【柿饼派GUI】第一个工程(一)
首先在 RTT官网 下载咱们今天要用到的设计器,下载之后双击安装。
也可以点击这里 直接下载
本机环境是: win10 x64, win7在安装时还需安装对应驱动,在安装时会有提示,默认下一步即可
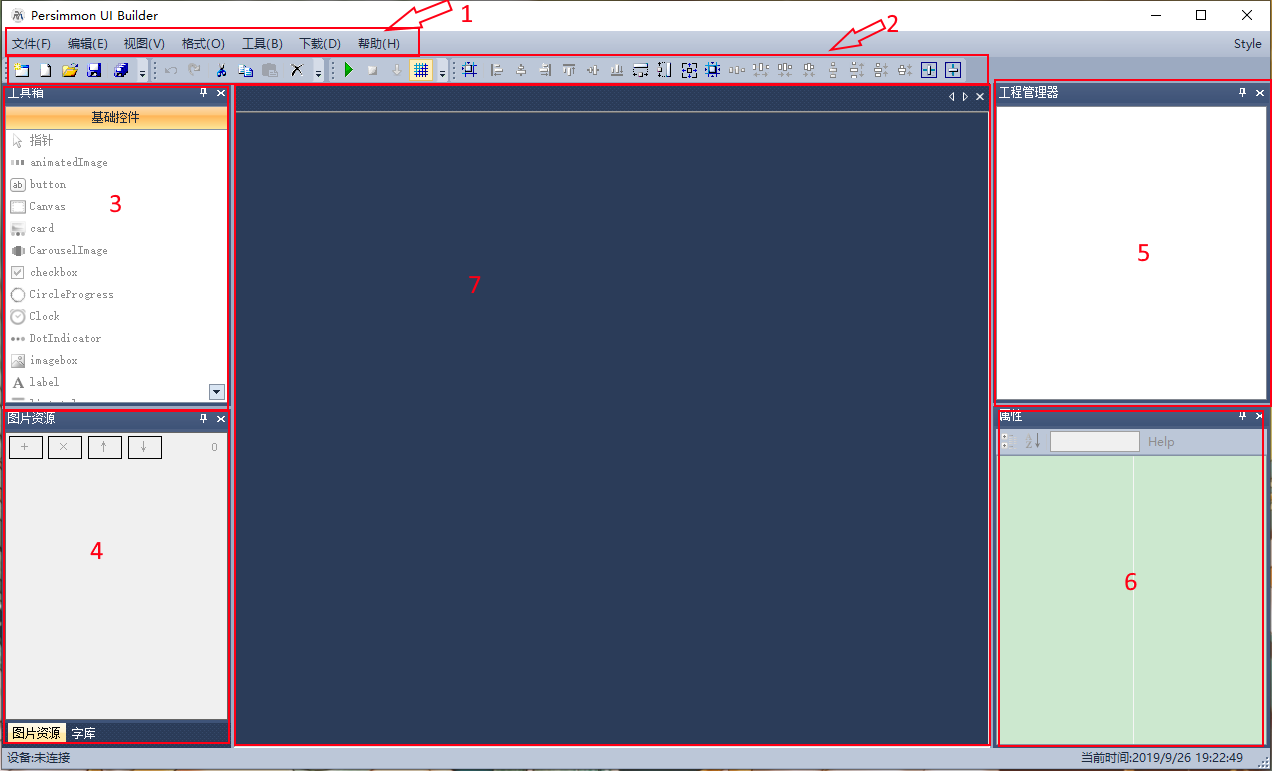
软件视图如下所示:

