测试框架之UI数据驱动、uiFrame框架
概述
在实际工作中,自动化测试中使用到的部分数据改动时,需要修改的部分比较多,所以我们把这部分分离出来,就不需要一个一个修改模块中的信息(类似于Postman中的请求地址部分)
一、数据驱动
源代码展示
from selenium import webdriver import unittest import time class SinaTest(unittest.TestCase): def setUp(self) -> None: self.driver=webdriver.Chrome() self.driver.maximize_window() self.driver.get("https://mail.sina.com.cn/") self.driver.implicitly_wait(60) def tearDown(self) -> None: self.driver.quit() def test_login_null(self): self.driver.find_element_by_id("freename").send_keys('') self.driver.find_element_by_id("freepassword").send_keys('') self.driver.find_element_by_class_name("loginBtn").click() time.sleep(4) divText=self.driver.find_element_by_xpath("/html/body/div[3]/div/div[2]/div/div/div[4]/div[1]/div[1]/div[1]/span[1]") # assertEqual比较两个对象是否相等== self.assertEqual(divText.text,'请输入邮箱名') def test_login_email_format(self): # 登录:验证账户格式不规范的错误提示信息 self.driver.find_element_by_id("freename").send_keys("wrnryf") self.driver.find_element_by_id("freepassword").send_keys("sfevg") self.driver.find_element_by_class_name('loginBtn').click() time.sleep(4) divText=self.driver.find_element_by_xpath("/html/body/div[3]/div/div[2]/div/div/div[4]/div[1]/div[1]/div[1]/span[1]") self.assertEqual(divText.text,"您输入的邮箱名格式不正确") if __name__ =="__main__": unittest.main()
1、可以新建init模块,分离的部分为:
import unittest from selenium import webdriver class SinaTest(unittest.TestCase): def setUp(self) -> None: self.driver=webdriver.Chrome() self.driver.maximize_window() self.driver.get("https://mail.sina.com.cn/") self.driver.implicitly_wait(60) def tearDown(self) -> None: self.driver.quit()
分离后源代码就可以继承新建的模块内容
# 新增导入库为之前的模块名称 from 测试框架.init import Init class Sina(Init): # 之前书写的测试用例 def test_login_null(self):
{ "null": "请输入邮箱名", "format": "您输入的邮箱名格式不正确" }
在源代码中就需要导入json库,通过反序列化读取文件内容
import unittest from selenium import webdriver import jsondef readJson(): return json.load(open('sina.json',encoding='utf-8')) # windows中输出的内容含有汉字内容,就需要加上编码
import time
from 测试框架.init import Init
class Sina(Init):
def test_login_null(self):
self.driver.find_element_by_id("freename").send_keys('')
self.driver.find_element_by_id("freepassword").send_keys('')
self.driver.find_element_by_class_name('loginBtn').click()
time.sleep(4)
divText=self.driver.find_element_by_xpath("/html/body/div[3]/div/div[2]/div/div/div[4]/div[1]/div[1]/div[1]/span[1]")
# 断言中修改调用模式 self.assertEqual(divText.text,readJson()['null']) def test_login_email_format(self): self.driver.find_element_by_id("freename").send_keys("wrnryf") self.driver.find_element_by_id("freepassword").send_keys("sfevg") self.driver.find_element_by_class_name('loginBtn').click() time.sleep(4)
divText=self.driver.find_element_by_xpath("/html/body/div[3]/div/div[2]/div/div/div[4]/div[1]/div[1]/div[1]/span[1]") self.assertEqual(divText.text,readJson()["format"])
当页面输出Empty suite时,可以通过控制台卸载pytest库解决——命令为:pip3 uninstall pytest

2.2、yaml模式
优点:结构化明晰。
操作步骤:
1、使用前需要安装一个第三方的库:pip3 install pyyaml
2、以key:value形式书写,需要注意书写结构,冒号与value间一定加个空格,可以不用加引号
注意事项:在JS中,java go语言中的null、true、false,需要写为:None、True、False
login:
null: 请输入邮箱名
format: 您输入的邮箱名格式不正确
error:
user: admin
passwd: admin
添加到源代码中就需要先调用yaml
import yaml # with上下文读取文件,通过yaml.safe_load()读取文件 def readYmal(): with open("sina.yaml",encoding='utf-8') as f: return yaml.safe_load(f)
# 因为之前书写的内容是结构化信息,所以在断言中需要按层级书写 self.assertEqual(divText.text,readYmal()['login'][None]) self.assertEqual(divText.text,readYmal()['login']["format"])
3、参数化应用
以字典形式写入,格式为key:value,value中的内容为列表形式
{ "login": [ {"username":"","password":"","result":"请输入邮箱名"}, {"username":"wev","password":"wfg","result":"您输入的邮箱名格式不正确"}, {"username":"seefg@sina.com","password":"srbv","result":"登录名或密码错误"} ] }
import json import unittest from parameterized import parameterized,param from selenium import webdriver import time from 测试框架.init import Init def readJson(): return json.load(open('login_list.json',encoding='utf-8'))["login"] # 将json格式中的列表进行循环并输出 for item in readJson(): print(item) class Sina(Init): # 方法一 # 