:弹性盒子内的元素,他们排列有一个轴,我们可以利用这个轴做很多事情。
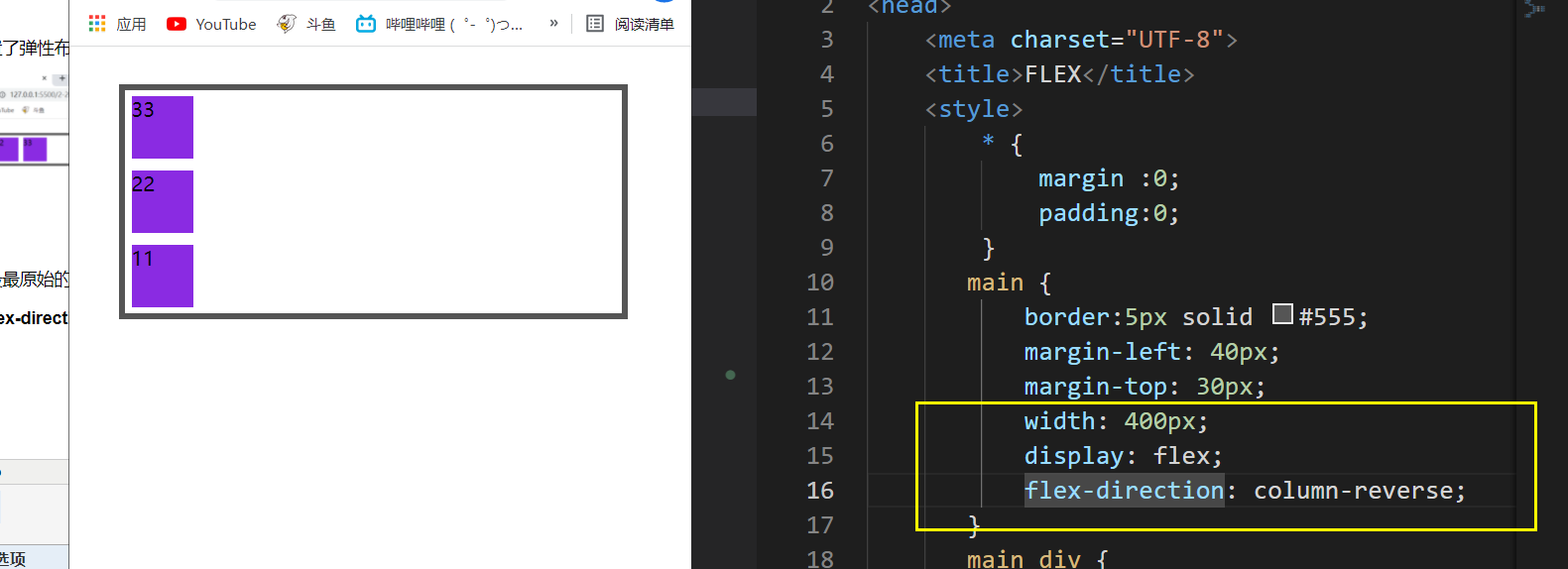
比如:flex-direction:column;(设置这个轴是纵向的)(row是横向的)(反转是row-reverse)

如果一行装不下该怎么做?有2种方法,第一种是每一个元素都变窄(或者变矮),硬往里挤,硬塞到弹性盒子里,另一种是换行继续显示。
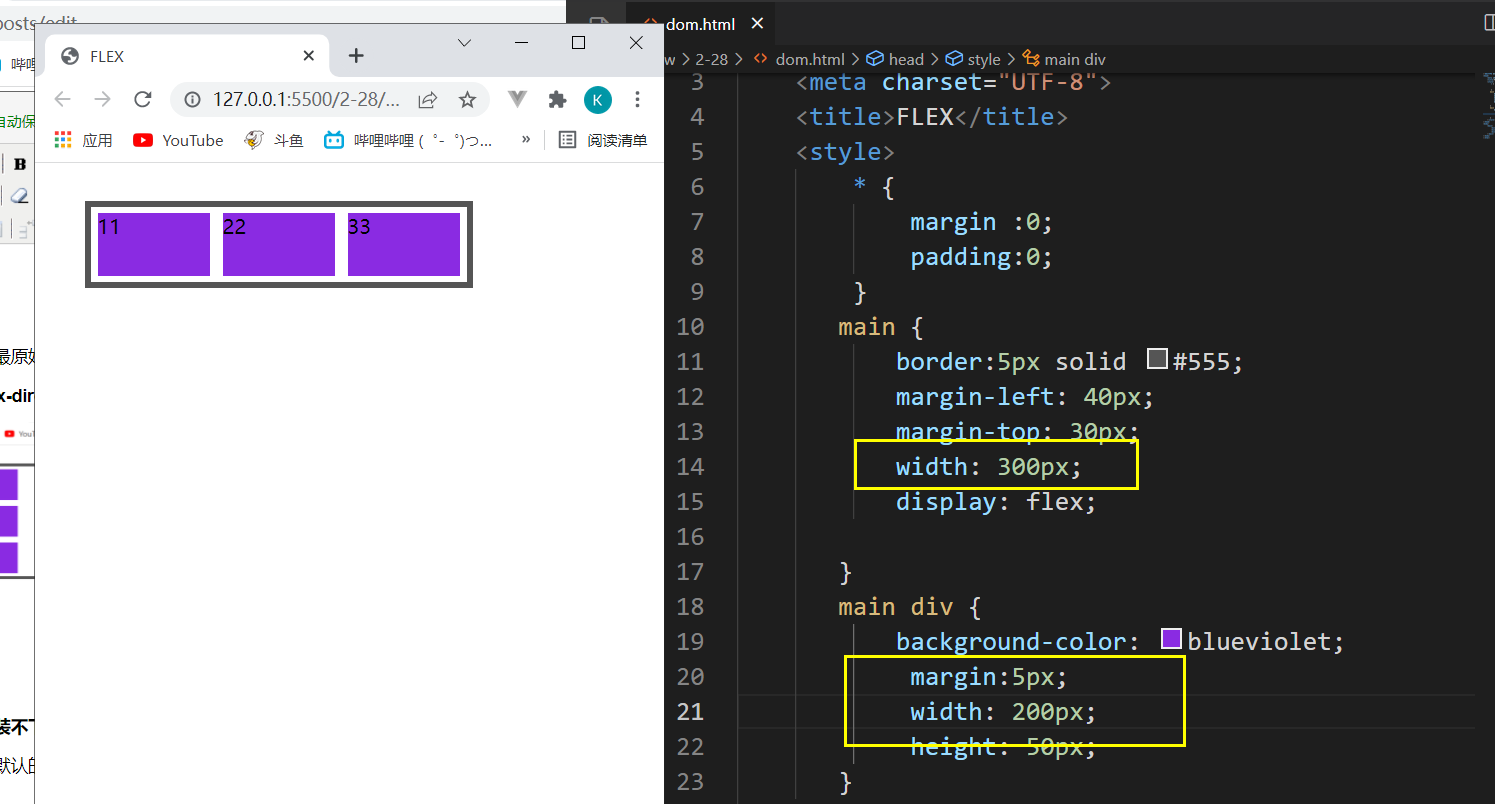
第一种是默认的,如下图:

实际上元素宽度要200px,但是盒子大小只有300px,并且div之间还有外边距,所以根本是装不下的,所以他们就开始“挤”。
