CSS3清除浮动3种方法

浮动这里要好好琢磨一下,挺麻烦,但是不难。
-----------------------------------------------------------------------------------------------------
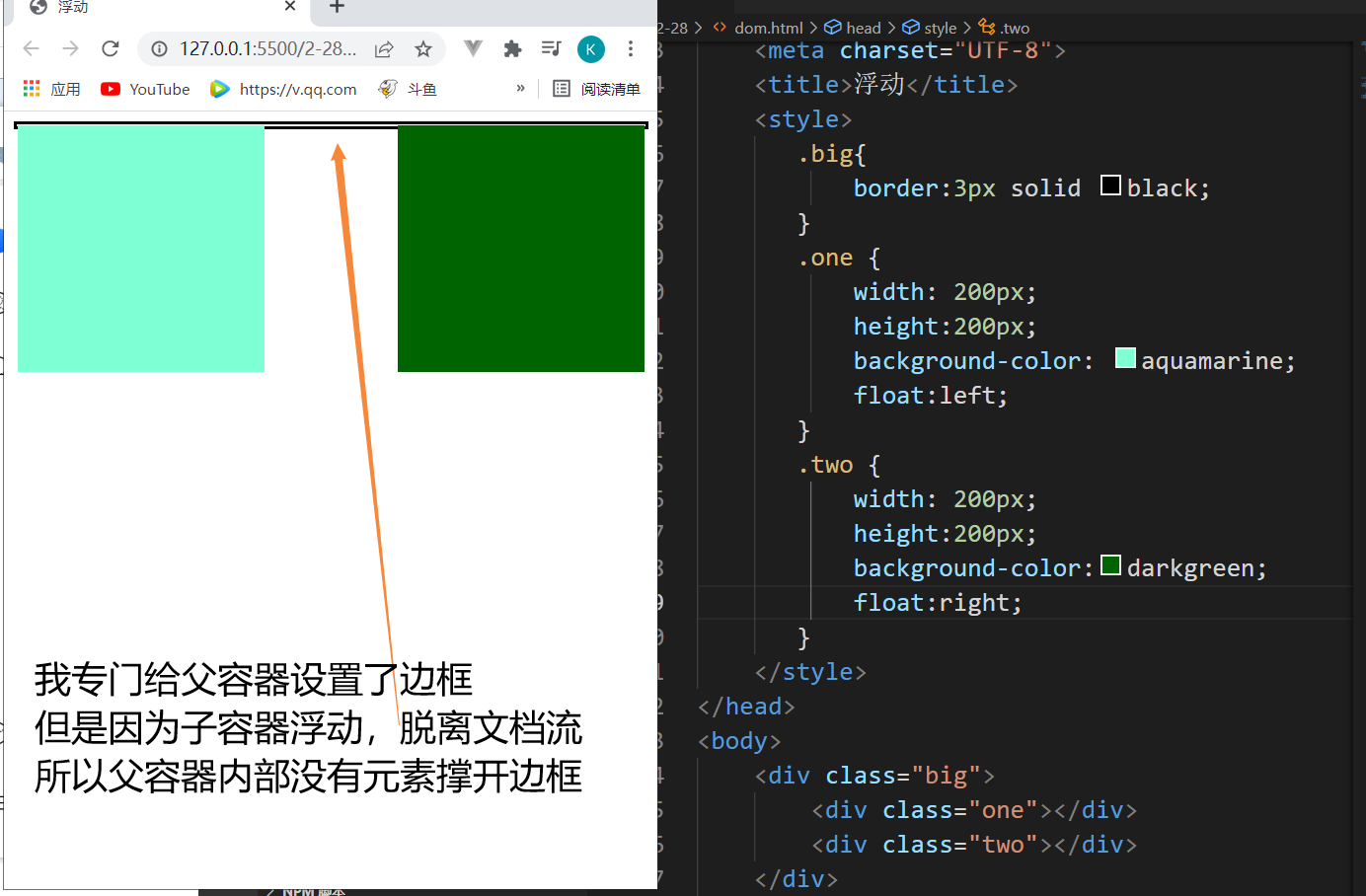
问题:如果一个父容器,两个子容器div,两个子容器为了显示,一个左浮动,一个右浮动,两个子容器都脱离了文档流,造成父容器没有元素,这种情况下该怎么做?
问题如下图:

