前端web项目打包(二)
项目背景:某项目需要,找了网上的一个大数据的模板做了一个人模人样的前端。用了一些Echarts的东西,项目的GPU使用率很高,CPU占用率也不小。现要求将项目demo打包发布出来,代码什么的全部隐藏掉,发布出一个桌面应用程序。
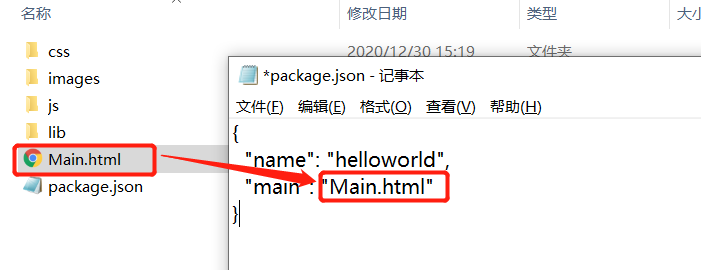
项目结构如下图:

打包项目使用的工具:nwjs(链接:https://nwjs.org.cn/)
第一步准备打包工具:
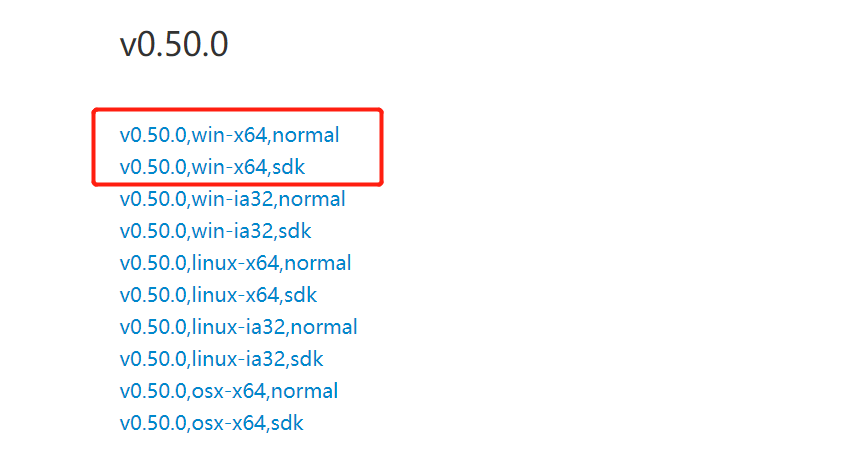
下载nwjs工具,官方提供的有两个版本,一个是正常版本一个是SDK版本,SDK版本的nwjs比正常版本的多了几个调试工具,建议使用SDK版本的nwjs。我使用的是v0.50.0版本64位的nwjs。

