简单易懂的现代魔法——Play Framework攻略4
接前文:简单易懂的现代魔法——Play Framework攻略3
1.The Object
时隔2个多月,Play Framework系列又更新了,本次的主题是:利用Play Framework实现Rest风格的Web Service。
[1]利用Play!实现Rest风格的Web服务,该Web服务的功能是登录验证。
[2]在客户端调用该Web服务,判断Web服务是否可用。(测试)
>>>
2. Web Service
什么是Web Service!这又是一个很复杂的问题,这里我就不拿学术论文来探讨这个问题了。这里就提几个关键词好了:SOAP,SOA,WSDL,RPC,XML,JSON。至于学术上讨论的Web Service大家可以自行百度学习下:Web Service
简单理解Web服务,就是一个跨语言和平台的服务接口,比如我们熟悉的天气预报接口,百度地图接口,微博接口等都属于Web Service。这些远程Web API,大多采用Web Service技术实现。
那么,什么是Restful Web Service呢!?
近几年来,Restful Web Service方兴未艾,大有赶超SOAP之势。传统的Web Service大多基于SOAP协议,在编写Web服务过程中,大量的配置文件定义和复杂的安全控制使得这类Web Service越来越重量级;近几年来随着移动应用的兴起,越来越多的轻量级框架开始逐渐展露头角,比如Ruby中的Sinatra,Python中的Flask,Node.js中的Express等等。这些轻量级框架和移动应用的轻量级需求相适应,因而得到快速流行。
而Restful Web Service则是Web服务轻量化的体现。Rest风格的Web服务并不是一个协议,只是一种编程风格。Restful的基本思想是基于资源的架构。Restful Web Service使得访问Web服务像访问Web网站一样平滑。它的最突出特点是提供POST,GET,Delete等方式访问Web服务,把所有的服务看作是一种资源,对于资源,可以简单的进行CRUD操作。
>>>
3.基于Play Framework的服务器端开发
理论讲了这么多,是在是难以理解,下面实战演示一下。服务器端要实现的业务流程是:
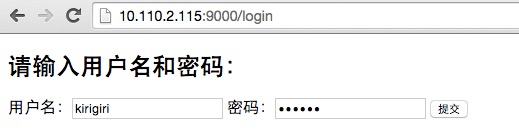
[1]提供一个登录接口,用户可以输入用户名和密码
[2]服务器接受用户提交的数据
[3]服务器对比用户名和密码是否正确(通常需要访问数据库,本次我们固定密码在程序中)
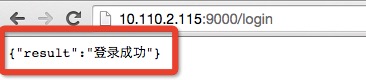
[4]服务器返回登录是否成功的JSON信息给客户端
服务器端的开发是在简单的不行,我们打开上次建立的工程(简单易懂的现代魔法——Play Framework攻略3)
[1]打开工程
由于业务逻辑和上次基本一样,只是服务器不再跳转网页,而是返回JSON信息,因此我们继续使用上次的工程进行修改即可。
[2]删除post.scala.html文件
在app/views中删除post.scala.html文件。由于我们不再需要跳转网页,因此该视图可以直接删除。
[3]修改controller中的loginPost Action
修改app/controllers/Application.java文件的Application类的loginPost()方法,代码如下:

1 public Result loginPost() 2 { 3 DynamicForm requestData = Form.form().bindFromRequest(); 4 String username = requestData.get("username"); 5 String password = requestData.get("password"); 6 7 ObjectNode result = Json.newObject(); 8 if(username.equals("kirigiri") && password.equals("123456")) 9 { 10 result.put("result","登录成功"); 11 return ok(result); 12 } 13 else 14 { 15 result.put("result","用户名或密码错误,请重新登录"); 16 return ok(result); 17 } 18 }
关键点在于建立了一个JSON对象result,然后在result对象中写入信息。最后直接将这个JSON对象返回给客户端即可。

[4]终端运行服务器
KirigirideMacBook-Air:loginService Kirigiri$ activator run
[5]输入网址进行测试:
http://10.110.2.115:9000/login,输入用户名和密码后,成功返回JSON数据。


至此,服务器端开发完成,我们只修改了几行代码,就把Web程序改写为了服务器端程序,可见Rest风格的Web服务是多么的强大。
>>>
4.客户端测试例子
既然有了Web Service,那么我们就可以在移动客户端实现登录啦!至于客户端具体怎么开发,我会在下一篇文章详述,这里我就展示一个用Swift写的客户端例子吧。
[1]新建iOS程序

[2]修改ViewController.swift代码

(3)在func viewDidLoad()中写入下列代码:

1 override func viewDidLoad() { 2 super.viewDidLoad() 3 4 var bodyData = "username=kirigiri&password=123456" 5 6 var url = NSURL(string: "http://10.110.2.115:9000/login") 7 var request = NSMutableURLRequest(URL: url!) 8 9 request.HTTPMethod = "POST" 10 request.HTTPBody = bodyData.dataUsingEncoding(NSUTF8StringEncoding); 11 12 let task = NSURLSession.sharedSession().dataTaskWithRequest(request) { 13 data, response, error in 14 15 if error != nil 16 { 17 println("error=\(error)") 18 return 19 } 20 21 println("response = \(response)") 22 23 let responseString = NSString(data: data, encoding: NSUTF8StringEncoding) 24 println("responseString = \(responseString)") 25 26 var err: NSError? 27 var myJSON = NSJSONSerialization.JSONObjectWithData(data, options: .MutableLeaves, error:&err) as? NSDictionary 28 29 if let parseJSON = myJSON { 30 var result = parseJSON["result"] as? String 31 println("result: \(result)") 32 } 33 } 34 task.resume() 35 }
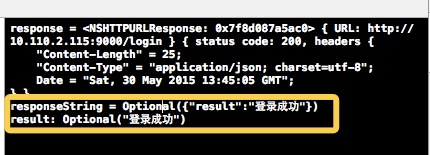
(4)点击Run开始运行程序

我们在客户端成功得到了返回的JSON信息!
至此,测试成功。由于我对iOS开发完全不熟悉,所以还不能利用得到的JSON数据进行iOS UI的开发和页面跳转。下次我会利用windows程序展示一个利用Web Service实现客户端登录的例子。




