如何去掉重合部分的边框
如何去除重合部分的边框
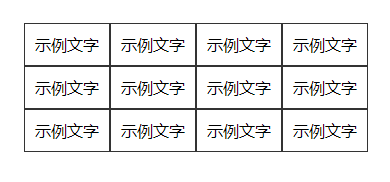
在我们使用表格、grid等紧凑的布局时,一旦用到了边框,那么必然出现下面的问题

我们发现重合部分的边框并没有智能的合并在一起,而是并列显示了,这也是合情合理的,但是并不是我们想要的效果。
我相信你有自己的方法,但是挺麻烦,不然你也不会搜到这篇文章
那么最简单的方法是什么呢
border-collapse
table {
border-spacing: 0;
border-collapse: collapse;
}
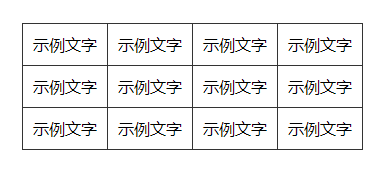
效果如下

有的同学就要问了,我tm的用的不是表格啊,你让我怎么用这个包的靠嘞普丝?
margin
没错你没有看错,就是margin,我们可以利用margin的负值来使边框完全重合,什么意思呢

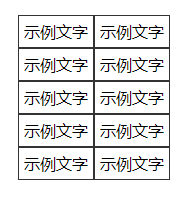
我们拿这个来举例子,这是两个无序列表并排显示,中间的边框毫无意外的并排了
我们直接给它来一个
margin: 0 -1px -1px 0;
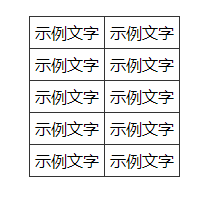
结果它就变成了这样,tmd神技吧




 浙公网安备 33010602011771号
浙公网安备 33010602011771号