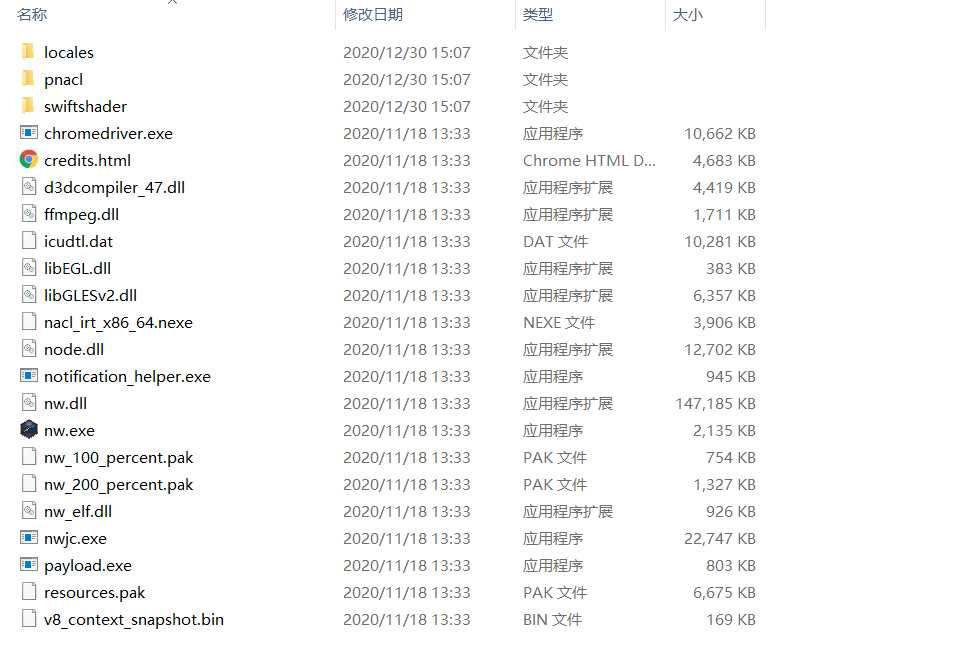
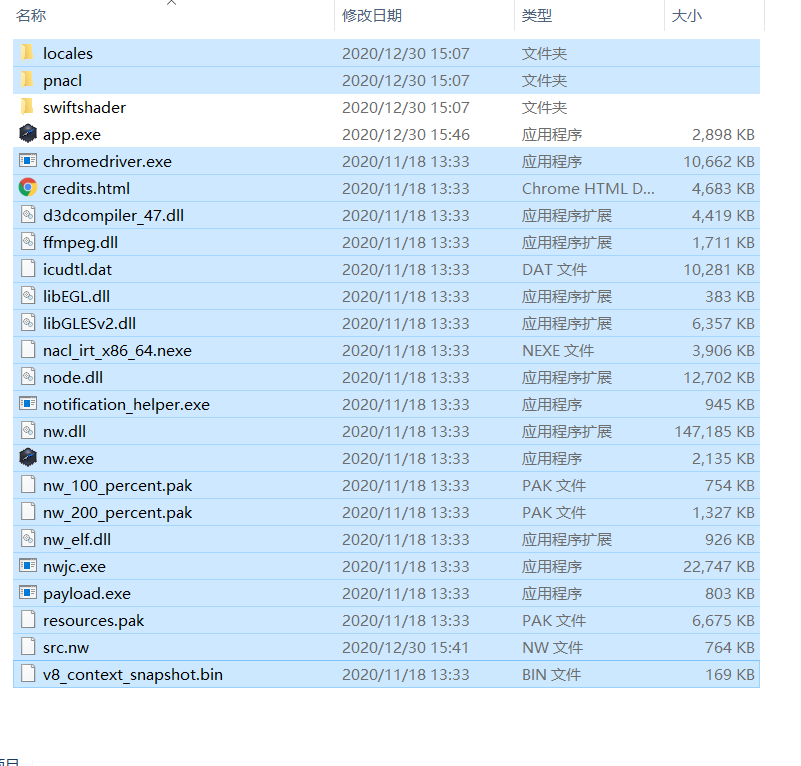
点击sdk版本的nwjs,下载压缩文件到桌面(建议打包过程在C盘下进行,桌面最好)。解压缩,如下:


至此,nwjs工具就已经准备好了,下面可以进入打包过程。
第二步,学习打包工具的使用;
官方使用文档:https://nwjs.org.cn/doc/index.html;(我只学了这俩)

在nw.exe同级目录下新建文件夹src,用于存放项目工程文件;


win+R打开命令行,切换到当前nw.exe所在的路径下;

创建 package.json:
{
"name": "helloworld",
"main": "index.html"
}

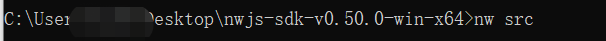
在命令行输入:nw src
src是项目所在的路径,如下

执行完之后,会弹出一个桌面窗口,如下

第三步,开始打包
下载一个解压缩工具:7z(https://sparanoid.com/lab/7z/)
注意不能使用winRAR解压缩工具,最好使用7Z,除了这俩别的我没试过。
我选的是这个:

将src下的所有文件压缩到src.zip,然后将src.zip重命名为src.nw


然后,将src.nw移动到nw.exe同级路径下。
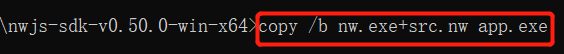
在命令行下输入:(注意,这一步最好在控制台命令行格式下进行,在powerShell下这条指令无法识别)
copy /b nw.exe+package.nw app.exe



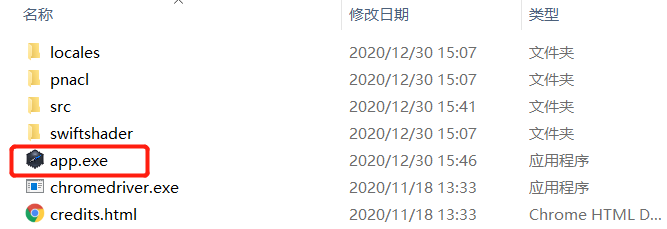
这个app.exe就是打包的桌面应用程序,现阶段可以在当前路径下运行,已经拜托了对src项目文件的依赖,但对同级目录下的一些文件还是有依赖。
如果有需要可以使用打包工具:Enigma Virtual Box

参考文章:https://www.jianshu.com/p/4ef35c300596
官方文档:https://nwjs.org.cn/doc/user/Package-and-Distribute.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理