【柿饼派GUI】page页面跳转(三)
本文介绍 页面跳转及返回, 携带参数跳转及返回
前进/后退
使用函数:
pm.navigateTo(url)
pm.navigateBack()
- 打开设计器
- 新建page1
- 添加一个
label和button控件, 自己放置一个喜欢的位置, - 新建page2
- 添加一个
label和button控件, 自己放置一个喜欢的位置, - 便于区分跳转成功, 给两个page设置不同背景色
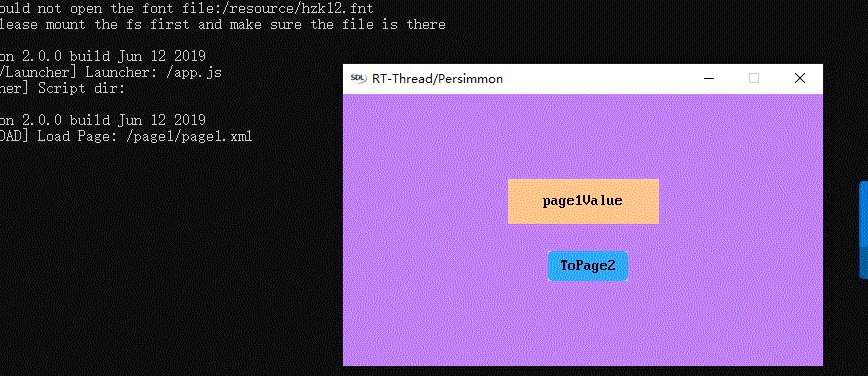
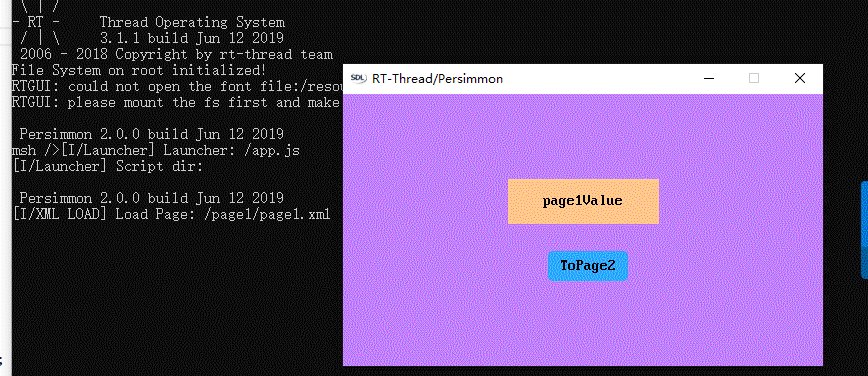
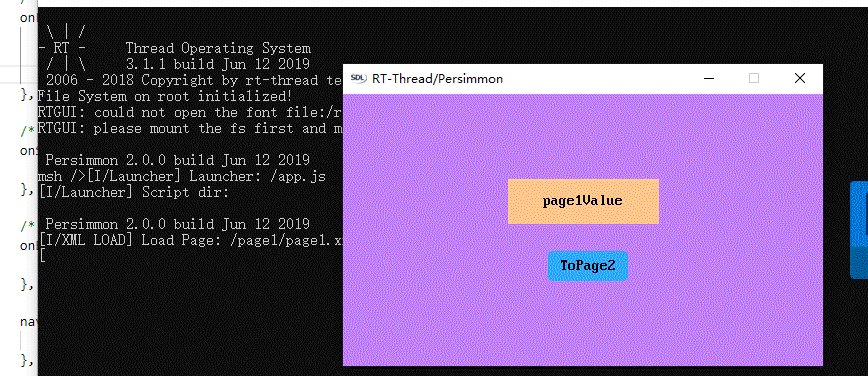
我这里给page1设置了:
label1设置了文本: page1Value,对齐方式为水平居中
button1设置了文本: ToPage2,调用属性bindTap: naviagtePage2
在代码编辑器naviagtePage2函数内中输入
naviagtePage2:function(event){
pm.navigateTo('page2/page2')
},
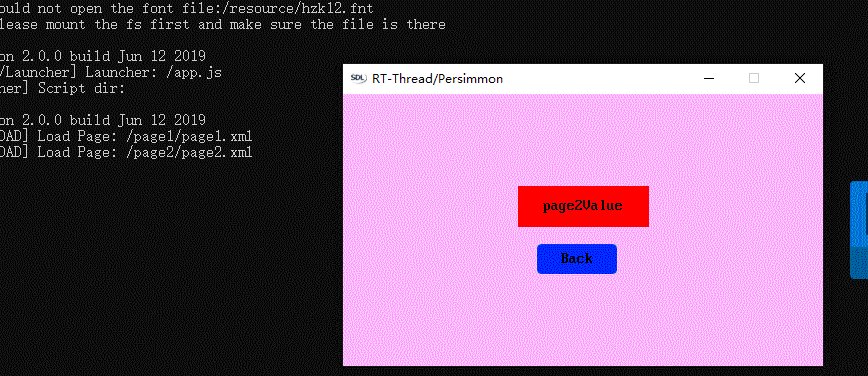
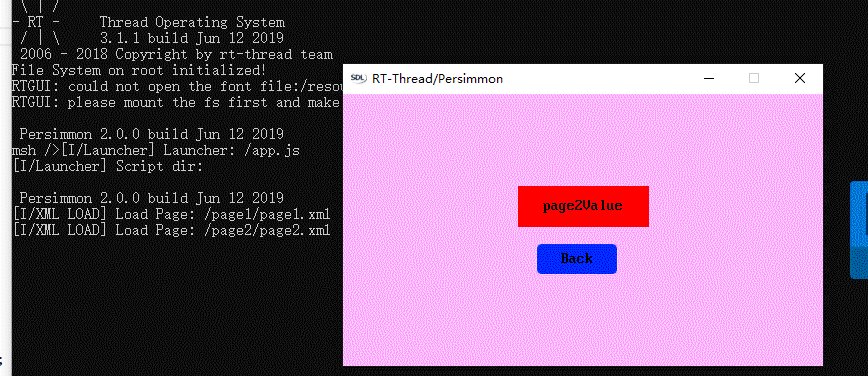
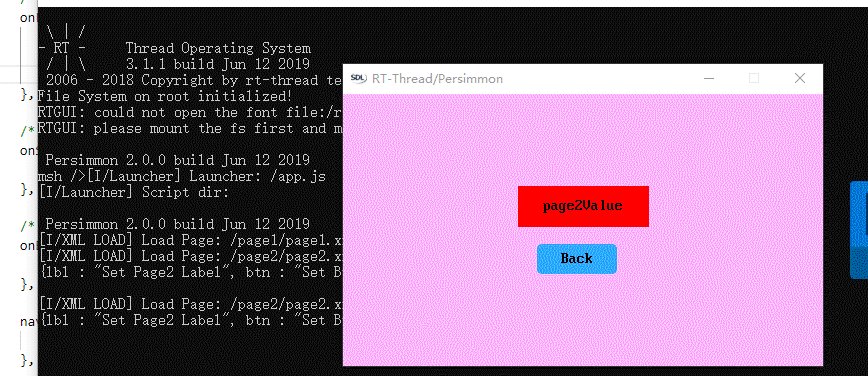