两种方法:
1,在两个div后再设置一个div,并且不设置宽高(宽高为0),然后清除上面两个div浮动
2,给父容器div设置伪元素::after,清除浮动,变为块级元素。
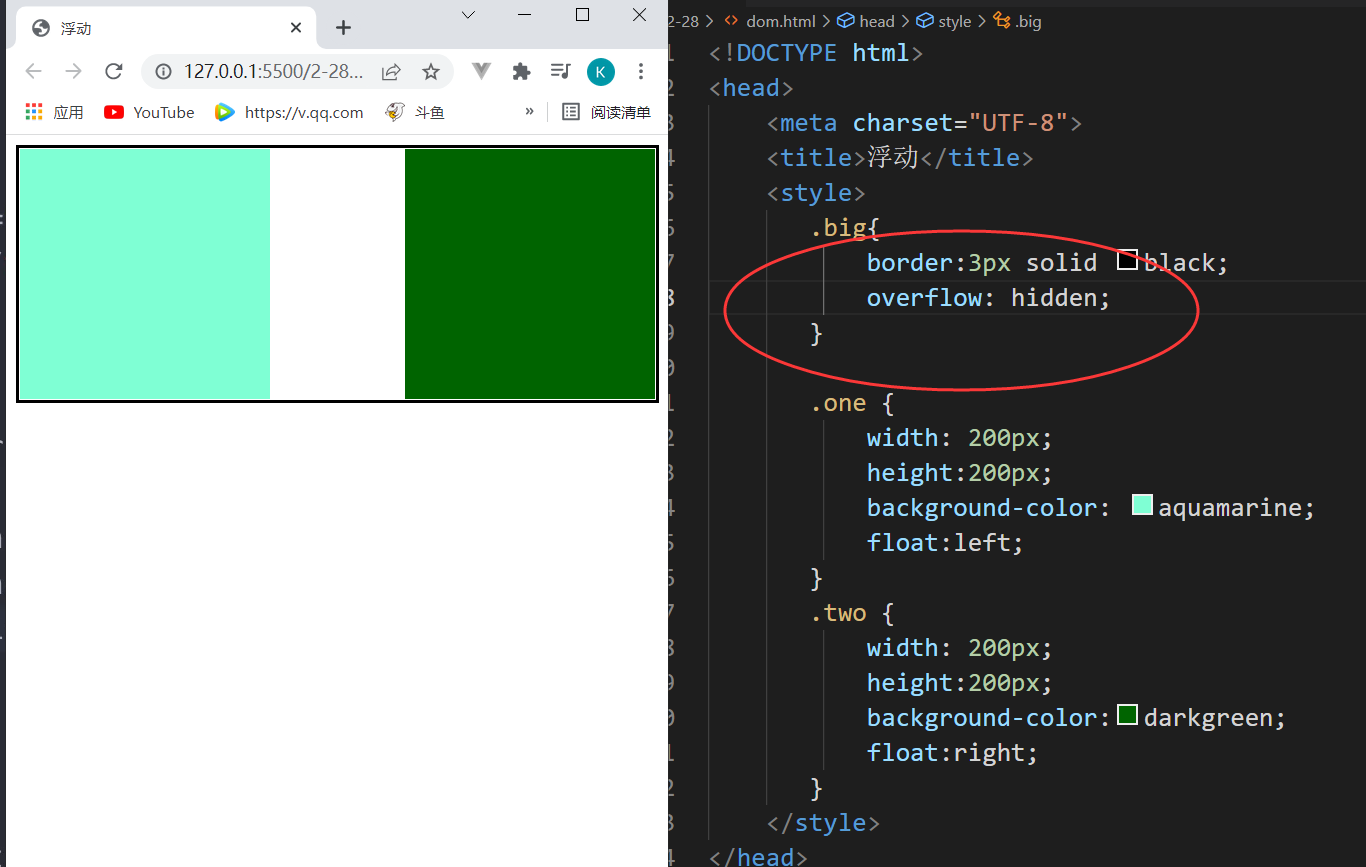
3,用overflow清除浮动(触CSS的BFC机制)
解决办法1:

用伪元素::after也可以:

overflow: