CSS选择器-属性选择器【^ $ * ~ | 】
最近重新学习了CSS3,发现选择器还能这么玩。。介绍一下属性选择器 [^ $ * ~ | ]
我给咱们顺着往下缕一缕(信息量挺大)
刚开始是这样子:
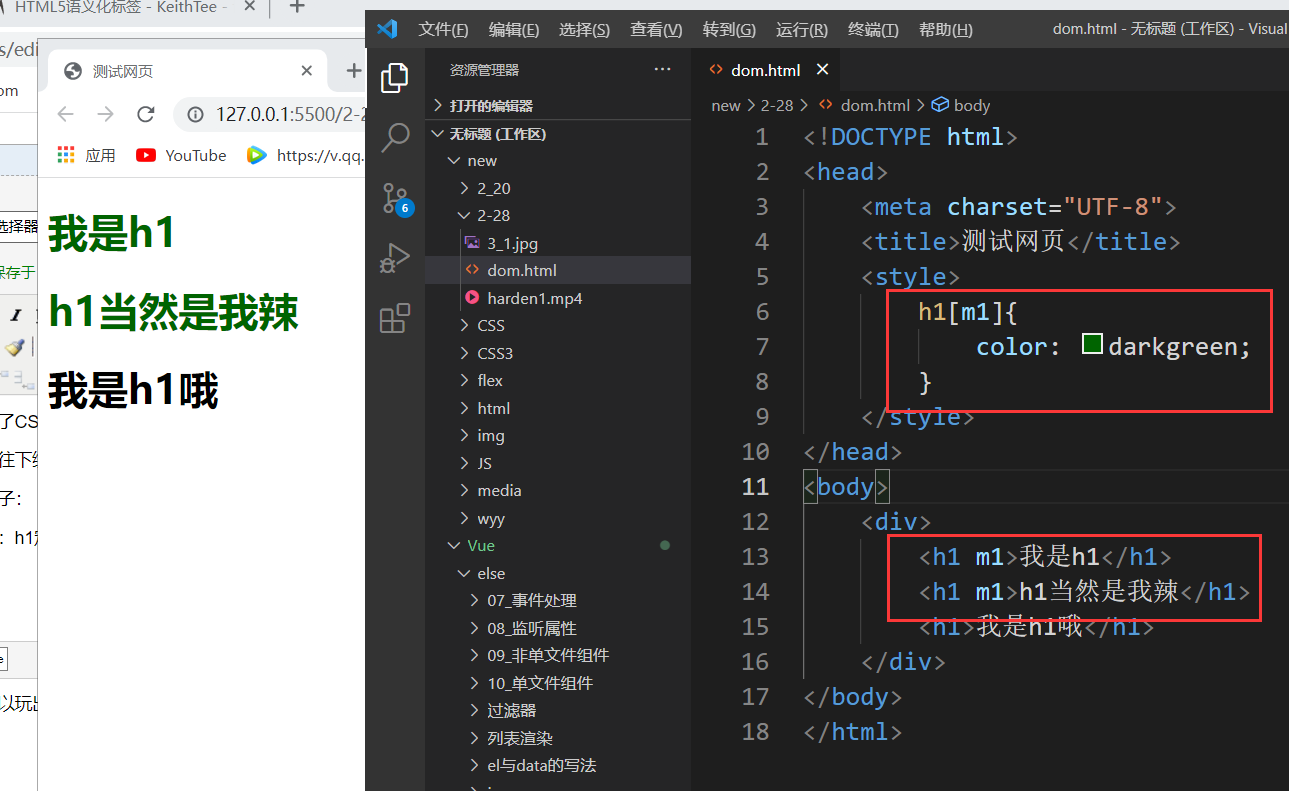
看图片(核心:h1定义一个属性,在CSS中,h1[属性]):

代码如下:

<!DOCTYPE html> <head> <meta charset="UTF-8"> <title>测试网页</title> <style> h1[m1]{ color: darkgreen; } </style> </head> <body> <div> <h1 m1>我是h1</h1> <h1 m1>h1当然是我辣</h1> <h1>我是h1哦</h1> </div> </body> </html>
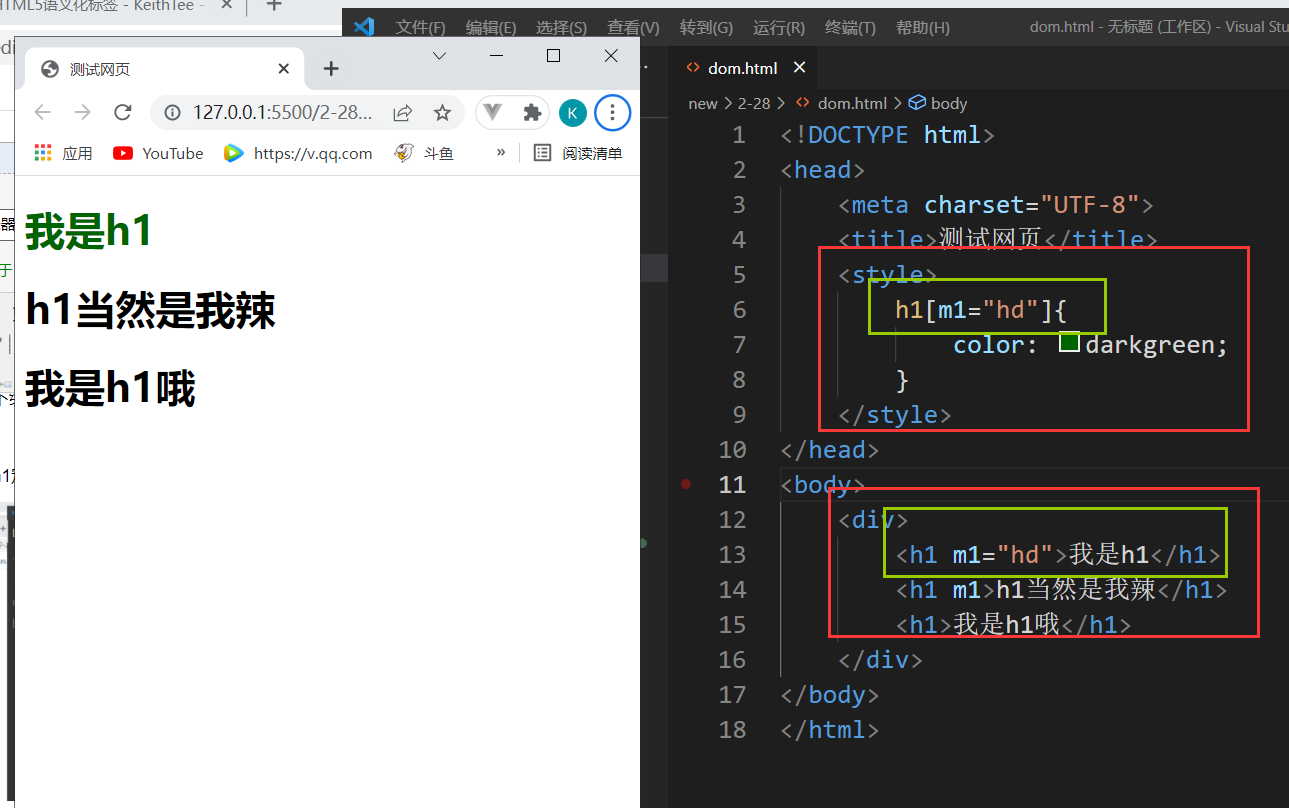
然后继续,可以玩出很多花样(给属性赋值以后,可以在样式中添加值,与之对应的才能被选择),看下图:

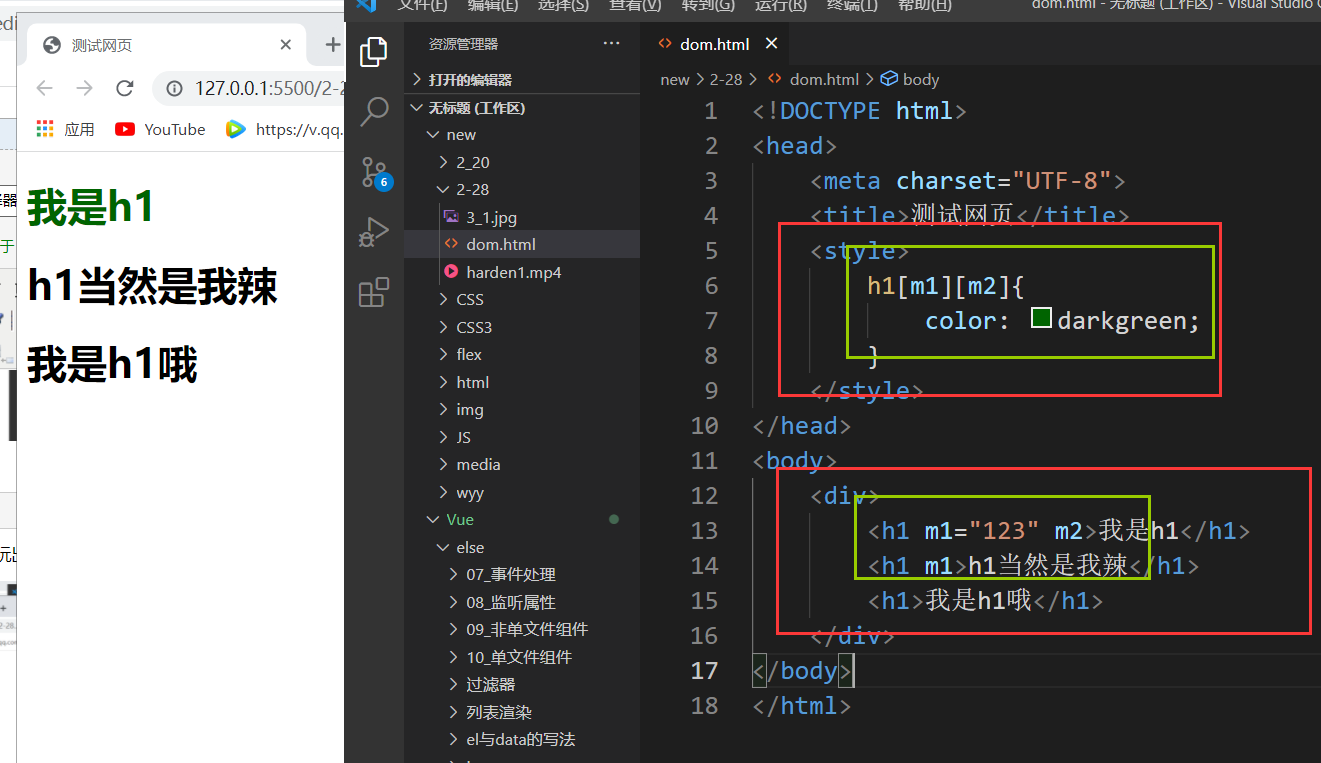
然后,多重选择,必须要都有,看下图:

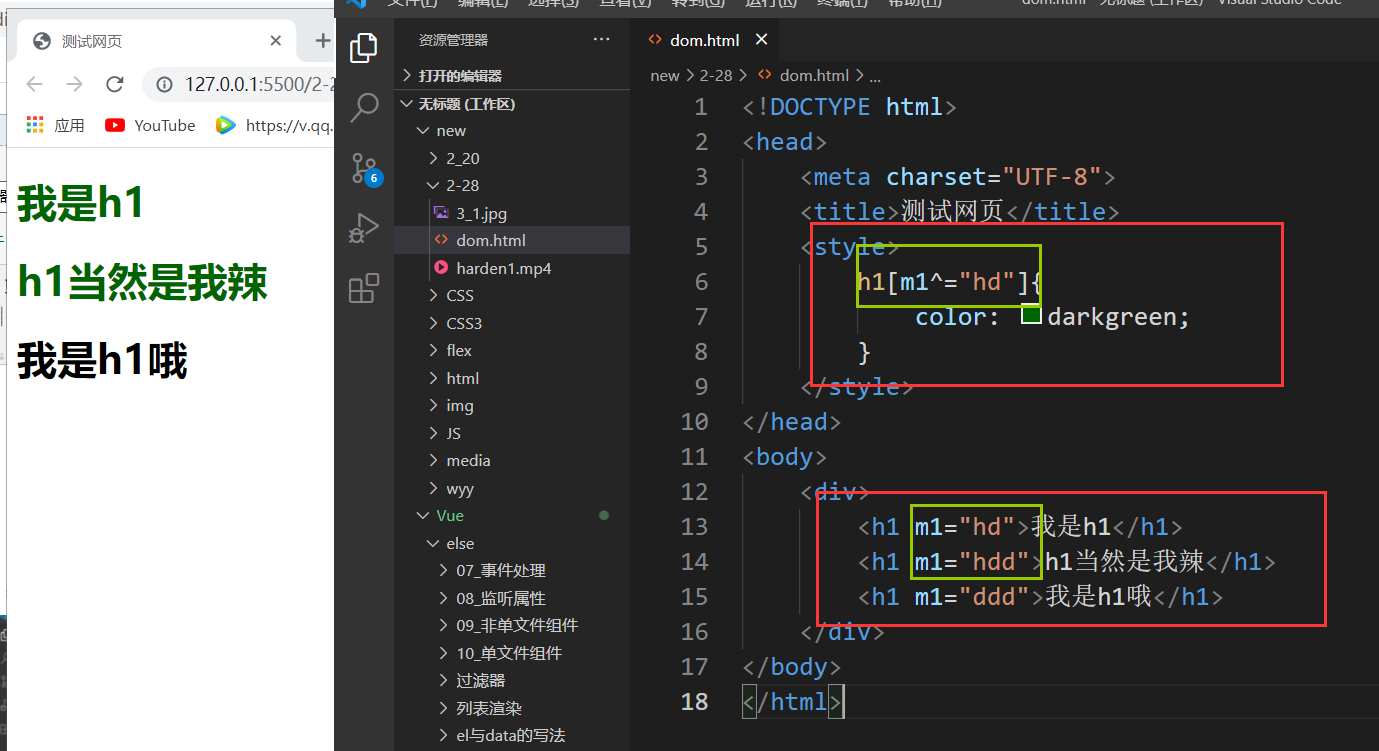
还有,当用了^符号,选择的是,必须要以hd开头的,后面是什么不管,看下图:

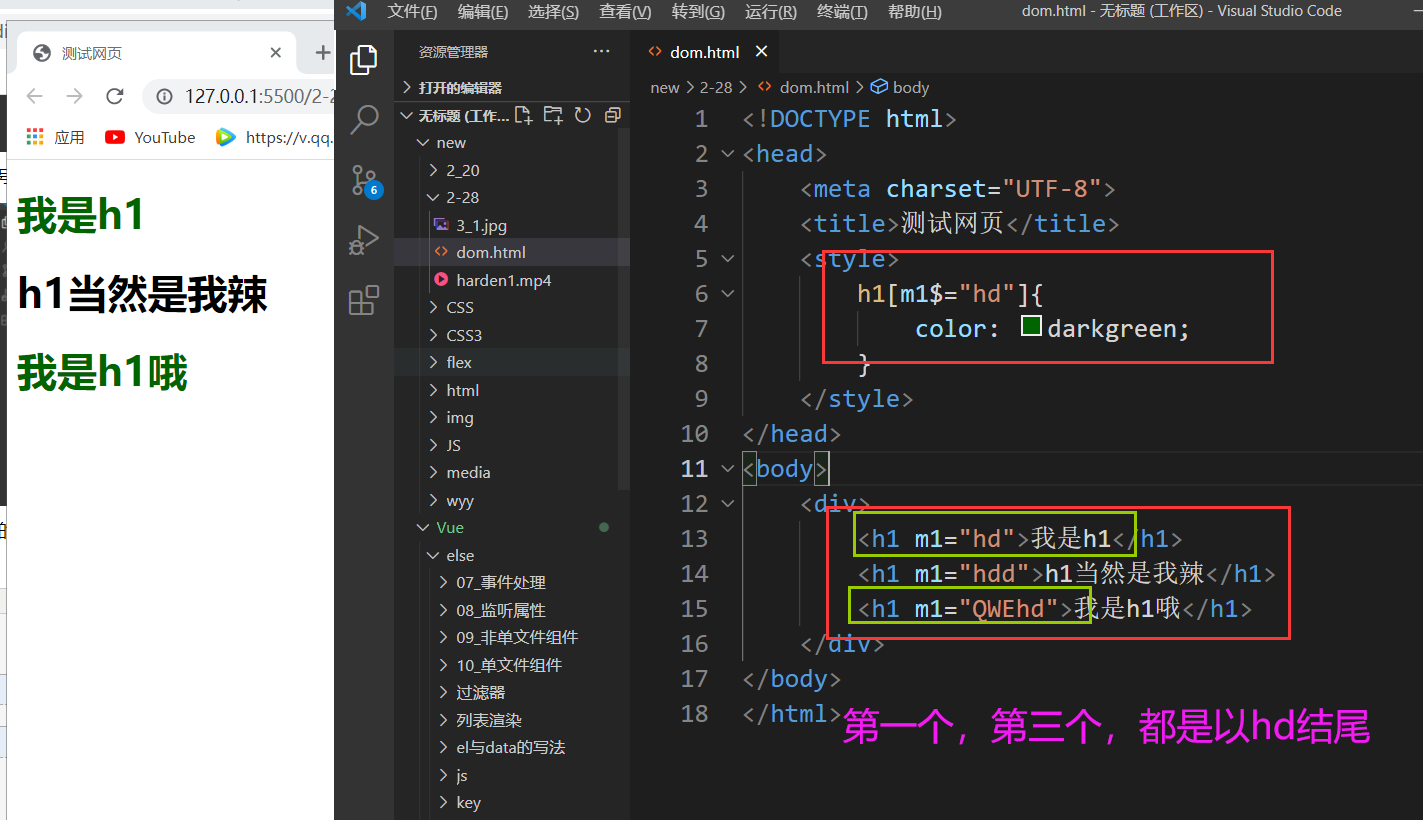
$符号是以谁结束的,前面是什么不管,看下图:

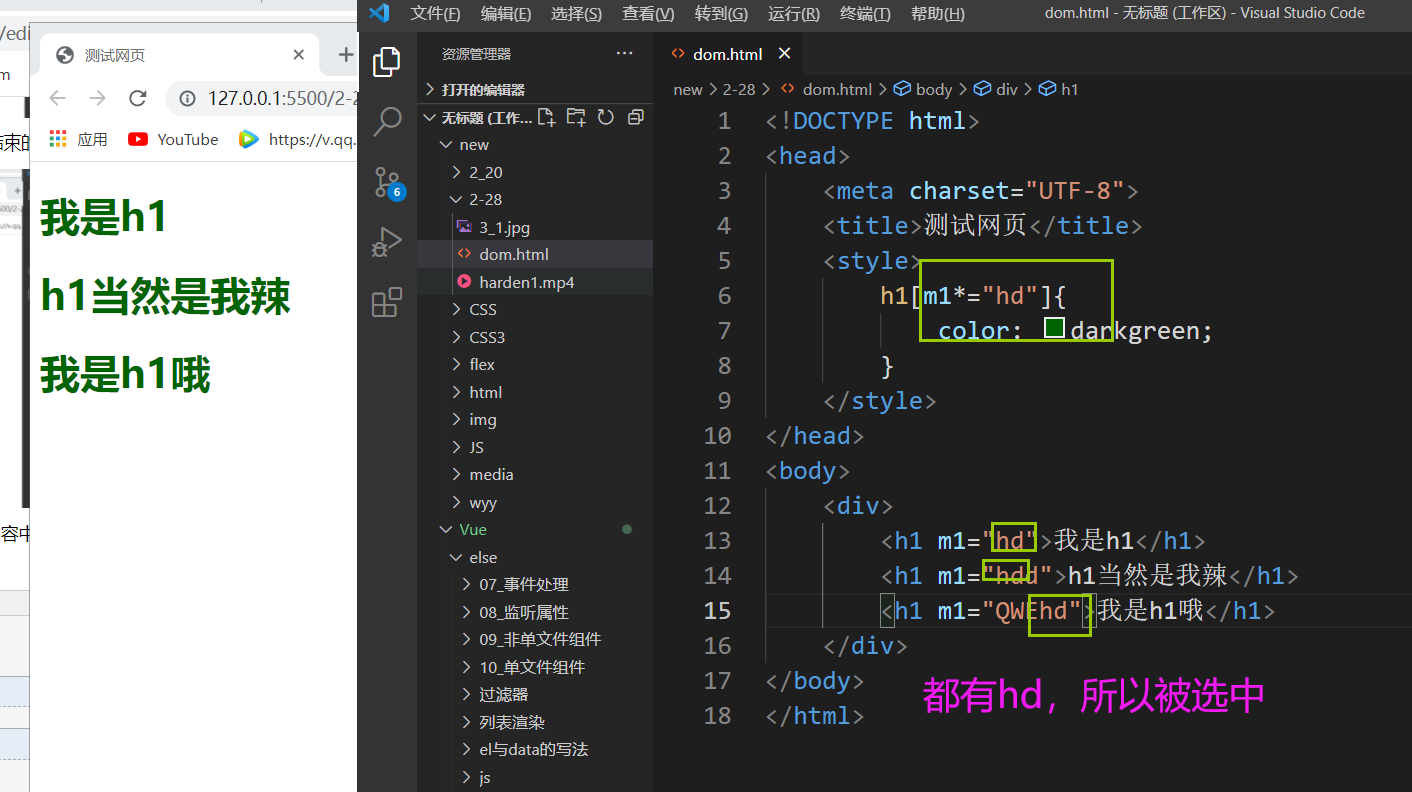
*,只要属性内容中有,那么就会被选择,看下图:

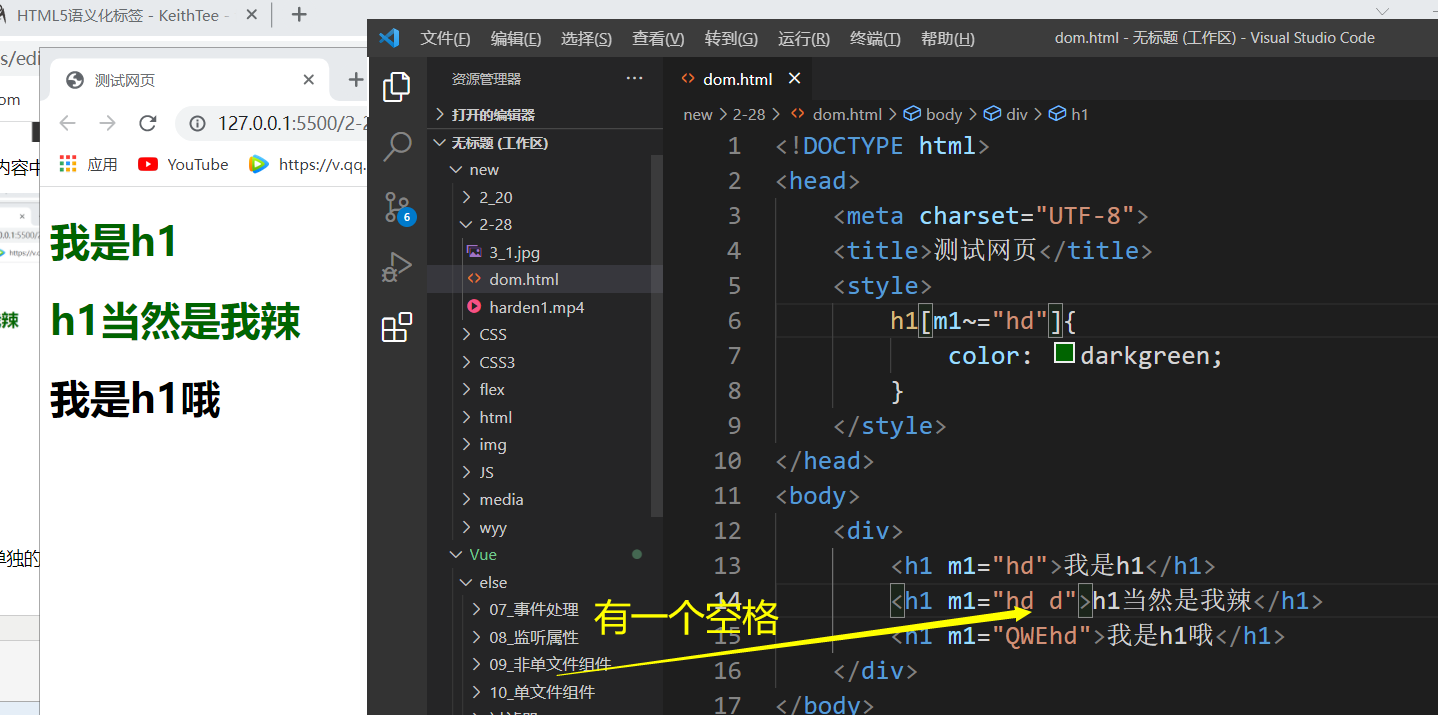
~ ,只有 有单独的词的时候,才会被选中,看下图:

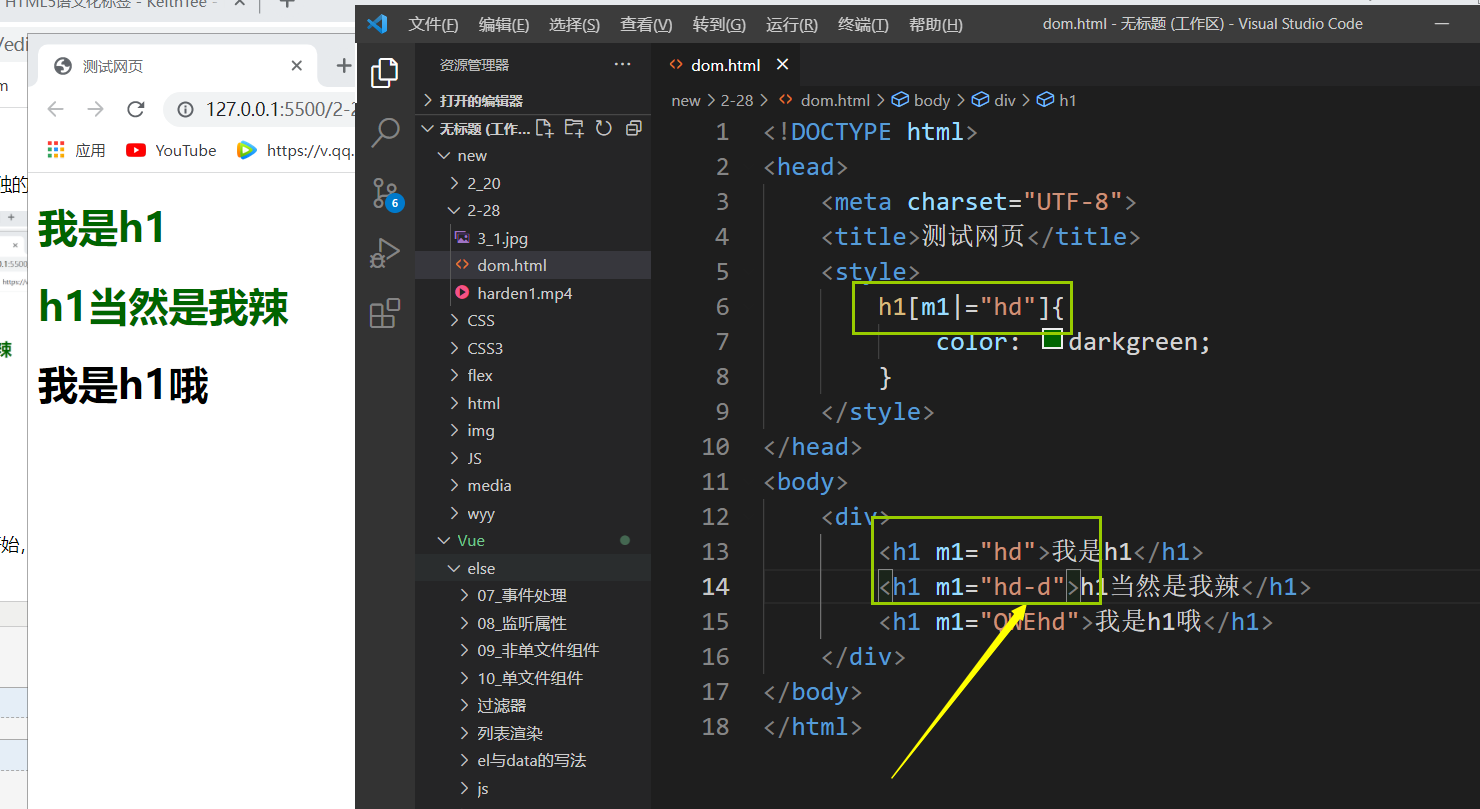
| ,是以内容开始,和 中划线连接的,会被选中,如下图:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理