给page3设置了:
label1设置了文本: page2Value,对齐方式为水平居中
button1设置了文本: ToPage2,调用属性 bindTap: navigateBack
在代码编辑器navigateBack函数内中输入
navigateBack:function(event){
pm.navigateBack()
},
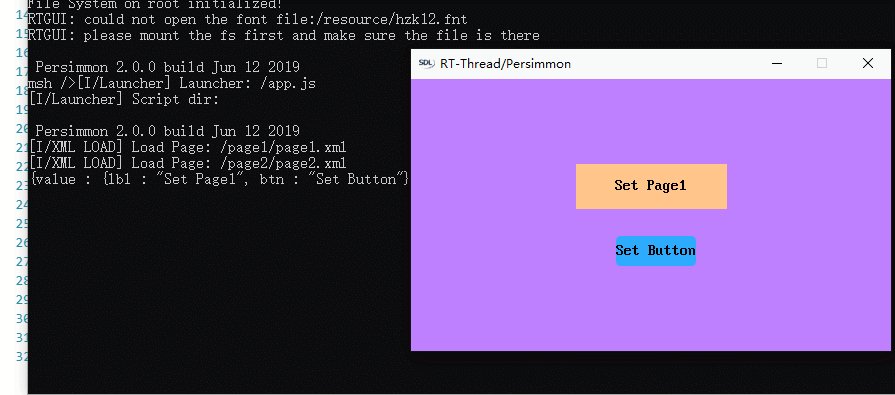
如图所示: 实现不带参数页面跳转

带参前进/后退
基于上面工程的基础上
在page1页面修改navigateBack函数内中输入
naviagtePage2: function (event) {
// 修改page2的label1和button1的控件文本值
// 这里的value lbl btn 都是随你开心自定义的
pm.navigateTo({ url: 'page2/page2', value: { lbl: 'Set Page2 Label', btn: 'Set Button' } })
},
由于navigateTo会触发目标页的onLoad函数,我们在page2页的js代码内,进行设置页面的label和button文本
在page2页面的onLoad函数内添加
onLoad: function (event) {
// 修改当前页的label1和button1的控件文本值
