vue-cli脚手架
什么是vue-cli
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就像创建Maven项目时可以选择创建一个骨架项目,足够骨架项目就是脚手架,让开发更加快速。
主要功能
-
统一的目录结构
-
本地调式
-
热部署
-
单元测试
-
集成打包上线
环境
安装NodeJS
确认nodejs安装成功:
cmd下输入node -v,查看是否能够正确打印出版本号即可!cmd下输入npm-v,查看是否能够正确打印出版本号即可!
这个npm就是一个软件包管理工具,就和Linux下的apt软件安装差不多!
安装Node.js淘宝镜像加速器(cnpm)
这样子的话,下载会快很多~
# -g 就是全局安装
npm install cnpm -g
# 若安装失败,则将npm换成淘宝镜像
# 因为npm安装插件是从国外服务器下载,受网络影响大
npm config set registry https://registry.npm.taobao.org
# 然后再执行
npm install cnpm -g
安装的位置:C:\Users\Administrator\AppData\Roaming\npm
安装vue-cli
#在命令台输入
cnpm install vue-cli -g
#查看是否安装成功
vue list
第一个vue-cli应用程序
创建一个Vue项目,我们随便建立一个空的文件夹在电脑上。
我的地址:F:\idea\vue-demo
创建一个基于 webpack 模板的 vue 应用程序
# 这里的 myvue 是项目名称,可以根据自己的需求起名
vue init webpack myvue
vue init [模板] [项目名]
一路都选择no即可
说明:
- Project name:项目名称,默认回车即可
- Project description:项目描述,默认回车即可
- Author:项目作者,默认回车即可
- Install vue-router:是否安装vue-router,选择n不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用ESLint做代码检查,选择n不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择n不安装(后期需要再手动添加)
- Setupe2etests with Nightwatch:单元测试相关,选择n不安装(后期需要再手动添加)
- Should we run npm install for you after the,project has been created:创建完成后直接初始化,选择n,我们手动执行;运行结果!
进入myvue目录里,安装依赖环境
//添加项目依赖
npm install
执行完成后,目录多了很多依赖

备注:当出现问题时,可以查看提示进行处理如下
//启动项目
npm run dev
//关闭项目
Ctrl+C 并输入Y

WebPack
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如 JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
npm install webpack -g //打包工具
npm install webpack-cli -g //客户端
测试安装成功: 输入以下命令有版本号输出即为安装成功
webpack -v
webpack-cli -v
配置
创建webpack.config.js配置文件
- entry:入口文件, 指定Web Pack用哪个文件作为项目的入口
- output:输出, 指定WebPack把处理完成的文件放置到指定路径
- module:模块, 用于处理各种类型的文件
- plugins:插件, 如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听, 用于设置文件改动后直接打包
module.exports = {
entry:"",
output:{
path:"",
filename:""
},
module:{
loaders:[
{test:/\.js$/,;\loade:""}
]
},
plugins:{},
resolve:{},
watch:true
}
使用WebPack
- 创建项目
- 创建一个名为modules的目录,用于放置JS模块等资源文件
- 在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法:sayHi
exports.sayHi = function(){
document.write("<div>Hello Webpack</div>");
}
- 在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require 导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello");
hello.sayHi();
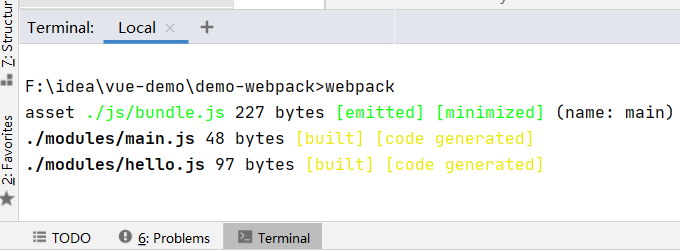
- 在idea控制台输入webpack,进行打包