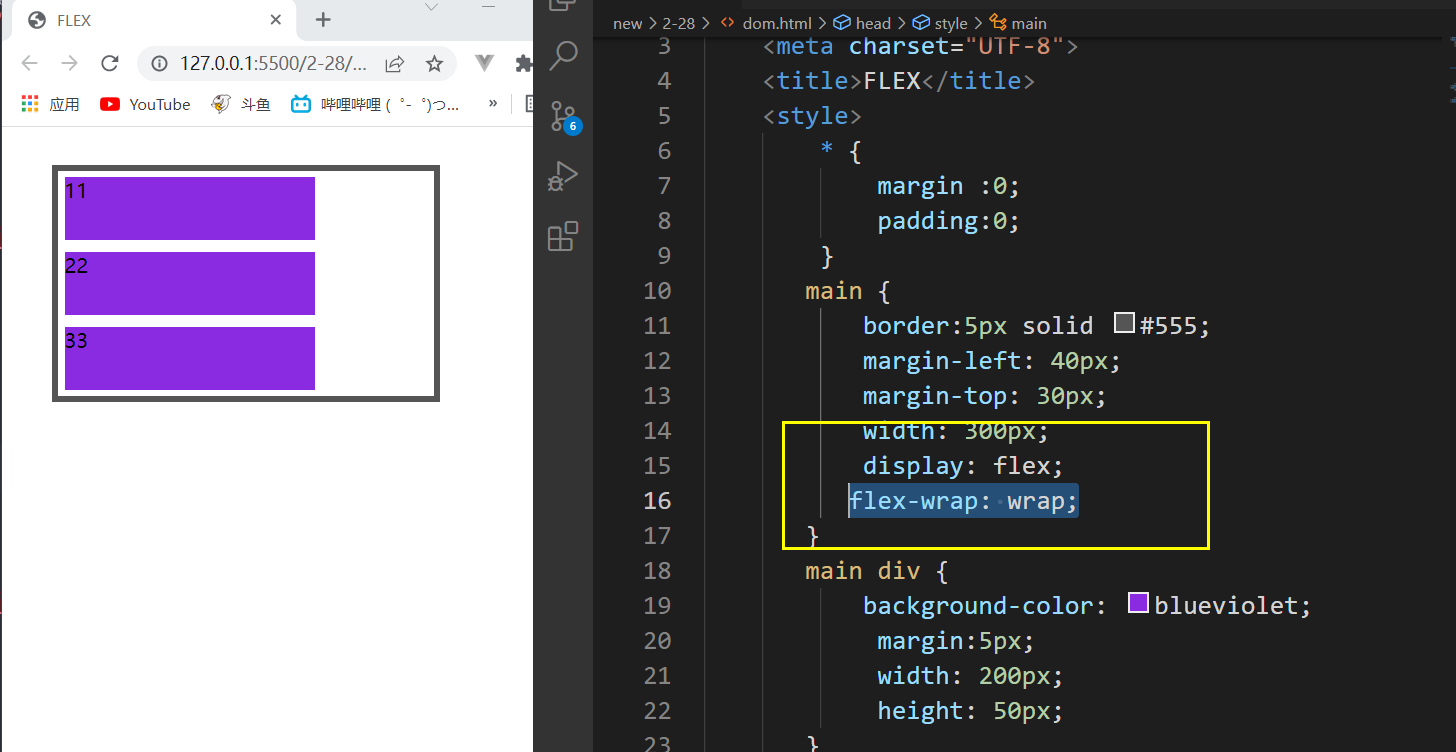
我们控制这个属性,就可以让他们换行:flex-wrap: wrap; 如下图:

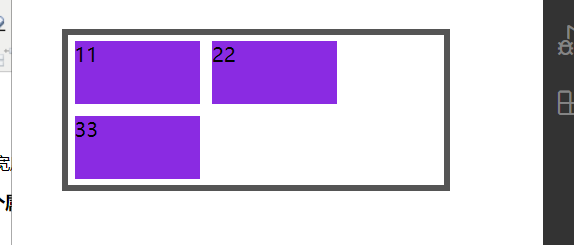
调小一点是这样:

也可以加上反转:flex-wrap:wrap-reverse;(变味了之前的对称轴图形,对称轴是横向的)(为什么对称轴是横向的,因为我们现在默认的排列是横向的)
综上:有2种属性,flex-derection(控制方向)和flex-wrap(控制排列方式,换行....),我们可以写到一个里面一起控制:flex-fow:row wrap;
------------------------------------------------------------