// 这里的value lbl btn 都是随你开心自定义的
this.setData({ label1: { value: event.value.lbl, refresh: true } })
this.setData({ button1: { value: event.value.btn, refresh: true } })
},
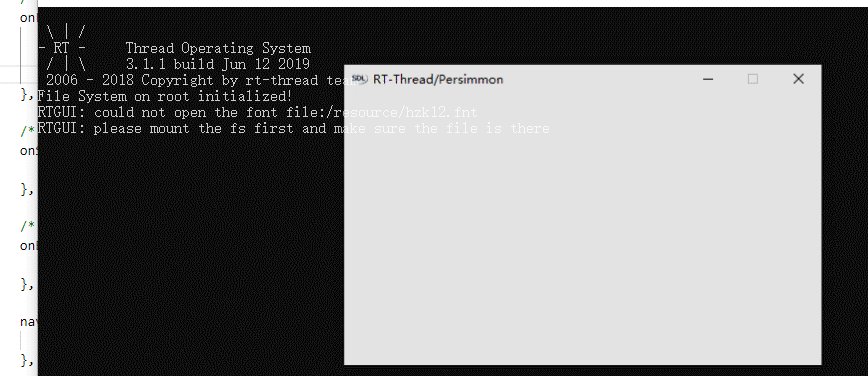
运行跑一把,发现并么有达到预期效果啊

是什么原因呢?给控件设置用的是传来的参的结构event.value.lbl
不着急, 这个时候就需要加打印协助我们调试, 如下文:
onLoad: function (event) {
// 添加打印,助于调试
console.dir(event)
// 修改当前页的label1和button1的控件文本值
// 这里的value lbl btn 都是随你开心自定义的
this.setData({ label1: { value: event.value.lbl, refresh: true } })
this.setData({ button1: { value: event.value.btn, refresh: true } })
},
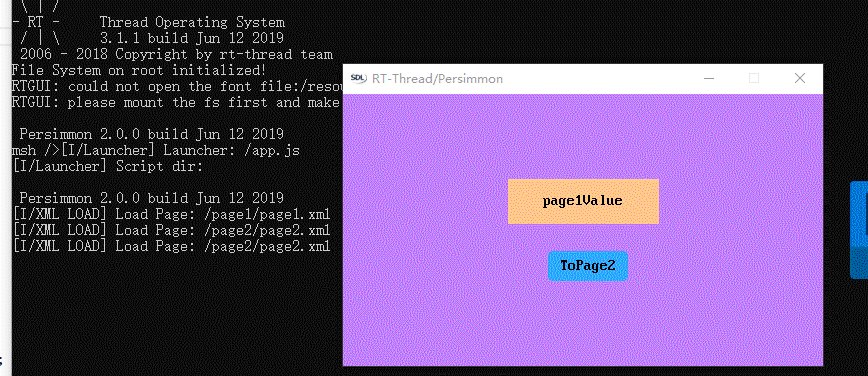
点击运行这个时候我们可以在cmd框内看到


发现设值的时候不用添加.value.即可设值.
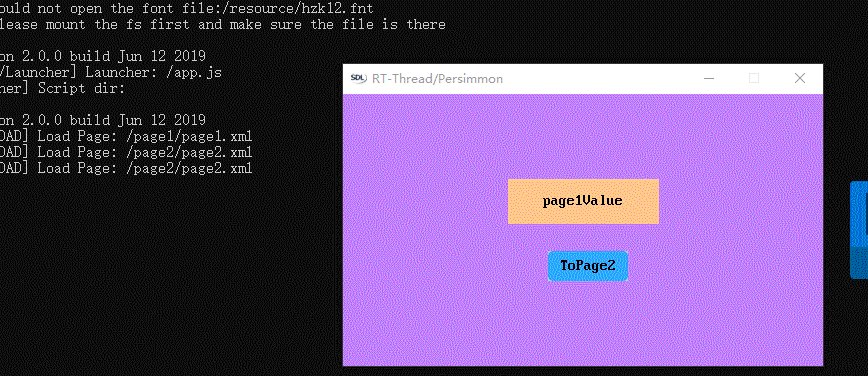
修改之后查看效果:

现在跳转传参可以了, 那么返回传参呢?
在page2中修改navigateBack函数内中输入
navigateBack: function (event) {
// 这里的value lbl btn 都是随你开心自定义的
pm.navigateBack({ value: { lbl: 'Set Page1', btn: 'Set Button' } });
},
在page1中增加onUpdate函数
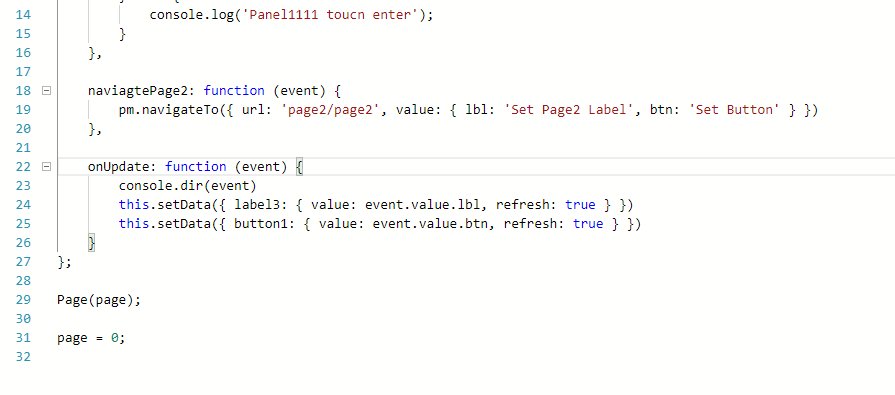
onUpdate: function (event) {
console.dir(event)
this.setData({ label3: { value: event.value.lbl, refresh: true } })
this.setData({ button1: { value: event.value.btn, refresh: true } })
}
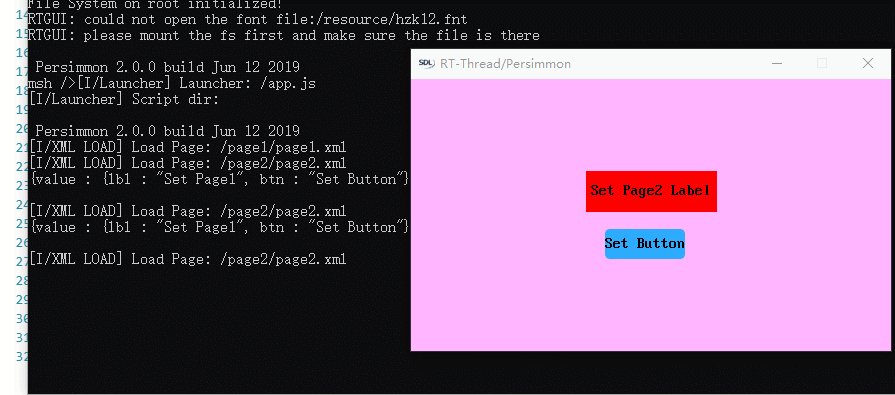
运行一下查看效果

大功告成, 本文讲的页面跳转及返回, 携带参数跳转及返回你是否掌握了呢?欢迎留言讨论
navigateBack/navigateTo/redirectTo区别
navigateBack:关闭当前页面,返回上一页面或多级页面, 会调用当前page的onExit函数, 触发返回页的onUpdate函数
navigateTo:保留当前页,显示目标页, 触发目标页的onLoad函数
redirectTo:关闭当前页面,跳转到新页面
如果有错误的地方,还望各位多多指点
写个博客,来记录自己成长的一些经历,或许也能顺便帮助他人。
由于使用GitHub仓库作为图床,会有图片显示不出来的情况。