- 在项目目录下创建HTML页面,如index.html,导入webpack打包后的JS文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<script src="dist/js/bundle.js"></script>
</body>
</html>
说明
# 参数--watch 用于监听变化,发生变化,就自动重新打包【热部署】
webpack --watch
项目案例
采用实战教学模式并结合ElementUI组件库,将所需知识点应用到实际中,以最快速度掌握Vue的使用
创建工程
注意:命令行都要使用管理员模式运行
- 创建一个名为hello-vue的工程
vue init webpack hello-vue。 - 安装依赖, 我们需要安装vue-router、element-ui、sass-loader和node-sass四个插件。
#进入工程目录
cd hello-vues
#安装vue-routern
npm install vue-router --save-dev
#安装element-ui
npm i element-ui -S
#安装依赖
npm install
# 安装SASS加载器
cnpm install sass-loader node-sass --save-dev
#启功测试
npm run dev
-
npm命令解释
-
npm install moduleName:安装模块到项目目录下 -
npm install -g moduleName:-g的意思是将模块安装到全局,具体安装到磁盘哪个位置要看npm config prefix的位置 -
npm install -save moduleName:–save的意思是将模块安装到项目目录下, 并在package文件的dependencies节点写入依赖,-S为该命令的缩写 -
npm install -save-dev moduleName:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
-
创建登录页面
-
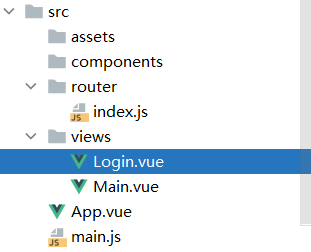
创建如下结构
-
assets:用于存放资源文件
-
components:用于存放Vue功能组件
-
views:用于存放Vue视图组件
-
router:用于存放vue-router配置
-
-
创建首页视图,在views目录下创建一个名为
Main.vue的视图组件 -
创建登录页视图,在views目录下创建名为
Login.vue的视图组件,其中el-*的元素为ElementUI组件
<template> <div> <el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box"> <h3 class="login-title">欢迎登录</h3> <el-form-item label="账号" prop="username"> <el-input type="text" placeholder="请输入账号" v-model="form.username"/> </el-form-item> <el-form-item label="密码" prop="password"> <el-input type="password" placeholder="请输入密码" v-model="form.password"/> </el-form-item> <el-form-item> <el-button type="primary" v-on:click="onsubmit('loginForm')">登录</el-button> </el-form-item> </el-form> <el-dialog title="温馨提示" :visible.sync="dialogVisiable" width="30%" :before-close="handleClose"> <span>请输入账号和密码</span> <span slot="footer" class="dialog-footer"> <el-button type="primary" @click="dialogVisible = false">确定</el-button> </span> </el-dialog> </div> </template> <script> export default { name: "Login", data(){ return{ form:{ username:'', password:'' }, //表单验证,需要在 el-form-item 元素中增加prop属性 rules:{ username:[ {required:true,message:"账号不可为空",trigger:"blur"} ], password:[ {required:true,message:"密码不可为空",tigger:"blur"} ] }, //对话框显示和隐藏 dialogVisible:false } }, methods:{ onSubmit(formName){ //为表单绑定验证功能 this.$refs[formName].validate((valid)=>{ if(valid){ //使用vue-router路由到指定界面,该方式称为编程式导航 this.$router.push('/main'); }else{ this.dialogVisible=true; return false; } }); } } } </script> <style scoped> .login-box{ border:1px solid #DCDFE6; width: 350px; margin:180px auto; padding: 35px 35px 15px 35px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 0 25px #909399; } .login-title{ text-align:center; margin: 0 auto 40px auto; color: #303133; } </style> -
创建路由,在router目录下创建一个名为
index.js的路由配置文件
import Vue from "vue";
import Router from 'vue-router';
//导入组件
import Main from "../views/Main";
import Login from "../views/Login";
//使用
Vue.use(Router);
//导出
export default new Router({
routes:[
{
//首页
path:'/main',
component: Main
},{
//登录页
path:'/login',
component: Login
}
]
});
-
配置
main.js文件import Vue from 'vue' import App from './App' import router from './router' //导入Element import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' //使用 Vue.use(router) Vue.use(Element) new Vue({ el: '#app', router, render: h => h(App) }) -
App.vue,显示组件
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
本文作者:克峰同学
本文链接:https://www.cnblogs.com/KeFeng/p/16518134.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步