参数化需要借助外部的parameterized的库中的expand方法,param指向的是每次循环的测试数据 @parameterized.expand( [param("", "", "请输入邮箱名"), param("asdwer", "123456", "您输入的邮箱名格式不正确"), param("asd123@sina.com", "123456", "登录名或密码错误")]) # 方法二 @parameterized.expand([ param(readJson[0]["username"],readJson[0]["password"],readJson[0]["result"]), param(readJson[1]["username"],readJson[1]["password"],readJson[1]["result"]), param(readJson[2]["username"],readJson[2]["password"],readJson[2]["result"])]) def test_login(self,u,p,r): # 登录:测试登录不同场景 self.driver.find_element_by_id("freename").send_keys(u) self.driver.find_element_by_id("freepassword").send_keys(p) self.driver.find_element_by_class_name('loginBtn').click() time.sleep(4) divText=self.driver.find_element_by_xpath("/html/body/div[3]/div/div[2]/div/div/div[4]/div[1]/div[1]/div[1]/span[1]") self.assertEqual(divText.text,r) if __name__ =="__main__": unittest.main()
二、页面对象设计模式(page object)—— po模式
1、三种优势
1、创建可以跨多个测试用例共享的代码
2、减少重复代码的数量
3、如果用户界面发生了维护,我们只需要维护一个地方,这样修改及维护的成本相对而言是比较低的
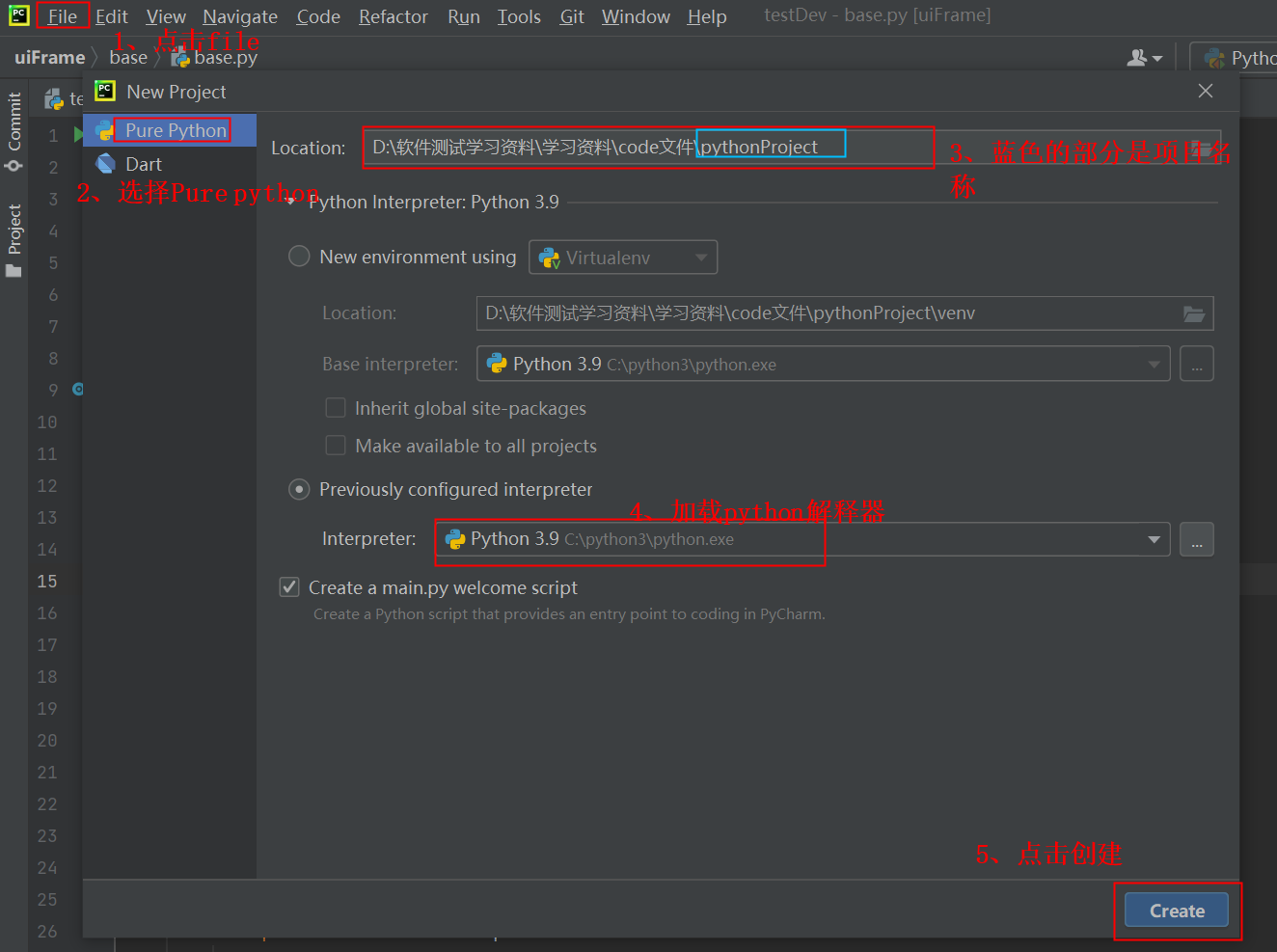
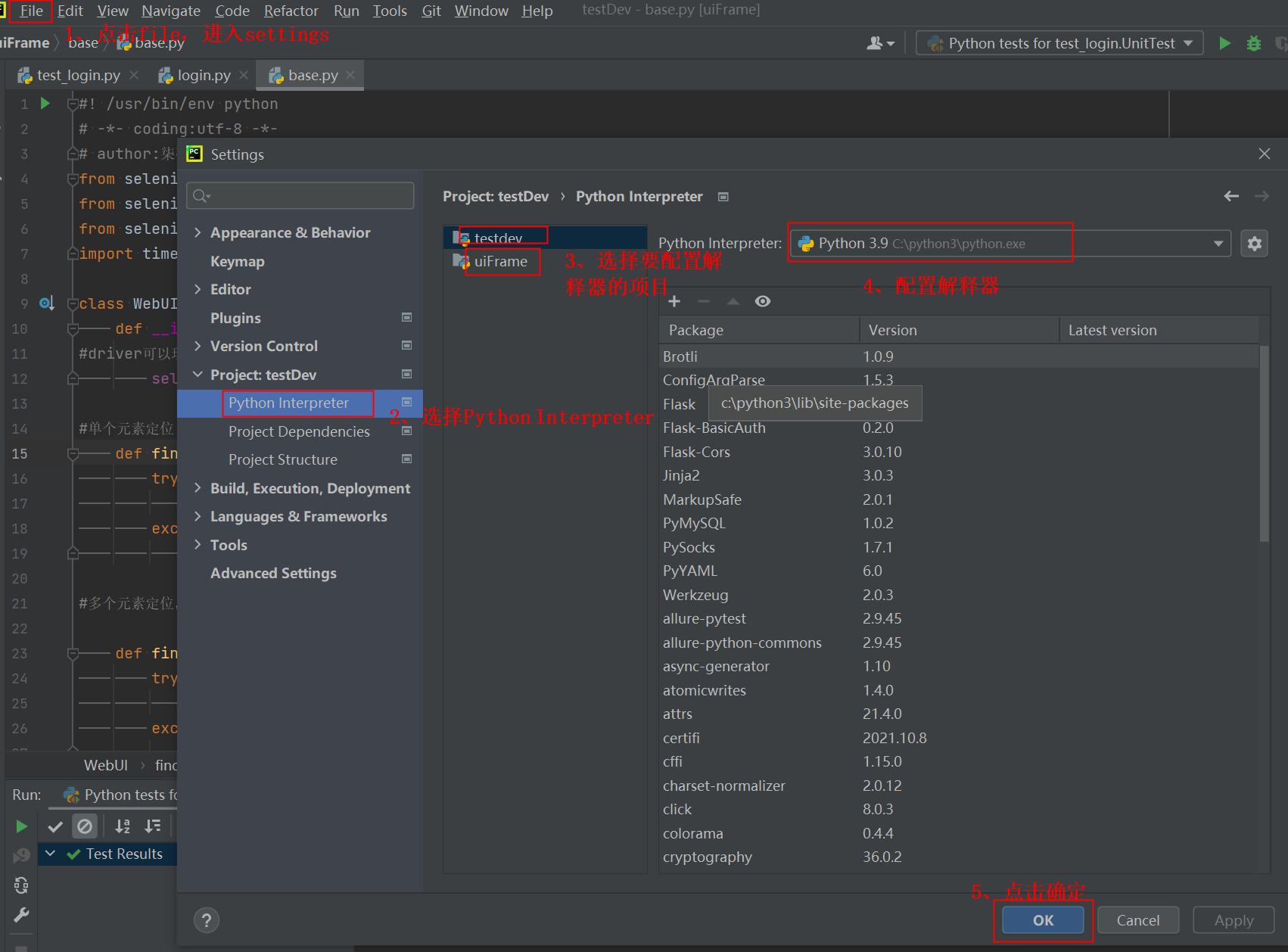
2、操作创建项目
选择Attach

添加解释器

2、
base:基础层,主要编写底层定位元素的类
test:测试层,里面主要是测试模块
utils:工具类
common:公共类,里面编写公共使用到的方法
data:存储测试使用到测试数据
config:配置文件存储目录
report:测试报告目录
1、base基础层
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.expected_conditions import NoSuchElementException
import time as t
class webUI(object):
def __init__(self,driver):
self.driver=driver
# *args元组
def findElement(self,*args):
'''
单个元素定位的方式
:param args:
:return:它是一个元组,需要带上具体什么方式定位元素属性以及元素属性的值
'''
try:
return self.driver.find_element(*args)
except NoSuchElementException as e:
return e.args[0]
def findElements(self,*args,index):
'''
单个元素定位的方式
:param index:
:return:它是一个元组,需要带上具体什么方式定位元素属性以及元素属性的值
'''
try:
return self.driver.find_elements(*args)[index]
except NoSuchElementException as e:
return e.args[0]
2、page对象层
from selenium.webdriver.common.by import By from base.base import webUI import time as t class Login(webUI): username=(By.ID,"freename") password=(By.ID,"freepassword") login=(By.CLASS_NAME,'loginBtn') divText=(By.XPATH,"/html/body/div[3]/div/div[2]/div/div/div[4]/div[1]/div[1]/div[1]/span[1]") def inputUserName(self,username): t.sleep(3) self.findElement(*self.username).send_keys(username) def inputUserPassword(self,password): t.sleep(3) self.findElement(*self.password).send_keys(password) def clickLogin(self): self.findElement(*self.login).click() t.sleep(3) def getDivText(self): return self.findElement(*self.divText).text def singLogin(self,username,password): self.inputUserName(username=username) self.inputUserPassword(password=password) self.clickLogin()
3、test测试层
from selenium import webdriver import unittest from page.login import Login import time as t class LoginTest(unittest.TestCase,Login): def setUp(self)->None: self.driver=webdriver.Chrome() self.driver.maximize_window() self.driver.get("https://mail.sina.com.cn/") self.driver.implicitly_wait(30) def tearDown(self) -> None: self.driver.quit() def test_login_null(self): # 登录验证:账户密码为空的错误提示信息 self.singLogin(username="",password='') self.assertEqual(self.getDivText(),"请输入邮箱名") def test_login_format(self): # 登录验证:邮箱名格式不正确 self.singLogin(username="sedsgnr",password='dgbfg') self.assertEqual(self.getDivText(),"您输入的邮箱名格式不正确") def test_login_error(self): # 登录验证:账户密码不匹配 self.singLogin(username="sfrb@sina.com",password='werh') self.assertEqual(self.getDivText(),"登录名或密码错误")
练习
def test_login_(self): # 登录验证:账户正确输入,但密码不匹配 self.singLogin(username="wp2256520569@sina.com", password='werh') self.assertEqual(self.getDivText(),"登录名或密码错误") def test_login_abnormal(self): self.singLogin(username="18292091170", password='pan.wang12345') self.assertEqual(self.getDivText(), "抱歉!登录失败,请稍候再试") def test_login_yl(self): self.singLogin(username="wp2256520569@sina.com", password='') self.assertEqual(self.getDivText(), "请输入密码")
在最后一个测试用例中,因为提示出现在密码位置,所以需要在page中添加相关的xpath才能正常运行
divText=(By.XPATH,"/html/body/div[3]/div/div[2]/div/div/div[4]/div[1]/div[1]/div[1]/span[2]")