------------------------------------------------
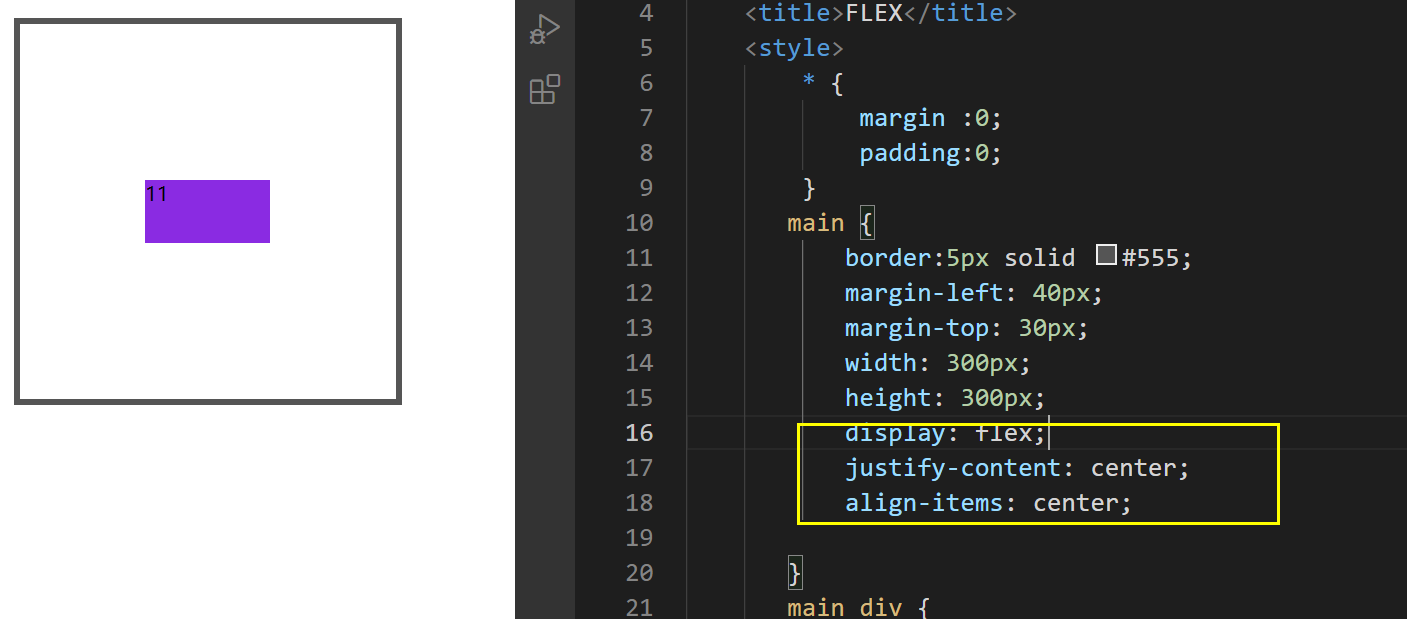
利用弹性盒子实现元素垂直居中:justify-content: center;(是设置主轴元素居中)(主轴不一定是水平的,可能改变了主轴的方向,只要是row或者默认,水平都是主轴)
利用副轴实现上下居中:align-items:center;(设置副轴元素居中)

--------------------------------------------------------------------------------------------------------
以下这两个属性是填在弹性元素上面的:
flex-grow:0;(一般是用在弹性元素小的情况下,横向平均撑起来)(这个数字是比例!)(下同)
如果填0,表示不放大,如果向上,0.1,0.2等等,他会一直放大(宽度变大),直到占满整个行。(比如0.2占满,往后都是一样的,1,2,3)
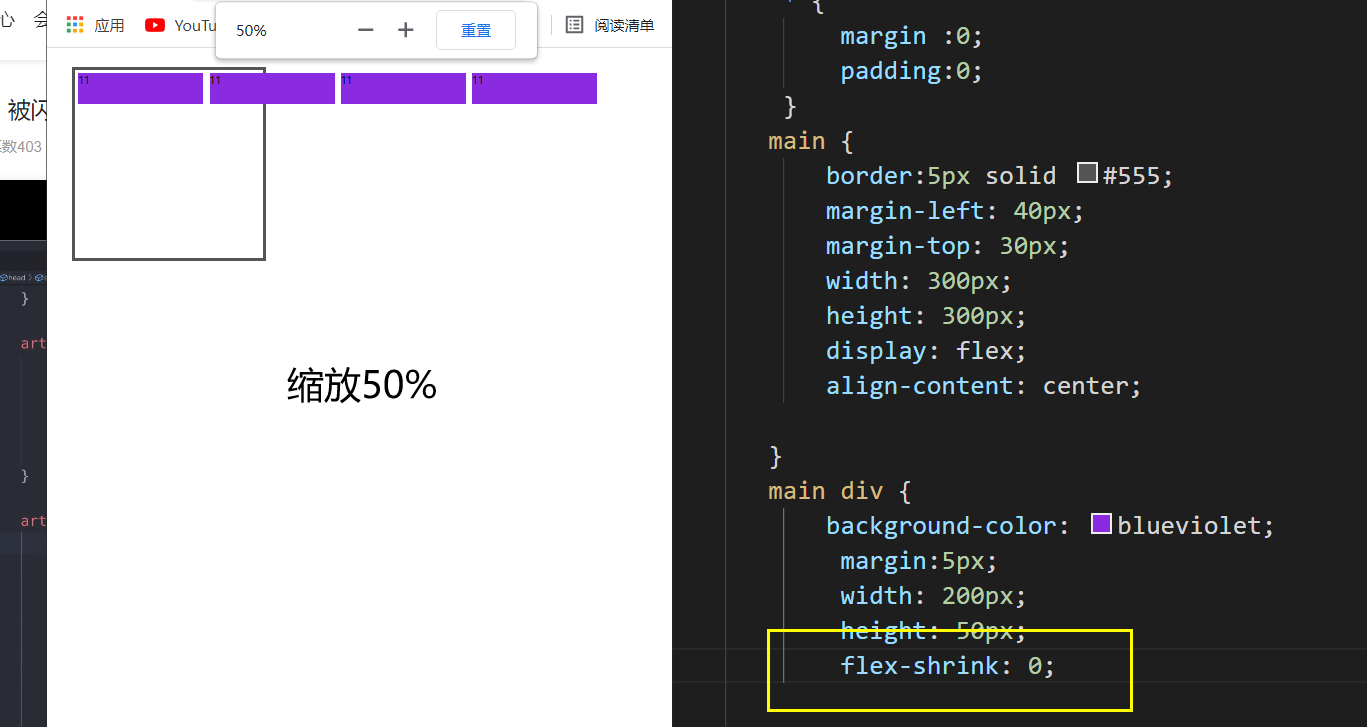
flex-shrink:0;
*****如果弹性容器宽300,每一个宽200,放4个,正常情况下,他们会平均,挤一挤,每一个宽300/4
添加该元素,并且设置为0,他们就会保持自己的宽度,多余的就会“红杏出墙”,如下图:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!