简单了解前后端分离
概述
什么是前后端分离?
程序开发的时候,前后端开发以数据为交互导向的开发方式,同时也是一种架构方式
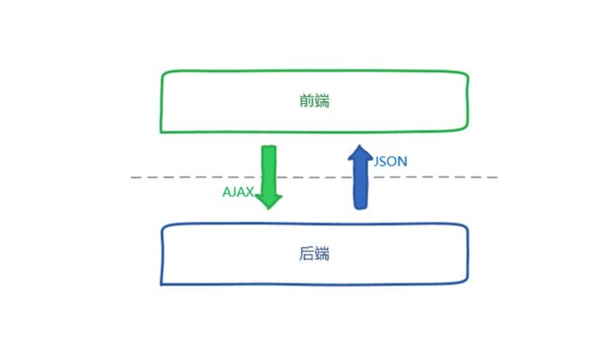
核心思想:前端html页面通过ajax调用后端的restuful api接口并使用json数据进行交互(关注度分离原则)
目的:让前后端职责更清晰
如何实现前后端分离?
把前端与后端独立起来去开发,放在两个不同的服务器,需要独立部署。
两个不同的工程,两个不同的代码库,不同的开发人员,前后端工程师需要约定交互接口,实现同步开发。
开发结束后需要进行独立部署,前端通过接口来调用调用后端的API,前端只需要关注页面的样式与动态数据的解析和渲染,而后端专注于具体业务逻辑。
前后端分离的优缺点
优点
- 后端API接口,前端JS渲染数据,有效减轻服务器负载压力,降低运营成本。
- 将渲染交付浏览器,可有效的加速网站的访问速度。
- 前后端分离开发,分工明确,任务清晰,有利高效工作。
缺点
- 团队如果欠缺磨合,能力差距较大,项目速度可能会降低开发效率,提高开发成本。
- API接口为交互,前端JS渲染,不利于SEO(搜索引擎优化)。
- 数据依赖导致文档重要性增加。
前后端如何交互?
Ajax在浏览器与Web服务器之间使用异步数据传输(HTTP 请求),通过get或者post方法与服务器交互。
前端和后端之所以需要对接,是因为前端页面只负责提供视图没有内容,而后端只提供内容.
两者所谓的对接,就是把后端的内容放在前端页面预留出来的位置上。
 服务器端进行的交互活动,如下:
服务器端进行的交互活动,如下:
- 接收用户请求
- 找到负责处理的程序
- 处理程序找到要传输给用户的前端页面
- 该前端页面留出位置
- 后端到数据库取数据
- 后端把数据放在前端留出来的位置上
- 结合成真正用户看到的HTML文件
- 传输给用户




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了