各功能区介绍:
- 软件各菜单栏
- 功能栏:包括新建工程、page页、编辑、模拟、下载、以及控件布局
- 工具箱:咱们使用的所有控件在这里展现
- 资源管理:可以添加图片、字体文件
- 工程管理:以树节点展现各页信息
- 属性栏:控件的属性展示和设置
- 设计区域:控件拖放
具体控件介绍可以参考帮助>>使用说明内的文档。
好的,咱们现在来新建一个工程吧!
点击文件>>新建>>新建工程
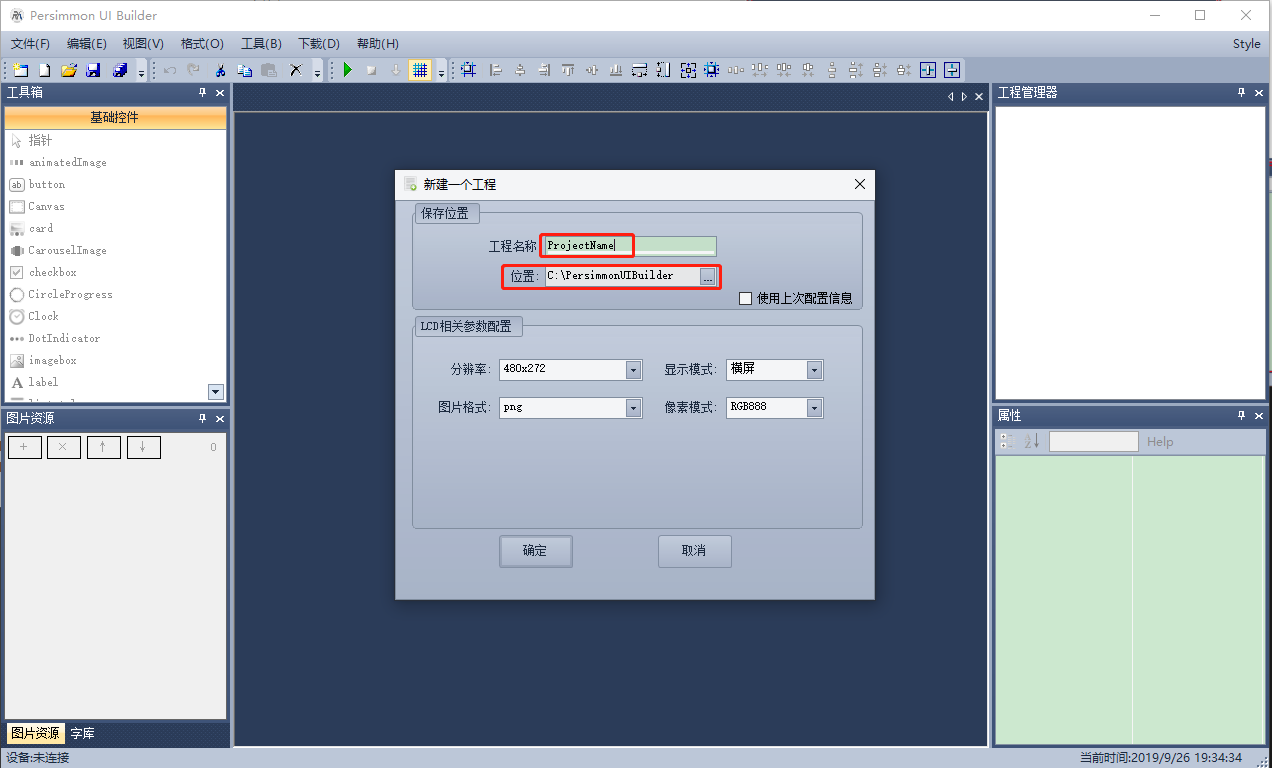
依次如图显示

这时会有一个默认的工程名称,位置默认是在软件安装目录,还可以设置分辨率,由于柿饼派是480*272,咱们就选择默认分辨率
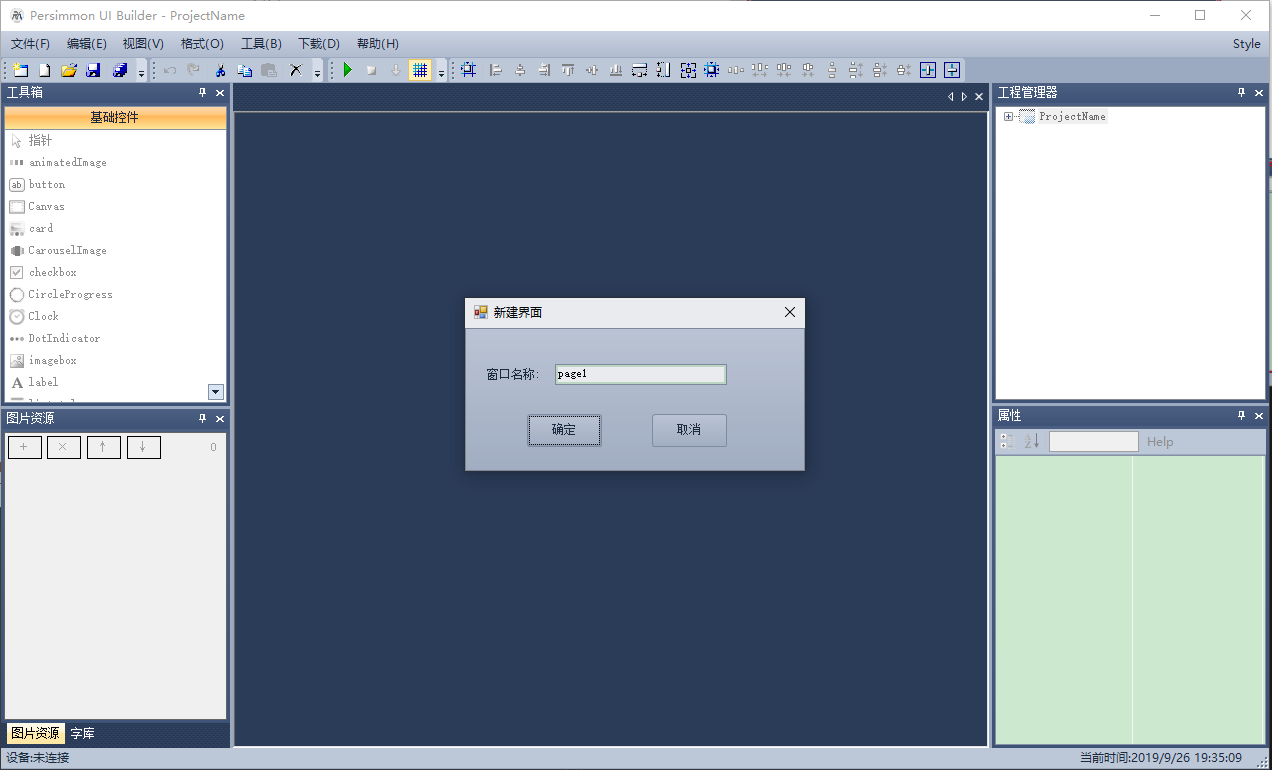
点击确认,这时会弹出让你设置page页名称的窗体,这里设置的名称是page页的名字,在右上角工程管理器里面可以看到

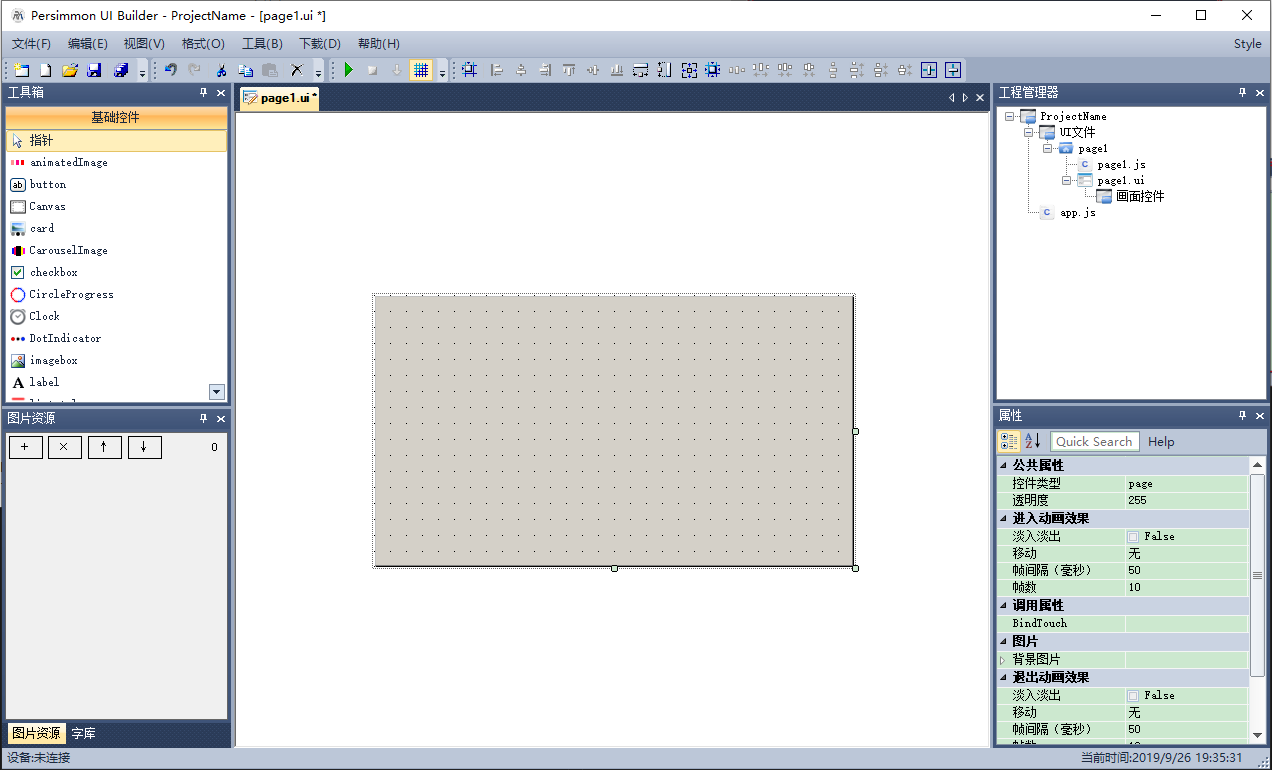
再次确认之后就进入到了咱们设计UI的页面了, 中间那块区域就是咱们大展身手的地方了

此时可以看到工程管理部分的结构,page1下有page1.js和page1.ui
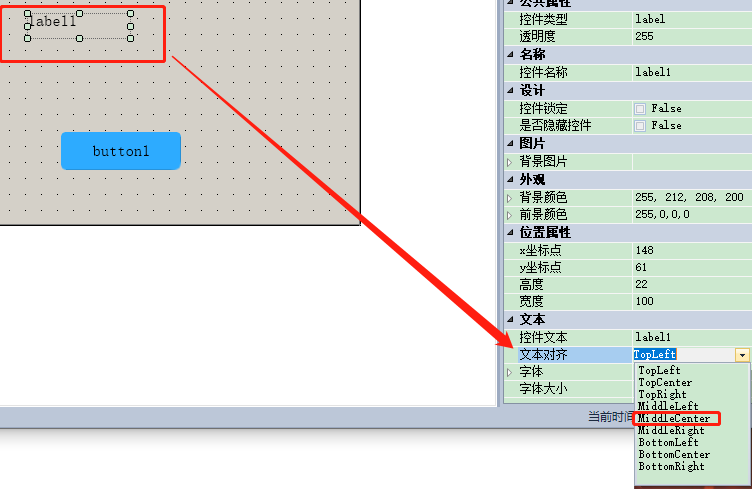
然后咱们拖一个label控件和button控件,给label1控件的文本对齐方式设置为middlecenter

