【python】-- Django
Django
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能,可以快速搭建高性能,优雅的网站。
一、安装启动Django project
1、安装
pip3 install django
ps:python版本为3.6 Django版本为2.0.2
2、创建Django工程
django-admin startproject 【project_name】

django-admin startproject 【工程名称】 project_1 - project_1 # 对整个程序进行配置 - init - settings # 配置文件 - url # URL对应关系 - wsgi # 遵循WSIG规范,uwsgi + nginx - manage.py # 管理Django程序:
3、运行Django server
python3 manage.py runserver 127.0.0.1:8000 #server为0.0.0.0:8000时,意思就是监听所有ip的8000端口
其他常用manage.py参数:

python3 manage.py runserver 0.0.0.0
python3 manage.py startapp appname
python3 manage.py syncdb
python3 manage.py makemigrations
python3 manage.py migrate
python3 manage.py createsuperuser
二、Django 工程中的app、templates、static
1、创建app:
cd Django工程路径 python3 manage.py startapp app_name #app_name为创建app的名称
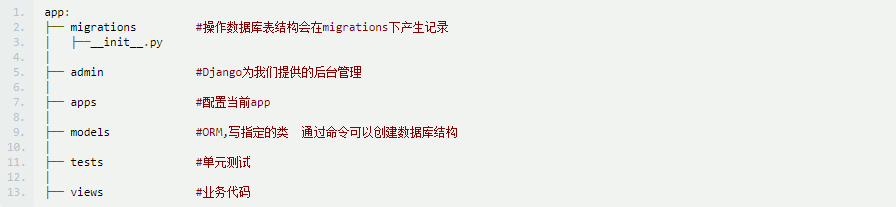
app的目录结构:

2、新建模板目录templates
2.1、直接在Django工程下新建一个名为templates的目录,用以存放如:home.html、login.html模板。
2.2、在工程下的settings配置模块路径(方便app中views的业务代码提取HTML模板):
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, "templates")],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
3、新建静态目录static
3.1、直接在Django工程下新建一个名为static的目录,用以存放如:commons.css、jquery-1.12.4.js文件。
3.2、配置静态目录路径(不然浏览器在请求时,无法get到静态资源,从而无法对HTML模板进行渲染):
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'), #缺少逗号,会报错
)
三、Django实现用户登陆、跳转后台小Demo示例:
1、在前面步骤的基础上,在settings中注释掉CSRF(关闭跨站请求伪造,方便进行演示,后面博文会仔细介绍):
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
2、在urls.py中定义路由(网址关系映射)规则:
from django.conf.urls import url
from django.contrib import admin
from cmdb import views #cmdb是自己定义的Django APP名称
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r"^home", views.home),
url(r"^login", views.login), # 如果login路径后面不添加/,要确保html form表单中的路径也不添加/(或者同时添加),不然会报错
]
3、在views.py中定义视图函数:
# Create your views here.
from django.shortcuts import HttpResponse
from django.shortcuts import render # 返回用户响应内容时更加优雅,避免有多个页面需要返回时一次次open html读取的资源消耗
from django.shortcuts import redirect # 重定向
# 基础版login函数
# def login(request):
# # with open("templates/login.html", "r", encoding="utf-8") as f:
# # data = f.read()
# # return HttpResponse(data)
# return render(request, "login.html") # 可通过render函数代替上面open HTML模板读取数据,便捷,优雅,节省开销
# 加强版login函数
def login(request):
# request参数:包含客户端发过来的所有信息 ,
error_msg = ""
if request.method == "POST": # 获取用户通过post提交过来的数据
# request.GET.get('',None) # 也可以获得get请求中的参数
user = request.POST.get("user", None) # 不要通过request.POST["user"]获取用户名,当key发生改变时,获取不到值就会报错
password = request.POST.get("pwd", None)
if user == "root" and password == "123":
return redirect("/home")
else:
error_msg = "user_name or password error"
return render(request, "login.html", {"error_msg": error_msg}) # render 函数中的第三个参数是用于赋值给HTML模板语言中定义的变量
# 基础版home函数
# def home(request):
# return HttpResponse("<h1>hello cmDB</h1>")
USER_LIST = [
{"username": "aaa", "email": "aaa@163.com", "gender": "men"},
{"username": "bbb", "email": "bbb@163.com", "gender": "men"},
{"username": "ccc", "email": "ccc@163.com", "gender": "men"}
]
# 加强版home函数
def home(request):
if request.method == "POST":
u = request.POST.get("username", None)
e = request.POST.get("email", None)
g = request.POST.get("gender", None)
temp = {"username": u, "email": e, "gender": g}
USER_LIST.append(temp)
return render(request, "home.html", {"user_list": USER_LIST})
4、在templates中定义两个演示模板
login.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/commons.css" />
<style>
label{
width: 80px;
text-align: right;
display: inline-block;
}
</style>
</head>
<body>
<form action="/login" method="post">
<p>
<label for="username">用户名:</label>
<input id="username" name="user" type="text" />
</p>
<p>
<label for="password">密码:</label>
<input id="password" name="pwd" type="password" />
<input type="submit" value="提交" />
<span style="color: red;">{{ error_msg }}</span> <!--error_msg就是views中render函数第三个参数传递的值-->
</p>
</form>
<script src="/static/jquery-1.12.4.js"></script>
</body>
</html>
home.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="margin: 0">
<div style="height: 48px;background-color: #dddddd"></div>
<div>
<form action="/home" method="post">
<input type="text" name="username" placeholder="用户名" />
<input type="text" name="email" placeholder="邮箱"/>
<input type="text" name="gender" placeholder="性别"/>
<input type="submit" value="添加" />
</form>
</div>
<div>
<table>
{% for row in user_list %} <!--定义一个for循环,user_list就是views中render函数第三个参数传递的值-->
<tr>
<td>{{ row.username }}</td>
<td>{{ row.gender }}</td>
<td>{{ row.email }}</td>
</tr>
{% endfor %} <!--结束for循环-->
</table>
</div>
</body>
</html>
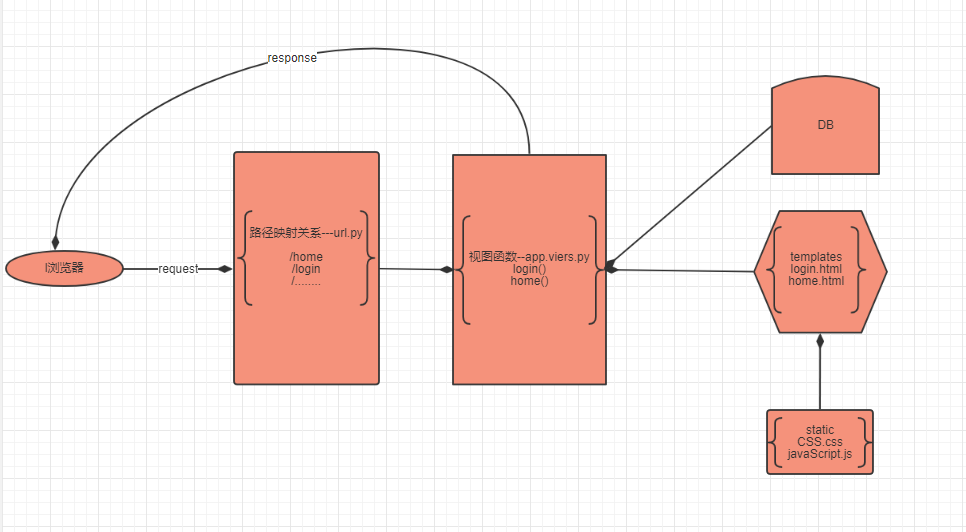
四、Django的请求生命周期
一张图描述上面Django示例中的请求生命周期: