CSS选择器-伪类选择器(深度探索)
first-child选择,讲一讲为啥是这样( 等价于:nth-child(1) ):
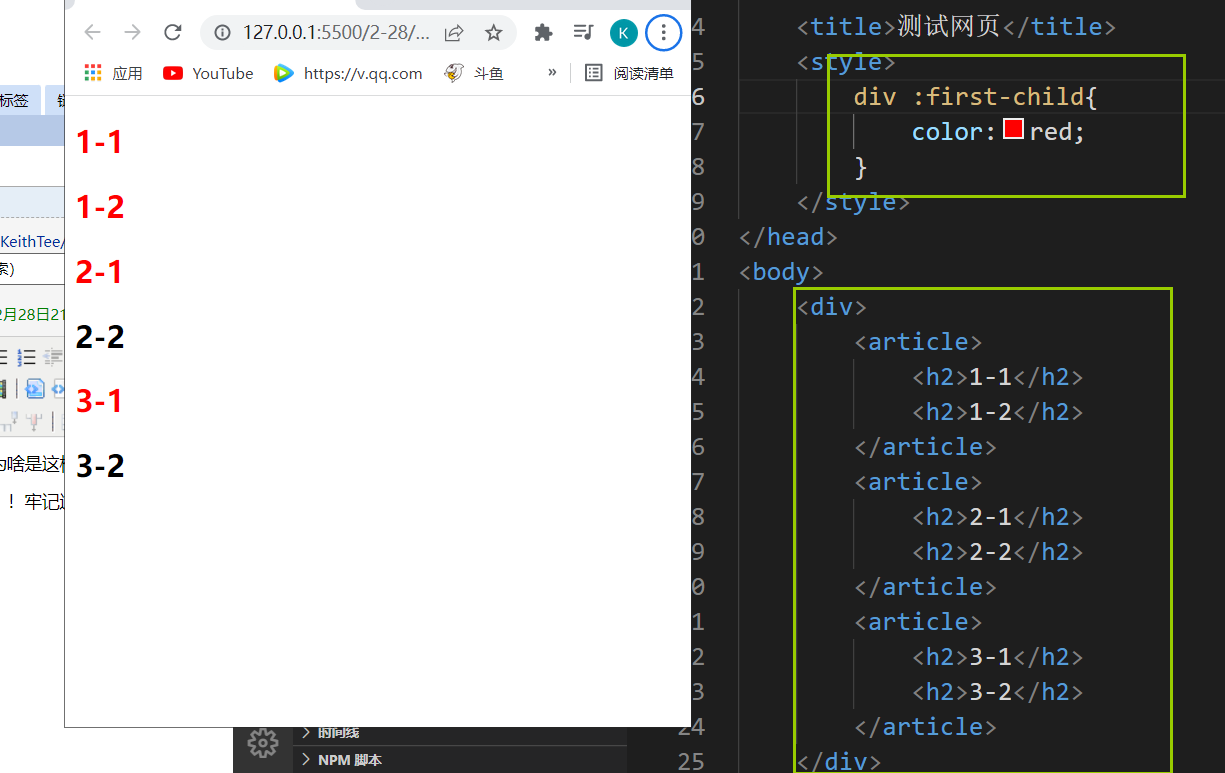
div空格:first-child 选中第一个以及所有子元素的第一个元素,牢记这句话,看下图:

解释一下为啥是,1-1,1-2,2-1,3-1选中了:
第一步:div空格 这个表示选中div的儿子们
第二步::first-child,表示这些元素的第一个孩子被选中
第三步:first-child 选中第一个以及所有子元素的第一个元素
(如果是,nth-child(2),那就是第二个全选,其余所有的选中第二个子元素)
----------------------------------------------------------------------------------------------
其实div :first-child等价于div :nth-child(1)
----------------------------------------------------------------------------------------------
div only-child{......}表示选择div里面仅仅有一个孩子的那个元素

:nth-child(){....}的各种用法~
比如选中偶数元素:nth-child(2n){}
选中前两个:nth-child(-n+2)
选中最后一个元素:last-child{}和nth-last-child(1){}
-----------------------------------------------------------------------------------------------
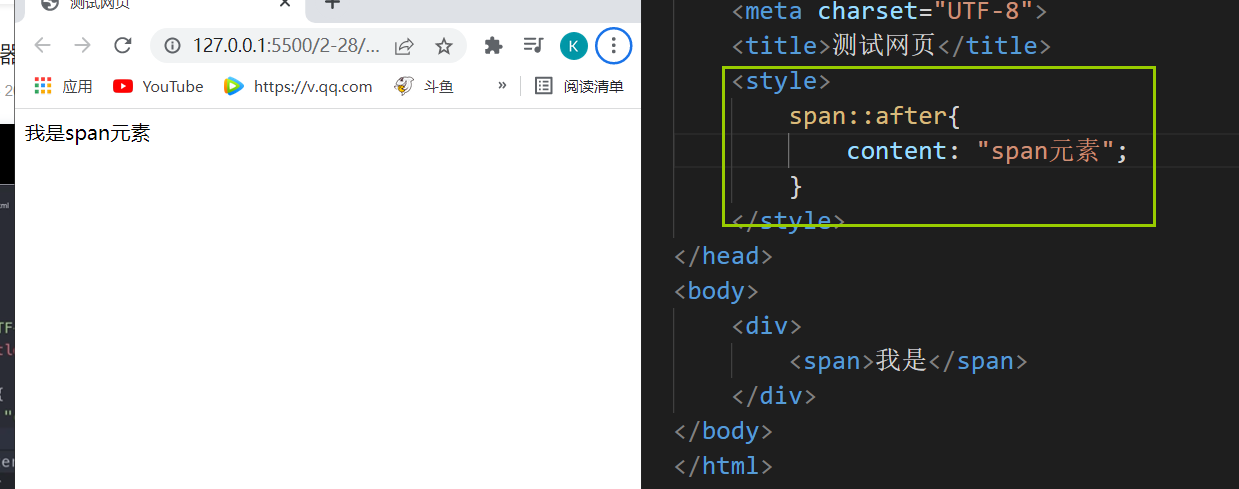
::after伪元素选择器,可以添加元素扽等....