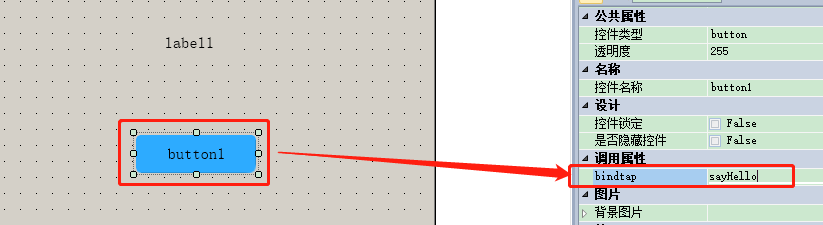
给button1控件的调用属性bindtap设置上sayHello函数名字, 然后回车, 切记一定记得敲回车, 之后双击bindtap节点

此时跳转到page1.js里面, 你会发现最后一个函数就是咱们刚刚输入的, 接着就是实现点击 button 使 label 改变文本
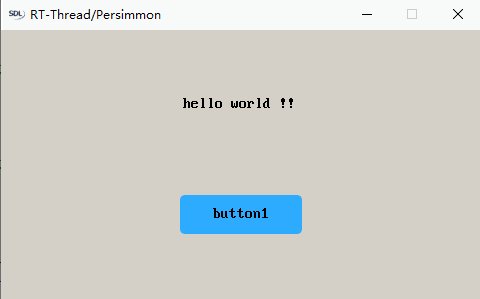
this.setData({ label1: { value: 'hello world !!', refresh: true } });
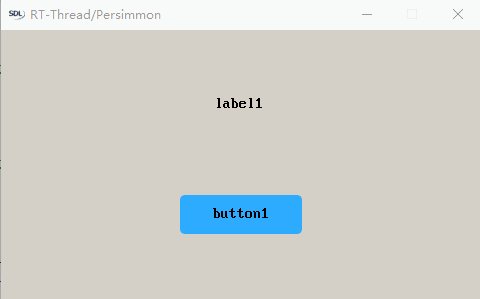
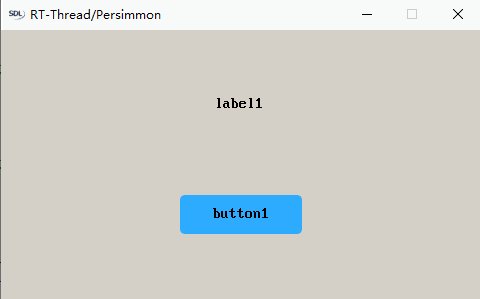
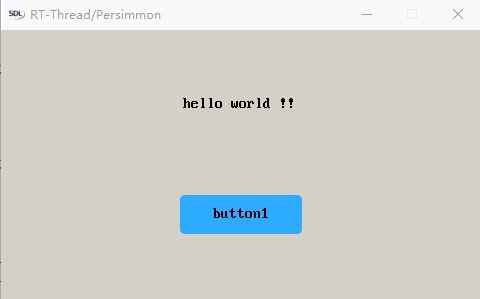
大功告成,接下来就是模拟了, 看一下是不是跟咱们预期的一样呢?

嗯, 看来还是可以的, 咱们的第一个demo就完成了。怎么样?是不是挺简单的?
PC端是OK了,那么在板子上到效果是怎样的呢?
如果上电之后发现无法识别到设备怎么办,这里引用一下 柿饼派交流群 里面的注意事项:
1. 请直连电脑勿使用HUB等设备
2. 在设备管理器,查看[通用串行总线设备]内是否有[RTT Win USB],如果还未检测到设备, 换一根可传输数据的线(部分线无法传输数据,只供电)尝试
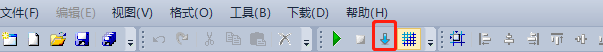
给板子上电之后,会看到下载按钮亮起来了,此时左下角的设备连接状态也更新了


点击下载按钮,一路确认,下载完成之后板子会自动重启的
让我们看一下板子效果

如果有错误的地方,还望各位多多指点
写个博客,来记录自己成长的一些经历,或许也能顺便帮助他人。
由于使用GitHub仓库作为图床,会有图片显示不出来的情况。




